一步步来,先看下目前的样式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>悦听player</title> <!-- 样式 --> <link rel="stylesheet" href="./css/index.css"> </head> <body> <div class="wrap"> <!-- 播放器主体区域 --> <div class="play_wrap" id="player"> <div class="search_bar"> <img src="images/player_title.png" alt="" /> <!-- 搜索歌曲 --> <input type="text" autocomplete="off" v-model="query" @keyup.enter="searchMusic" /> </div> <div class="center_con"> <!-- 搜索歌曲列表 --> <div class='song_wrapper'> <ul class="song_list"> <li><a href="javascript:;"></a> <b>你好</b> <!----></li> <li><a href="javascript:;"></a> <b>你好</b> <span><i></i></span></li> </ul> <img src="images/line.png" class="switch_btn" alt=""> </div> <!-- 歌曲信息容器 --> <div class="player_con" class="playing"> <img src="images/player_bar.png" class="play_bar" /> <!-- 黑胶碟片 --> <img src="images/disc.png" class="disc autoRotate" /> <img src="images/cover.png" class="cover autoRotate" /> </div> <!-- 评论容器 --> <div class="comment_wrapper"> <h5 class='title'>热门留言</h5> <div class='comment_list'> <dl > <dt><img src="./images/person.png" alt=""></dt> <dd class="name">盐焗西兰花</dd> <dd class="detail"> 绝对值得一听,吹爆 </dd> </dl> </div> <img src="images/line.png" class="right_line"> </div> </div> <div class="audio_con"> <audio ref='audio' src="" controls autoplay loop class="myaudio"></audio> </div> <div class="video_con" style="display: none;"> <video controls="controls"></video> <div class="mask" ></div> </div> </div> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 官网提供的 axios 在线地址 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </body> </html>
效果:

1、搜索音乐并显示
在</body>标签前加上:
<script>
var vue = new Vue({
el: "#player",
data: {
musicList: [],
query: '',
},
methods: {
searchMusic: function () {
var that = this;
axios.get("https://autumnfish.cn/search?keywords=" + this.query).then(
function (response) {
// console.log(response);
that.musicList = response.data.result.songs;
},
function (err) { }
);
},
},
});
</script>
其中query用于查询,使用v-model绑定。musicList用于得到搜索后的音乐列表。在浏览器的console中:

歌曲都是在data--result-songs下的。
记得将占位用的“你好”替换为:
<li v-for="item in musicList"> <a href="javascript:;"></a> <b>{{item.name}}</b> <!----> </li>
只需要一个即可,利用v-for进行遍历获取。
当前效果:

搜索名字显示音乐列表。
2、音乐播放
(1)获取歌曲地址
在data中新加入一个musicUrl用于存储歌曲地址。在methods中加入:
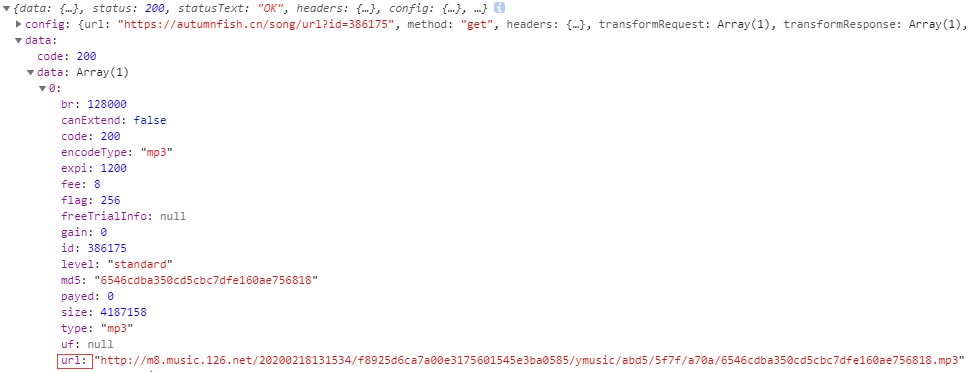
playMusic: function (musicId) { var that = this; // 获取歌曲地址 axios.get("https://autumnfish.cn/song/url?id=" + musicId).then( function (response) { console.log(response); // console.log(response.data.data[0].url); that.musicUrl = response.data.data[0].url; }, function (err) { } ); },
在这里加入:通过传入歌曲的id,发送请求之后得到歌曲的地址。有了歌曲的地址才能够真正地播放歌曲。
<li v-for="item in musicList"> <a href="javascript:;" @click="playMusic(item.id)"></a> <b>{{item.name}}</b> <!----> </li>
在控制台可以看到,歌曲是在data.data[0]中的url。

将musicUrl地址放入到播放器中:
<div class="audio_con"> <audio ref='audio' :src="musicUrl" controls autoplay loop class="myaudio"></audio> </div>
此时效果:搜索之后点击一首歌的播放,即可进行播放了。

