接上一节。
首先是在EmployeeController.java中,新建一个返回json数据的方法,注销掉原有的getEmps方法。
EmployeeController.java
package com.gong.curd.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import com.github.pagehelper.PageHelper; import com.github.pagehelper.PageInfo; import com.gong.curd.bean.Employee; import com.gong.curd.service.EmployeeService; import com.gong.curd.utils.Msg; @Controller public class EmployeeController { @Autowired EmployeeService employeeService; @ResponseBody @RequestMapping("/emps") public Msg getEmpsWithJson(@RequestParam(value="pn",defaultValue="1") Integer pn) { PageHelper.startPage(pn,5); List<Employee> emps = employeeService.getAll(); PageInfo<Employee> page = new PageInfo<Employee>(emps,5); return Msg.success().add("pageInfo",page); } /* @RequestMapping("/emps") public String getEmps(@RequestParam(value="pn",defaultValue="1") Integer pn, Model model) { PageHelper.startPage(pn,5); List<Employee> emps = employeeService.getAll(); PageInfo<Employee> page = new PageInfo<Employee>(emps,5); model.addAttribute("pageInfo", page); return "list"; } */ }
要返回json格式的数据,需要加上@ResponseBody注解。我们利用一个工具类,将所有信息都包装进Msg对象中。在com.gong.curd.utils下新建一个Msg类。
Msg.java
package com.gong.curd.utils; import java.util.HashMap; import java.util.Map; public class Msg { //状态码 private int code; //提示信息 private String msg; //返回的用户信息 private Map<String,Object> extend = new HashMap<String,Object>(); public static Msg success() { Msg result = new Msg(); result.setCode(100); result.setMsg("处理成功"); return result; } public static Msg fail() { Msg result = new Msg(); result.setCode(200); result.setMsg("处理失败"); return result; } public Msg add(String key,Object value) { this.getExtend().put(key, value); return this; } public int getCode() { return code; } public void setCode(int code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Map<String, Object> getExtend() { return extend; } public void setExtend(Map<String, Object> extend) { this.extend = extend; } }
Msg有状态码、提示信息以及用于添加相关信息的extend属性。
然后在index.jsp同级目录下新建index2.jsp,将原来index.jsp中的数据剪贴过去,然后我们再对index.jsp进行操作。
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>员工列表</title> <% pageContext.setAttribute("APP_PATH",request.getContextPath()); %> <script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.3.1.min.js"></script> <link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js" ></script> </head> <body> <div class="container"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1>SSM-CURD</h1> </div> </div> <!-- 按钮--> <div class="row"> <div class="col-md-4 col-md-offset-10"> <button class="btn btn-primary">新增</button> <button class="btn btn-danger">删除</button> </div> </div> <!-- 表格 --> <div class="row"> <div class="col-md-12"> <table class="table table-hover" id="emps_tables"> <thead> <tr> <th>#</th> <th>epmName</th> <th>gender</th> <th>email</th> <th>deptName</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> </div> </div> <div class="row"> <div class="col-md-6" id="page_info_area"> </div> <div class="col-md-6" id="page_nav_area"> </div> </div> </div> <script type="text/javascript" src="${APP_PATH}/static/myjs/list.js" ></script> </body> </html>
我们将原本list.jsp中的内容复制出来,并去掉原有的提取信息的语句,改为利用ajax请求来解析数据。注意标为橙色的地方,是我们所需要的。
在static下新建一个myjs文件夹,myjs文件夹里新建一个list.js
list.js
