文章目录
1. 准备工作
本文所使用环境:
- Windows10
- git@2.21.0
- nodejs@10.15.3
- hexo-cli@1.1.0
下面分别进行各个部分的安装配置。
1.1 安装git
在Windows上使用Git,可以从Git官网直接下载安装程序,(网速慢的同学请移步国内镜像),然后按默认选项安装即可。
安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!


安装完成后,还需要最后一步设置,在命令行输入($表示在gitbash中输入):
$ git config --global user.name "你的名字"
$ git config --global user.email "email@example.com"
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。你也许会担心,如果有人故意冒充别人怎么办?这个不必担心,首先我们相信大家都是善良无知的群众,其次,真的有冒充的也是有办法可查的。
注意git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
关于git的具体操作可以参照 廖雪峰Git教程
1.2 安装nodejs
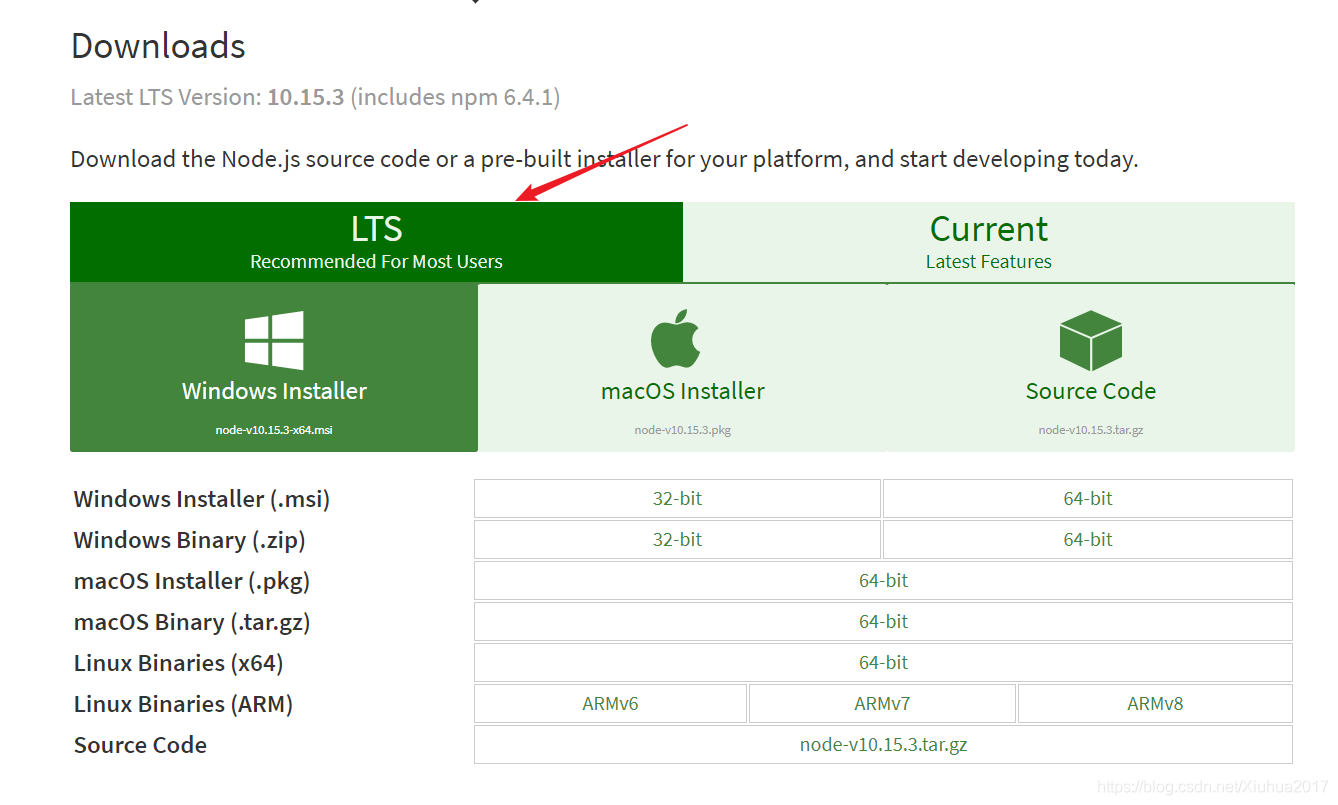
Node.js安装包以及源码下载地址为:https://nodejs.org/en/download/。
下载LTS版本一步步点击确认即可。

