class StudentForms(forms.ModelForm): formats=[ '%Y-%m-%d', '%m/%d/%Y', ] birthday = forms.DateField(label='出生日期', input_formats=formats) class Meta: model=Student # fields='__all__' # exclude=['is_deleted'] fields=['birthday','name','age'] widgets={ 'name':forms.TextInput(attrs={'class':'custom-textinput'}) } help_texts={ 'name':'请输入姓名', } labels={ 'name':'请输入姓名', } # error_messages={ # 'name':{ # 'required':'...', # 'min_length':'...', # 'max_length':'...', # } # }
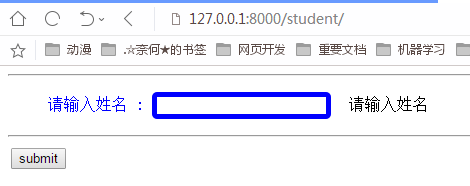
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title}}</title> <style> .custom-textinput{ border: 5px solid blue; border-radius: 5px; } </style> <link rel="stylesheet" href={% static 'css/index.css' %} </head> <body> <!--{% include 'header.html'%}--> <div class="content"> <!--<h1>这是主界面</h1>--> <form action="" method="post"> <table> <!--as_p,as_ul--> <!--{{forms.as_table}}--> <hr> <ul> <li style="list-style-type: none"> <span style="color: blue">{{forms.name.label}} : </span> <span>{{forms.name}}</span> <span style="margin-left: 10px">{{forms.name.help_text}}</span> </li> </ul> <hr> <tr> <td><input type="submit" value="submit" name="submit"></td> </tr> </table> </form> <!--{% block content %}--> <!--{% endblock %}--> </div> <!--{% include 'footer.html'%}--> </body> </html>