3、歌曲封面
首先在data中新加一个用于存储封面地址的musicCover,然后在playMusic方法中加入一个函数:
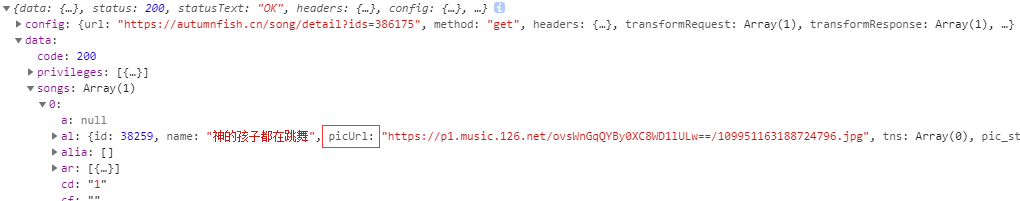
// 歌曲详情获取 axios.get("https://autumnfish.cn/song/detail?ids=" + musicId).then( function (response) { console.log(response); // console.log(response.data.songs[0].al.picUrl); that.musicCover = response.data.songs[0].al.picUrl; }, function (err) { } );
可以看到封面信息是在data.songs.al下的picUrl中。

接着将url地址放入到唱片那里:
<!-- 歌曲信息容器 --> <div class="player_con" class="playing"> <img src="images/player_bar.png" class="play_bar" /> <!-- 黑胶碟片 --> <img src="images/disc.png" class="disc autoRotate" /> <img :src="musicCover" class="cover autoRotate" /> </div>
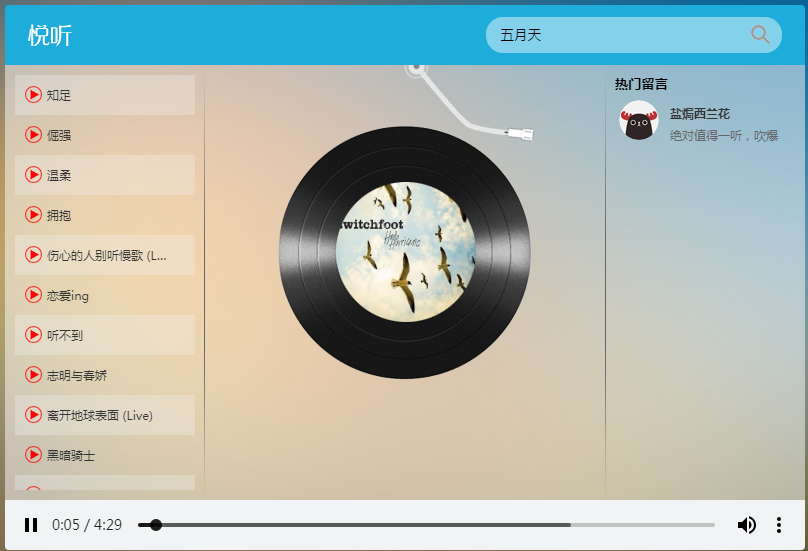
看一下效果:

封面已经加上去了。
4、获取评论信息
在data中加入hotComments用于存储评论列表。在playMusic中加入获取评论的函数。
// 歌曲评论获取 axios.get("https://autumnfish.cn/comment/hot?type=0&id=" + musicId).then( function (response) { // console.log(response); // console.log(response.data.hotComments); that.hotComments = response.data.hotComments; }, function (err) { } );
在相关位置填上信息:
<div class='comment_list'> <dl v-for="item in hotComments"> <dt> <img :src="item.user.avatarUrl" alt=""> </dt> <dd class="name">{{item.nickname}}</dd> <dd class="detail"> {{item.content}} </dd> </dl> </div>
查看效果:

5、播放动画
监听音乐播放、监听音乐暂停、操作类型。
在data中加入一个isPlaying用于判断是否是暂停还是播放状态,默认为false。在methods中新增两个方法用于更改状态:
// 歌曲播放 play: function () { // console.log("play"); this.isPlaying = true; }, // 歌曲暂停 pause: function () { // console.log("pause"); this.isPlaying = false; },
在播放时绑定:
<div class="audio_con"> <audio ref='audio' @play="play" @pause="pause" :src="musicUrl" controls autoplay loop class="myaudio"></audio> </div>
为歌曲信息容器添加属性,动态判断playing的值
<!-- 歌曲信息容器 --> <div class="player_con" class="playing" :class="{playing:isPlaying}">
如果是true,除法css进行播放动画展示,唱片旋转,针头移到唱片上。
看下效果:

6、mv播放
(1)在开始获取歌曲列表时有一个mvid属性,如果它为0表示没有mv,我们可以进行判断,如果有mv,则显示mv小图标。
(2)data中新增mvUrl用于获取mv地址,新增isShow用于显示和关闭mv。新增一个playMv方法,用于播放mv。
(3)点击播放mv,将遮罩层isShow置为true,弹出mv播放,点击除mv之外的遮罩层,关闭mv。
// 播放mv playMv: function (mvid) { var that = this; axios.get("https://autumnfish.cn/mv/url?id=" + mvid).then( function (response) { // console.log(response); //console.log(response.data.data.url); that.isShow = true; that.mvUrl = response.data.data.url; }, function (err) { } ); }, // 隐藏 hide: function () { this.isShow = false; }
<div class="video_con" v-show="isShow" style="display: none;"> <video :src="mvUrl" controls="controls"></video> <div class="mask" @click="hide"></div> </div>
看下效果:

点击倔强的mv

最后是完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>悦听player</title> <!-- 样式 --> <link rel="stylesheet" href="./css/index.css"> </head> <body> <div class="wrap"> <!-- 播放器主体区域 --> <div class="play_wrap" id="player"> <div class="search_bar"> <img src="images/player_title.png" alt="" /> <!-- 搜索歌曲 --> <input type="text" autocomplete="off" v-model="query" @keyup.enter="searchMusic" /> </div> <div class="center_con"> <!-- 搜索歌曲列表 --> <div class='song_wrapper'> <ul class="song_list"> <li v-for="item in musicList"> <a href="javascript:;" @click="playMusic(item.id)"></a> <b>{{item.name}}</b> <span v-if="item.mvid!=0" @click="playMv(item.mvid)"> <i></i> </span> <!----> </li> </ul> <img src="images/line.png" class="switch_btn" alt=""> </div> <!-- 歌曲信息容器 --> <div class="player_con" class="playing" :class="{playing:isPlaying}"> <img src="images/player_bar.png" class="play_bar" /> <!-- 黑胶碟片 --> <img src="images/disc.png" class="disc autoRotate" /> <img :src="musicCover" class="cover autoRotate" /> </div> <!-- 评论容器 --> <div class="comment_wrapper"> <h5 class='title'>热门留言</h5> <div class='comment_list'> <dl v-for="item in hotComments"> <dt> <img :src="item.user.avatarUrl" alt=""> </dt> <dd class="name">{{item.nickname}}</dd> <dd class="detail"> {{item.content}} </dd> </dl> </div> <img src="images/line.png" class="right_line"> </div> </div> <div class="audio_con"> <audio ref='audio' @play="play" @pause="pause" :src="musicUrl" controls autoplay loop class="myaudio"></audio> </div> <div class="video_con" v-show="isShow" style="display: none;"> <video :src="mvUrl" controls="controls"></video> <div class="mask" @click="hide"></div> </div> </div> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 官网提供的 axios 在线地址 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> var vue = new Vue({ el: "#player", data: { musicList: [], query: '', musicUrl: '', musicCover: '', // 歌曲评论 hotComments: [], isPlaying: false, isShow: false, mvUrl: '', }, methods: { searchMusic: function () { var that = this; axios.get("https://autumnfish.cn/search?keywords=" + this.query).then( function (response) { // console.log(response); that.musicList = response.data.result.songs; console.log(response); }, function (err) { } ); }, playMusic: function (musicId) { var that = this; // 获取歌曲地址 axios.get("https://autumnfish.cn/song/url?id=" + musicId).then( function (response) { console.log(response); // console.log(response.data.data[0].url); that.musicUrl = response.data.data[0].url; }, function (err) { } ); // 歌曲详情获取 axios.get("https://autumnfish.cn/song/detail?ids=" + musicId).then( function (response) { console.log(response); // console.log(response.data.songs[0].al.picUrl); that.musicCover = response.data.songs[0].al.picUrl; }, function (err) { } ); // 歌曲评论获取 axios.get("https://autumnfish.cn/comment/hot?type=0&id=" + musicId).then( function (response) { // console.log(response); // console.log(response.data.hotComments); that.hotComments = response.data.hotComments; }, function (err) { } ); }, // 歌曲播放 play: function () { // console.log("play"); this.isPlaying = true; }, // 歌曲暂停 pause: function () { // console.log("pause"); this.isPlaying = false; }, // 播放mv playMv: function (mvid) { var that = this; axios.get("https://autumnfish.cn/mv/url?id=" + mvid).then( function (response) { // console.log(response); //console.log(response.data.data.url); that.isShow = true; that.mvUrl = response.data.data.url; }, function (err) { } ); }, // 隐藏 hide: function () { this.isShow = false; } }, }); </script> </body> </html>
相关css样式:
链接:https://pan.baidu.com/s/12aIQLYznQpTILa4bswZ6xw
提取码:zjlj