根据MDN上的解释『闭包是指函数有自由独立的变量。换句话说,定义在闭包中的函数可以“记忆”它创建时候的环境。』
闭包有两个主要的作用:
1、访问内部函数的局域变量;
2、将创建的变量永久保存在内存中,其不受销毁机制影响。
最经典的闭包例子:
function f1() {
var name = "Mozilla";
function f2() {
alert(name);
}
return f2;
}
var myFunc = makeFunc();
myFunc();
『闭包是一种特殊的对象。它由两部分构成:函数,以及创建该函数的环境。环境由闭包创建时在作用域中的任何局部变量组成。』
注意:在函数内部,有var声明的是局部变量,没有var声明的是全局变量。
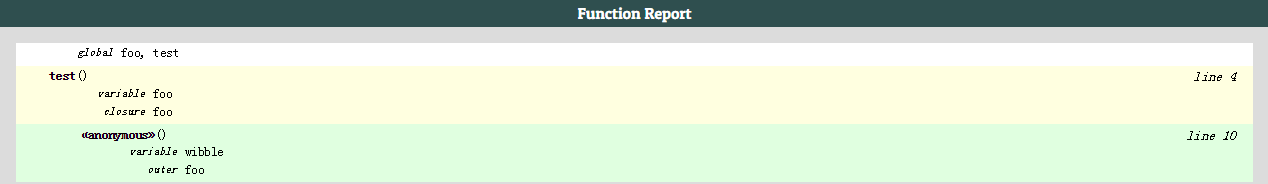
// These are both globalsvar foo = 1;bar = 2;function test(){ var foo = 1; // Local bar = 2; // Global // Execute an anonymous function (function() { var wibble = 1; // Local foo = 2; // Inherits from scope above (creating a closure) moo = 3; // Global }())}以上代码截取自Stack Overflow 。其中以上代码例子中可见:如果不声明var,那么这个js引擎会一层一层地向上找父作用域中的变量,如果找到了,就用;如果找不到了,就会帮你新定义一个全局的变量。
JSLint( http://www.jslint.com/ )推荐一个在线检测JS代码质量的工具。