协议:计算机通信网络中两台计算机进行通信所必须共同遵守的规定或规则。
超文本传输协议(HTTP):是一种通信协议,它允许将超文本标记语言(HTML)文档从服务器端传送到客户端浏览器。
HTTP协议是无状态的协议:一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。
会话:指用户登录网站后的一系列动作,比如浏览商品添加到购物车并购买。会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
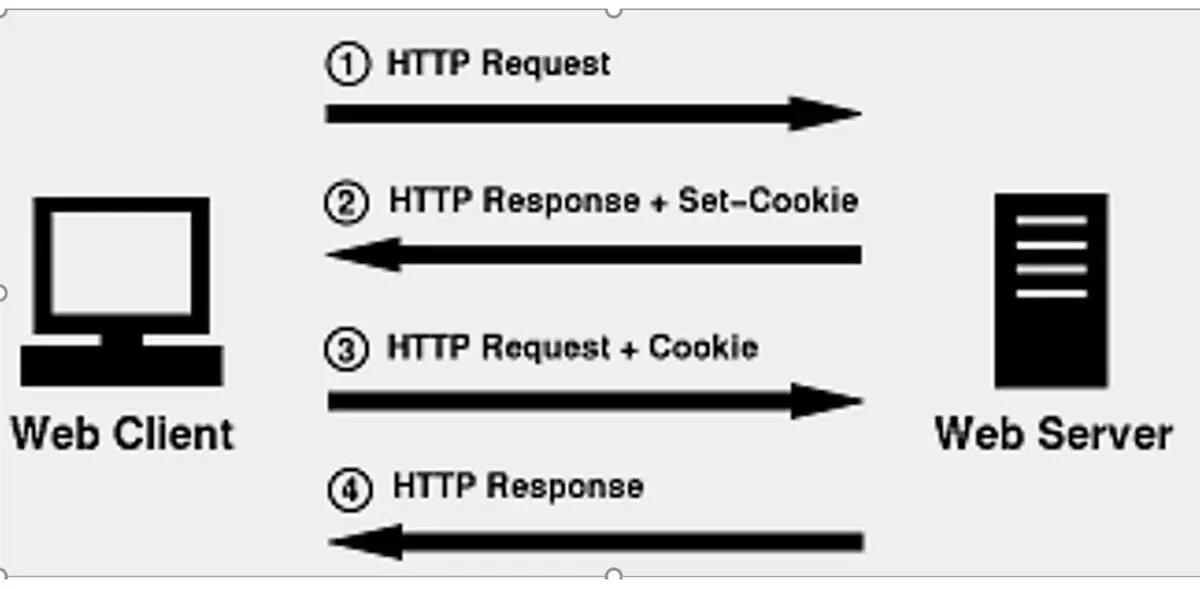
Cookie的具体过程如下:

具体例子:我们在登陆时勾选记住我这个选项,登陆成功后服务器会将你的信息保存在cookie中,当你下次再登陆该网站时,服务器会识别cookie中的信息,为你自动登陆。
Session具体过程:





客户端向服务器发送请求--服务器给客户端记录一个唯一的sessionid(并保存用户的信息、操作,并返回给客户端--客户端再次发送请求(sessionid保存在cookie中)--服务器端从cookie中找到sessionid,并查找对应的用户信息和操作,并返回给用户。(客户端第一次发送请求就会建立一个session)
Session和Cookie的区别:
1.session存储在服务器,cookie存储在客户端;
2.session安全,cookie不安全;
3.session对服务器的l存储压力较大
当cookie被禁止时,如何传递sessionid到服务器?
1.url重写:就是把session id附加在URL路径的后面,附加的方式也有两种,一种是作为URL路径的附加信息,另一种是作为查询字符串附加在URL后面。网络在整个交互过程中始终保持状态,就必须在每个客户端可能请求的路径后面都包含这个session id。缺点就是网页中不能有静态页面,否则就无法完成重写。(相当于get方法)
2.隐藏表单:将sessionid隐藏在表单中,通过表单传送给服务器,隐藏的session对外是不可见的。(相当于post方法)
web开发发展至今,cookie和session的使用已经出现了一些非常成熟的方案。在如今的市场或者企业里,一般有两种存储方式:
1、存储在服务端:通过cookie存储一个session_id,然后具体的数据则是保存在session中。如果用户已经登录,则服务器会在cookie中保存一个session_id,下次再次请求的时候,会把该session_id携带上来,服务器根据session_id在session库中获取用户的session数据。就能知道该用户到底是谁,以及之前保存的一些状态信息。这种专业术语叫做server side session。
2、将session数据加密,然后存储在cookie中。这种专业术语叫做client side session。flask采用的就是这种方式,但是也可以替换成其他形式。