var totalRecord,currentNum; //页面加载完成以后,直接发送ajax请求,要到分页数据 $(function(){ to_page(1); }); function to_page(pn){ $.ajax({ url:"/curd_ssm/emps", data:"pn="+pn, type:"GET", success:function(result){ console.log(result); build_emps_table(result); build_page_info(result); build_page_nav(result); } }); } //员工信息 function build_emps_table(result){ $("#emps_tables tbody").empty(); var emps = result.extend.pageInfo.list; $.each(emps,function(index,item){ //var checkboxTd = $("<td><input type='checkbox' class='check_item'/></td>"); var empIdTd = $("<td></td>").append(item.empId); var empNameTd = $("<td></td>").append(item.empName); var genderTd = $("<td></td>").append(item.gender == "M"?"男":"女"); var emailTd = $("<td></td>").append(item.email); var deptNameTd = $("<td></td>").append(item.dept.deptName); var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn") .append($("<span></span>").addClass("glyphicon glyphicon-pencil")) .append("编辑"); //添加一个自定义的属性,表示当前员工id //editBtn.attr("edit-id", item.empId) var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn") .append($("<span></span>").addClass("glyphicon glyphicon-trash")) .append("删除"); //delBtn.attr("del-id", item.empId) var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn); //alert(item.empName); $("<tr></tr>")//.append(checkboxTd) .append(empIdTd) .append(empNameTd) .append(genderTd) .append(emailTd) .append(deptNameTd) .append(btnTd) .appendTo("#emps_tables tbody"); }); } //分页信息 function build_page_info(result){ $("#page_info_area").empty(); $("#page_info_area").append("当前"+result.extend.pageInfo.pageNum+"页"+",", "总"+result.extend.pageInfo.pages+"页"+",", "总"+result.extend.pageInfo.total+"条记录"); totalRecord = result.extend.pageInfo.total; currentNum = result.extend.pageInfo.pageNum; } //分页栏 function build_page_nav(result){ $("#page_nav_area").empty(); var ul = $("<ul></ul>").addClass("pagination"); var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href","#")); var prePageLi = $("<li></li>").append($("<a></a>").append("«")); if(result.extend.pageInfo.hasPreviousPage == false){ firstPageLi.addClass("disabled"); prePageLi.addClass("disabled"); }else{ firstPageLi.click(function(){ to_page(1); }); prePageLi.click(function(){ to_page(result.extend.pageInfo.pageNum-1); }); } var nextPageLi = $("<li></li>").append($("<a></a>").append("»")); var lastPageLi = $("<li></li>").append($("<a></a>").append("尾页").attr("href","#")); if(result.extend.pageInfo.hasNextPage == false){ nextPageLi.addClass("disabled"); lastPageLi.addClass("disabled"); }else{ nextPageLi.click(function(){ to_page(result.extend.pageInfo.pageNum+1); }); lastPageLi.click(function(){ to_page(result.extend.pageInfo.pages); }); } ul.append(firstPageLi).append(prePageLi); $.each(result.extend.pageInfo.navigatepageNums,function(index,item){ var numLi = $("<li></li>").append($("<a></a>").append(item)); if(result.extend.pageInfo.pageNum == item){ numLi.addClass("active"); } numLi.click(function(){ to_page(item); }); ul.append(numLi) }); ul.append(nextPageLi).append(lastPageLi); var navEle = $("<nav></nav>").append(ul); navEle.appendTo("#page_nav_area"); }
主要是如何构建出相应的页面以及分页时候的一些逻辑处理,参考前几节所述。
为了避免点击首页或末页时造成的页面不正常,在mybatis-config配置文件中,对PageHelper插件加上:
<property name="reasonable" value="true"/>
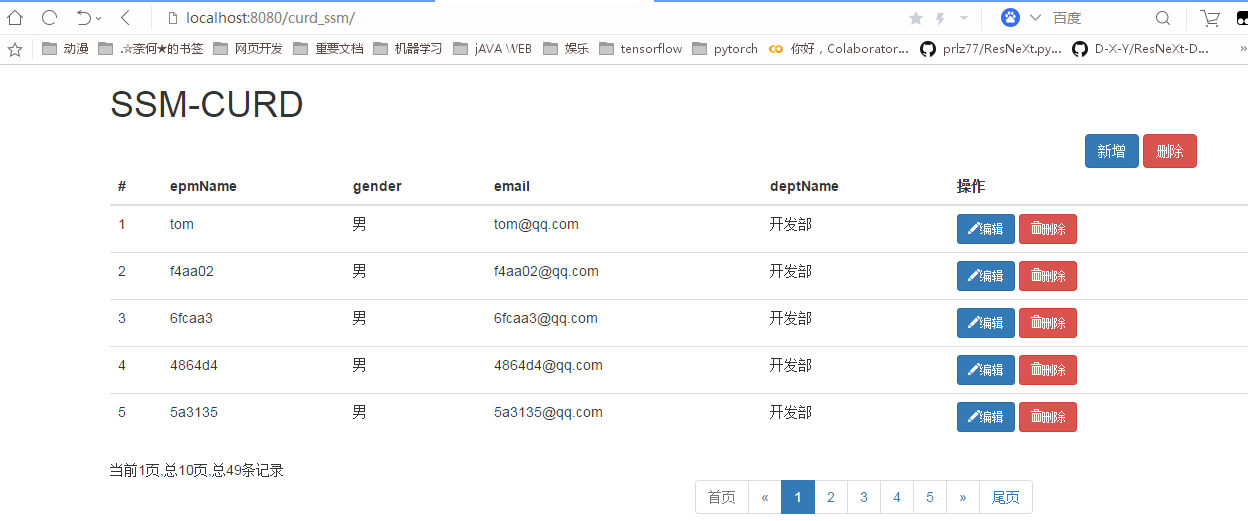
最后启动服务器:

同样可以达到之前的效果。下一节将进行增加员工的操作。