配置环境变量之后,打开命令行cmd,显示如下画面即安装成功:

1.3 安装NPM
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,适用于如下情况:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
显示如下画面则配置成功。

由于众所周知的原因,npm指令官方镜像是非常慢的,这里推荐使用淘宝NPM镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]
更多关于nodejs可前往 菜鸟教程
1.4 安装Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
使用npm或者cnpm安装:
$ npm install -g hexo-cli
显示如下表示安装成功:

执行以下指令安装 hexo 部署到 git page 的 deployer:
$ npm install hexo-deployer-git --save
安装 Hexo 完成后,在磁盘找个位置新建一个文件夹,这里是你的博客所有文件存放的文件夹,之后右键打开gitbash执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init <folder>
$ cd <folder>
$ npm install
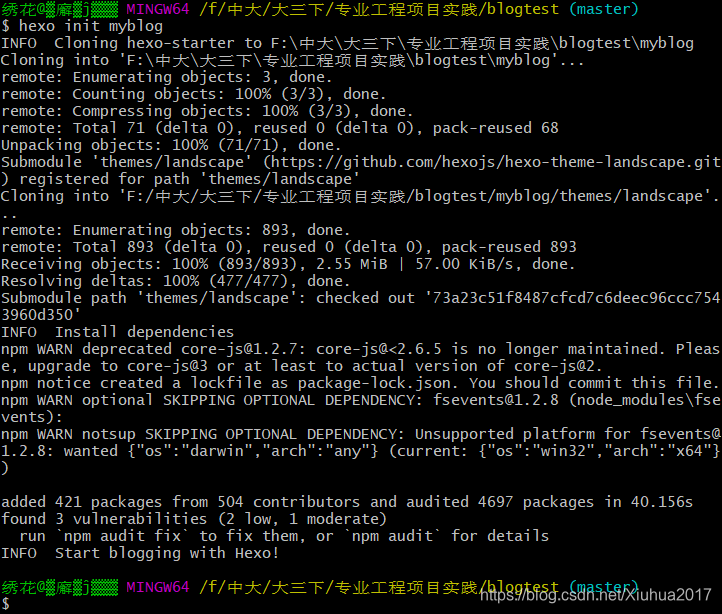
folder为你的博客文件夹的名称,我这里是myblog,执行过程如下:


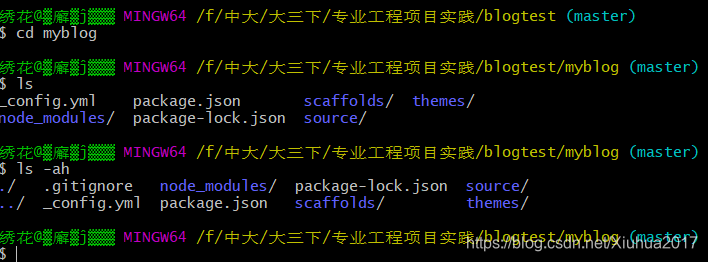
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
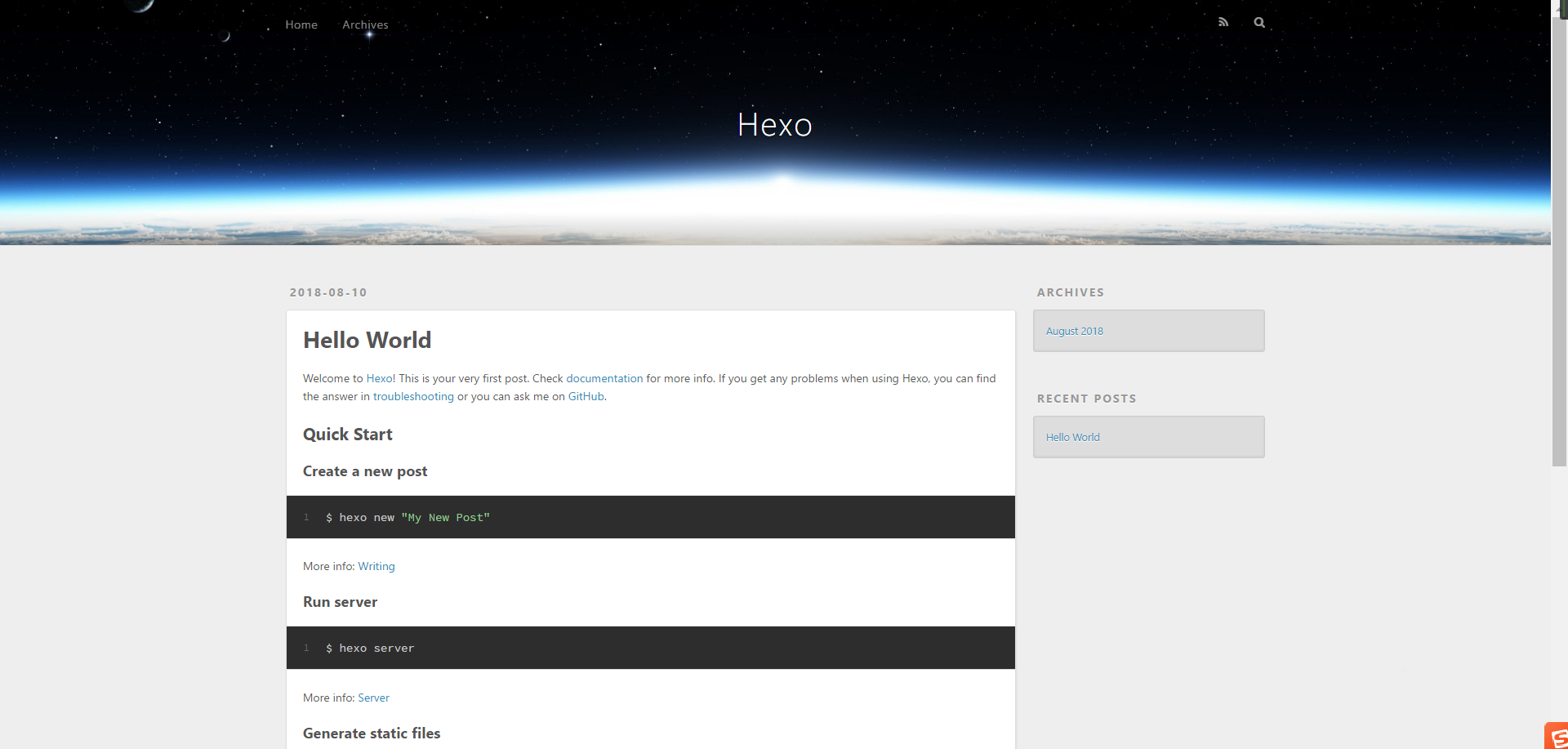
执行以下命令,执行完即可登录 http://localhost:4000/ 查看效果:
$ hexo generate 或者 hexo g
$ hexo server 或者 hexo s
显示以下信息说明操作成功:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.

2. 部署hexo到github pages
2.1 关于github pages
2.2 创建仓库
熟手可以直接跳过了。
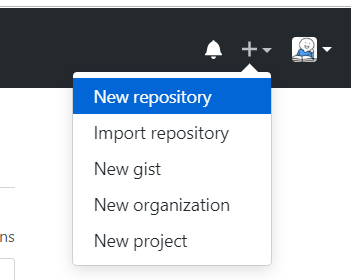
打开github右上角创建新仓库:

将仓库的名字设置成自己github帐号的名字,必须一模一样,每个帐号只有一个github pages:

2.2 绑定域名(可跳过)
现在我们可以通过访问 yourname.github.io 这个网址来进入到我们的githubpages,这就是我们的网站地址了,当然你可以直接使用这个网址,不过这个网址怎么说也太难记太没有个性,接下来我们将使用DNS把这个网址解析到一个我们想要的个性域名上。
首先我们要有一个域名
可以去 阿里云、腾讯云申请一个域名,我申请的是.top的域名,价格比较便宜。
顺便打广告:点击进入我的博客
根据自己的喜好和富有程度购买一个域名,之后我们怎么才能通过这个域名访问到我们的网站呢?
将域名和github绑定
进入阿里云解析平台,来到阿里云的管理控制台,选择自己购买的域名,点击解析:

进入后设置两个:A和CNAME,按照图中设置即可,是为了我们访问带www和不带www时都能解析到我们的githubpages网址。CNAME的记录值填自己刚刚创建的仓库的地址,A的记录值为仓库地址的IP地址。(仓库IP可以通过cmd命令行ping yourname.github.io获得)

注意:可能需要实名认证,要确保域名解析状态正常和认证成功,否则无法正常访问域名(当时我就是这里跳进了大坑,等了半天都没有成功解析)。
然后返回github,打开刚刚创建的仓库,进入settings:

在如下位置输入购买的域名:

等待几分钟,在浏览器输入自己的域名就可以成功访问到github pages啦~
到此个性域名绑定完成。
2.3 配置SSH key
到目前为止,我们有了:
- hexo搭建的本地博客
- github pages提供的网站服务器
我们怎么把博客和github关联起来呢?这就需要用到ssh和git了。
为什么要配置SSH?
- 因为本地Git仓库和GitHub仓库之间的传输是通过SSH加密的
只有配置好 SSH 密钥后,我们才可以通过git操作实现本地代码库与 Github 代码库同步。
第1步:任何地方 Git Bash 输入以下命令(引号里填的是你的邮箱地址):
$ ssh-keygen -t rsa -C "your email@example.com"
之后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
//到这里可以直接回车将密钥按默认文件进行存储
然后会出现:
Enter passphrase (empty for no passphrase):
//这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
接下来屏幕会显示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
这里是各种字母数字组成的字符串,结尾是你的邮箱
The key's randomart image is:
这里也是各种字母数字符号组成的字符串
你需要把邮件地址换成你自己的邮件地址,然后一路回车,使用默认值即可,由于这个Key也不是用于军事目的,所以也无需设置密码。
如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
第2步:登陆GitHub,打开“Account settings”,“SSH Keys”页面:
然后,点“Add SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容:

点“Add Key”,你就应该看到已经添加的Key。
为什么GitHub需要SSH Key呢?
- 因为GitHub需要识别出你推送的提交确实是你推送的,而不是别人冒充的,而Git支持SSH协议,所以,GitHub只要知道了你的公钥,就可以确认只有你自己才能推送。
- 当然,GitHub允许你添加多个Key。假定你有若干电脑,你一会儿在公司提交,一会儿在家里提交,只要把每台电脑的Key都添加到GitHub,就可以在每台电脑上往GitHub推送了。
测试是否成功
git bash中输入指令:
$ ssh -T git@github.com

说明配置成功。
2.4 上传到github
配置_config.yml
如果你一切都配置好了,发布上传很容易,一句hexo g && hexo d就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有关deploy的部分(这个_config.yml是hexo的,之后theme中也有个_config.yml):
正确写法:
deploy:
type: git
repository: git@github.com:ZhuangXuward/ZhuangXuward.github.io.git
branch: master
如果出现错误,可能是由于deploy相关的包没有安装成功,git bash中输入:
$ npm install hexo-deployer-git --save
CNMAE文件
在本地你的博客文件夹中,找到source目录,在source目录下新建一个名为CNAME的无后缀文件(可以记事本打开,另存为所有文件),内容是你的域名(不含www),如下图:


之后输入指令:
$ hexo clean
$ hexo generate
$ hexo deploy
打开你的域名,就可以发现你的githubpages显示出来啦~
3. 发表新文章
3.1 markdown使用
由于hexo编写博客使用的是markdown语法,保存的文件也是md文件,所以我们需要学习md语法。
markdown语法有很多,这里就不提供啦,自行百度即可。
3.2 常用命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
可缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
3.3 写博客
找到我们的博客的文件夹,也就是hexo根目录,git bash:
hexo new 'Hexo+giuhub pages搭建个人博客'
之后就会在source的_post下生成md文件:

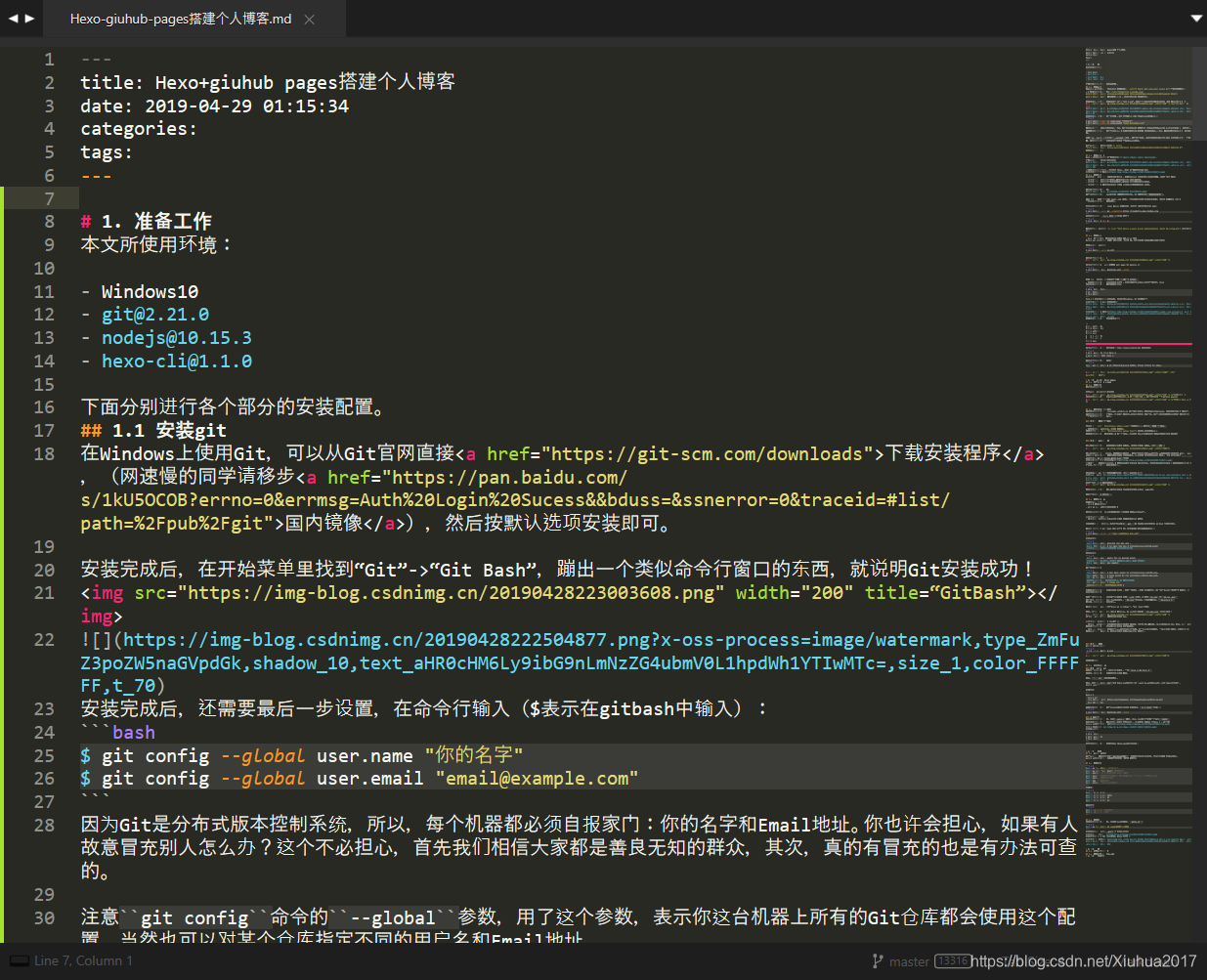
之后打开这个md文件(可以使用sublime打开):

在其中编写博客:

之后回到git bash,输入指令:
$ hexo g
等待一段时间,我们的静态页面就生成了:

再输入:
$ hexo d
把本地的静态页面部署到我们的github远程仓库,等待完成后看到deploy done: git,就表示部署成功了。再打开我们的网站,就可以看到新创建的博客啦:


平时也可以通过本地静态页面来进行修改,因为没有deploy到服务器,这样就相当于打草稿:
$ hexo d
$ hexo s
之后打开http://localhost:4000/就可以看到本地静态页面了。
4. 更换主题
这时你就会问,能不能换一个主题呢?这个主题不喜欢啊!
当然可以!
4.1 获得&&下载主题
首先官方就有很多主题可以下载:Hexo官方。
找到一个喜欢的主题点进去,主题介绍页面都会有详细说明,按照说明一步步走就没什么问题了。比如:
安装
$ cd your_blog_dir
$ git clone https://github.com/kinggozhang/hexo-theme-ace.git themes/ace
4.2 配置主题_config.yml
这时博客文件夹的theme中应该会出现一个新的文件夹,这就是你刚刚下载clone的新主题。
找到博客的_config.yml(不是theme中的),修改theme为当前主题的名字。
之后进入theme中选中你的主题,进入主题中的_config.yml,在里面进行更多细节的设置。
一般情况下都会有很详细的注释,按照自己的需求修改即可。
5. 更多细节&参考
搭建过程
- 小茗同学的博客园:使用hexo+github搭建免费个人博客详细教程
- TRHX:使用Github Pages和Hexo搭建自己的独立博客【超级详细的小白教程】
- sufaith:GitHub+Hexo 搭建个人网站
- Fangzh:hexo教程:github page+独立域名搭建(1)
- 廖雪峰Git教程