概述:右键菜单肯定是GridView中经常要使用的一个功能。本文主要描述两个方面:如何在GridView中添加右键菜单,以及如何设置菜单是否可用(enable)。
右键菜单肯定是gridview中经常要使用的一个功能。本文主要描述两个方面:如何在GridView中添加右键菜单,以及如何设置菜单是否可用(enable)。

一、添加右键菜单
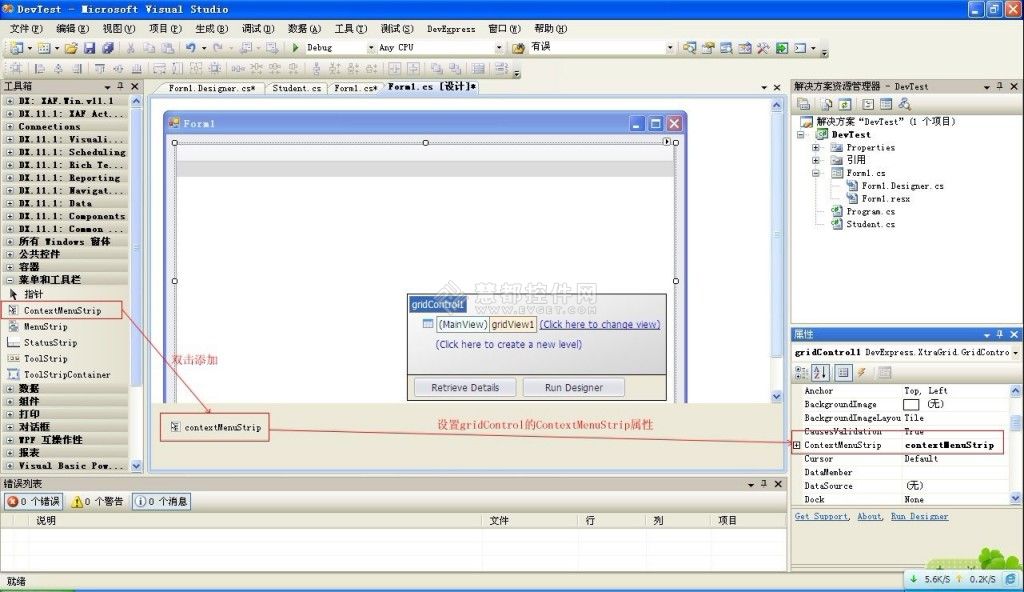
1.在VS工具箱中的“菜单和工具栏”找到ContextMenuStrip控件,双击添加。
2.点击ContextMenuStrip右上方的小三角形,打开编辑项,可以添加菜单项。至于菜单点击事件,这里就不多说了。
3.选择gridControl(注意这里不是gridView的属性),在属性中可以找到ContextMenuStrip属性,设置成刚添加的ContextMenuStrip。
这样的话,运行起来右击表格就可以看到右键菜单了。

二、是否可用设置
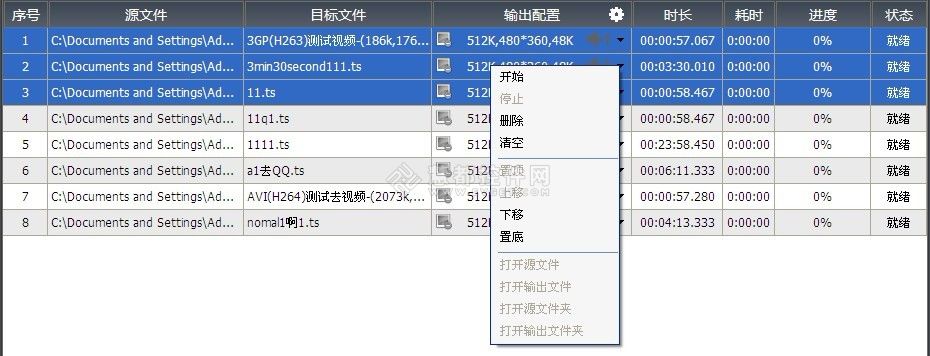
在不同情况下,例如选中行的个数以及内容的不同,右键菜单的菜单项是否可用需要作出判断。例如最上面的一张图片。
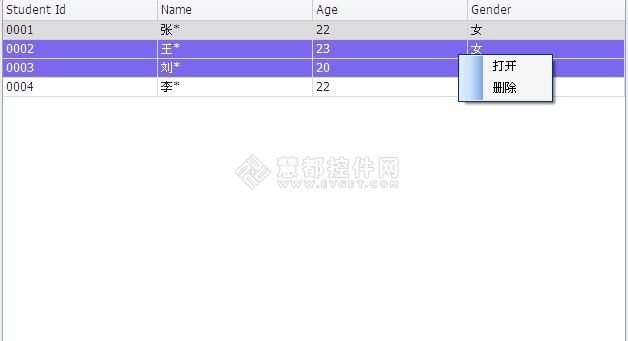
这里实现一个最简单的,如下图:

在单选时,“打开”(itemOpen)、“删除”(itemDelete)菜单项都可用,多选时“打开”不可用,“删除”可用,没有选择时“打开”、“删除”都不可用。这里需要用到gridView的PopupMenuShowing这个事件。也就是在菜单出现之前用户点击右键之后,来判断一下选择了几行,从而决定菜单项是否可用。
读者可能会想到MouseDown事件,我也是之前用过这个想来实现这个功能,但是出现问题了。问题是顺序问题,在MouseDown事件执行的时候,右击会产生重新选择行的效果还没有生效,也就是获取的选择行是点击鼠标之前的选中行。这样肯定会有问题。而PopupMenuShowing是重新选择后再调用。
下面给出代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
private void gridView_PopupMenuShowing(object sender, DevExpress.XtraGrid.Views.Grid.PopupMenuShowingEventArgs e) { //获取选择的行数 intselect = gridView.SelectedRowsCount; itemOpen.Enabled = false; itemDelete.Enabled = false; if(select == 1) { itemOpen.Enabled = true; itemDelete.Enabled =true; } elseif (select > 1) { itemDelete.Enabled =true; } } |