接上一节。
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <jsp:forward page="/emps"></jsp:forward> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>跳转员工列表页面</title> </head> <body> </body> </html>
启动服务器之后,会默认访问index.jsp,在index.jsp中会请求"/emps",即EmployeeController.java中的getEmps方法:
@RequestMapping("/emps")
public String getEmps(@RequestParam(value="pn",defaultValue="1") Integer pn,
Model model) {
PageHelper.startPage(pn,5);
List<Employee> emps = employeeService.getAll();
PageInfo<Employee> page = new PageInfo<>(emps,5);
model.addAttribute("pageInfo", page);
return "list";
}
在该方法中,传入一个参数pn,用于显示第N页,默认pn=1,我们通过PageHelper插件进行分页操作。
PageHelper.startPage:传入两个参数,第一个是从第几页开始显示,第二个参数是每页显示的条数。
当我们查询出所有的员工信息之后,可以利用PageInfo进行包装,PageInfo插入两个参数:第一个是相关信息,第二个参数是显示几页。
之后我们利用Model,将page装进pageInfo中,传给视图页面views文件夹下的list.jsp。
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>员工列表</title> <% pageContext.setAttribute("APP_PATH",request.getContextPath()); %> <script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.3.1.min.js"></script> <link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js" ></script> </head> <body> <div class="container"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1>SSM-CURD</h1> </div> </div> <!-- 按钮--> <div class="row"> <div class="col-md-4 col-md-offset-10"> <button class="btn btn-primary">新增</button> <button class="btn btn-danger">删除</button> </div> </div> <!-- 表格 --> <div class="row"> <div class="col-md-12"> <table class="table table-hover"> <tr> <th>#</th> <th>epmName</th> <th>gender</th> <th>email</th> <th>deptName</th> <th>操作</th> </tr> <c:forEach items="${pageInfo.list}" var="emp"> <tr> <th>${emp.empId}</th> <th>${emp.empName}</th> <th>${emp.gender =="M"?"男":"女"}</th> <th>${emp.email}</th> <th>${emp.dept.deptName}</th> <th> <button class="btn btn-primary btn-sm "> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button class="btn btn-danger btn-sm"> <span class="glyphicon glyphicon-trash" aria-hidden="true"></span> 删除 </button> </th> </tr> </c:forEach> </table> </div> </div> <!-- 分页 --> <div class="row"> <div class="col-md-6"> 当前${pageInfo.pageNum}页,总${pageInfo.pages}页,总${pageInfo.total}条记录 </div> <div class="col-md-6"> <nav aria-label="Page navigation"> <ul class="pagination"> <c:if test="${pageInfo.hasPreviousPage}"> <li><a href="${APP_PATH}/emps?pn=1">首页</a></li> <li> <a href="${APP_PATH}/emps?pn=${pageInfo.pageNum-1}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:forEach items="${pageInfo.navigatepageNums}" var="page_Num"> <c:if test="${page_Num == pageInfo.pageNum}"> <li class="active"><a href="#">${page_Num}</a></li> </c:if> <c:if test="${page_Num != pageInfo.pageNum}"> <li><a href="${APP_PATH}/emps?pn=${page_Num}">${page_Num}</a></li> </c:if> </c:forEach> <c:if test="${pageInfo.hasNextPage }"> <li> <a href="${APP_PATH}/emps?pn=${pageInfo.pageNum + 1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> <li><a href="${APP_PATH}/emps?pn=${pageInfo.pages}">末页</a></li> </c:if> </ul> </nav> </div> </div> </div> </body> </html>
说明:
(1)引入<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
(2)我们引入静态资源时,首先自定义APP_PATH来获得项目路径,最后整个静态资源比如bootstrap路径就是:
/curd_ssm/static/bootstrap-3.3.7-dist/css/bootstrap.min.css
(3)我们从后端传过来的pageInfo对象中可以取得员工信息,也可以取得分页信息。取得员工信息时,首先取得里面的员工集合pageInfo.list,并取别名为emp,再取相应的属性。取分页信息时,直接使用pageInfo对象即可。
(4)使用分页时,参考bootstrap模板。需要注意的有:
- 通过${pageInfo.hasPreviousPage}判断是否有前一页,如果有,则显示首页以及上一页标识:

使用上一页标识时 ,当点击它,发送请求${APP_PATH}/emps?pn=${pageInfo.pageNum-1},使当前页-1。
- 通过${pageInfo.pageNum}获取当前页,${pageInfo.pages}获取总页数,${pageInfo.total}获取总记录数。
- 使用<c:forEach items="${pageInfo.navigatepageNums}" var="page_Num">来获取所有导航页码,在其中如果导航页码就是我们当前页码,则将li的class属性设置为active,即进行加亮处理。如果不是,则当点击该导航页码时,发送请求${APP_PATH}/emps?pn=${page_Num},跳转到该页。
- 通过${pageInfo.hasNextPage }判断是否有下一页,如果有,则显示下一页标识以及末页

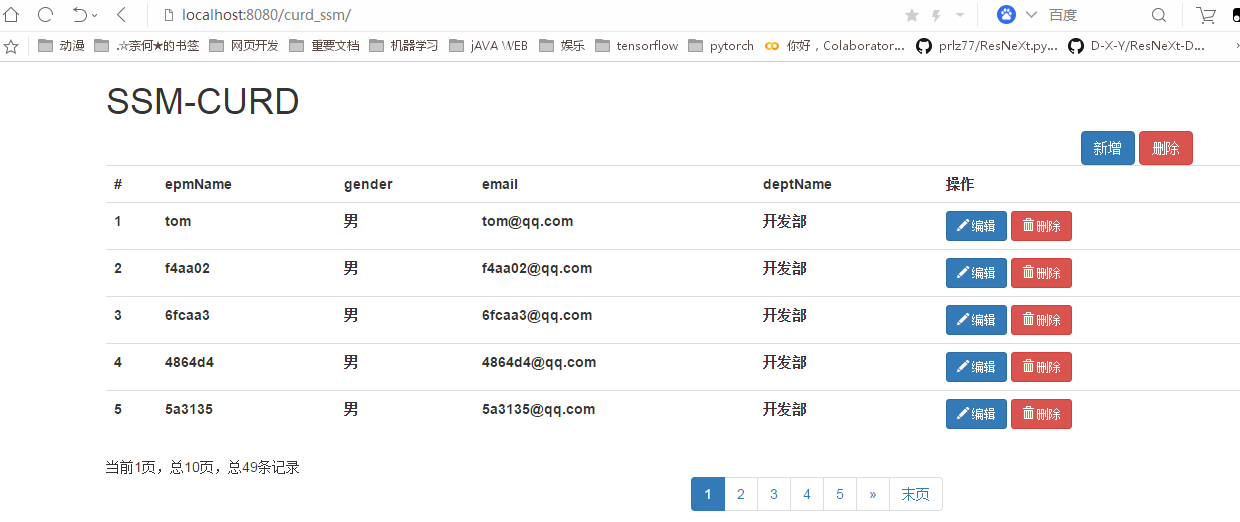
启动服务器之后,输入localhost:8080/curd_ssm/,会先转到index.jsp页面,而index.jsp会请求/emps,跳转到list.jsp,

此时,是第一页,因此不显示上一页和首页,我们点击第二页。

此时首页和第一页就显示了,同理对于下一页和末页。
至此,基于bootstrap+分页的信息显示就完成了。下一节返回视图改为通过json来进行数据传输。