一、MVC和MTV模型
1、MVC
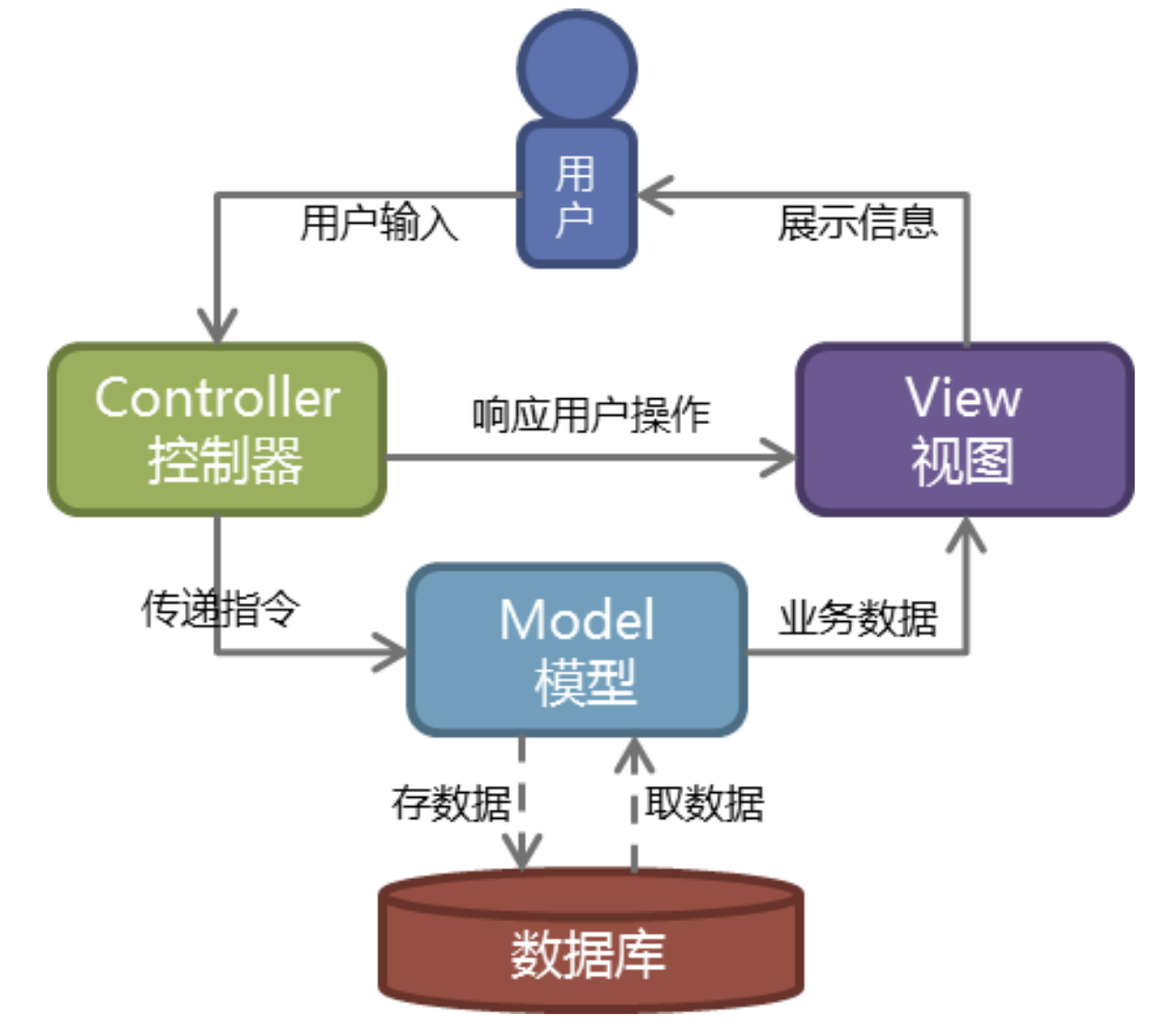
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起。
模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

2、MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。——对应MVC的模型层
- T 代表模板 (Template):负责如何把页面展示给用户(html)。——对应MVC的视图层
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。——对应MVC的控制器层
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
二、Django的下载和基本命令
1、下载Django方法:
pip3 install django
2、创建一个Django project
切换到准备创建Django项目的目录下,执行下述命令:
django-admin.py startproject mysite
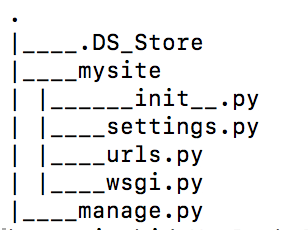
由于MAC没有tree命令,通过以下命令查看目录结构:
$ find . -print | sed -e 's;[^/]*/;|____;g;s;____|; |;g'

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。(与Django交互用的)
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。(项目配置文件)
- urls.py ----- 负责把URL模式映射到应用程序。(整个的控制器,路由相关)
3、在mysite目录下从创建应用
切换到mysite目录下,执行以下命令:
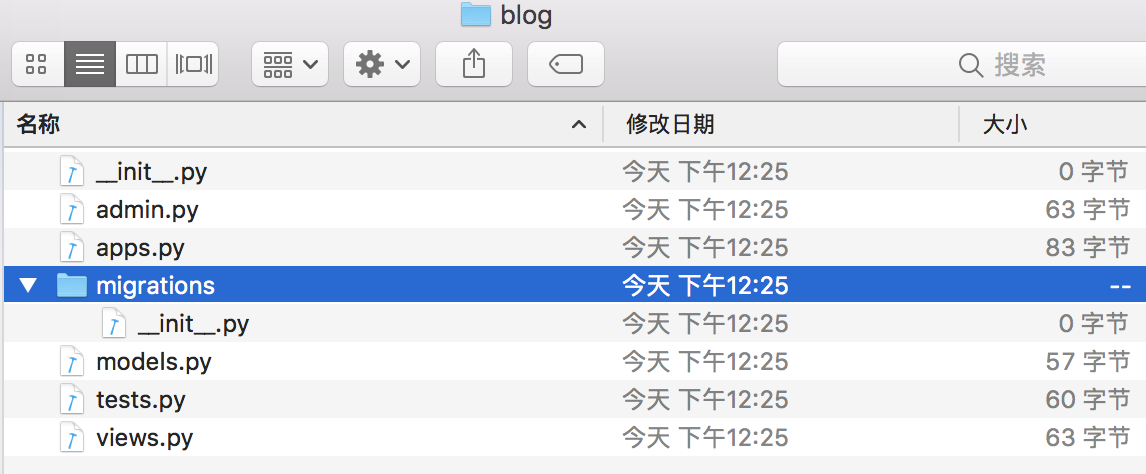
$ python3 manage.py startapp blog $ pwd /Users/hqs/PycharmProjects/mysite

mysite.blog文件夹中放的都是应用相关的内容,views.py是视图函数相关 ,models.py是数据库相关。
mysite.mysite中的settings.py是配置相关的,urls.py是和路由相关的。
再在mysite中创建templates目录,存放页面模板。
4、启动Django项目
MacBook-Pro:mysite hqs$ python3 manage.py runserver 8080 Performing system checks... System check identified no issues (0 silenced). You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. June 30, 2018 - 04:48:31 Django version 2.0.6, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8080/ Quit the server with CONTROL-C.
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

三、基于Django实现一个简单示例
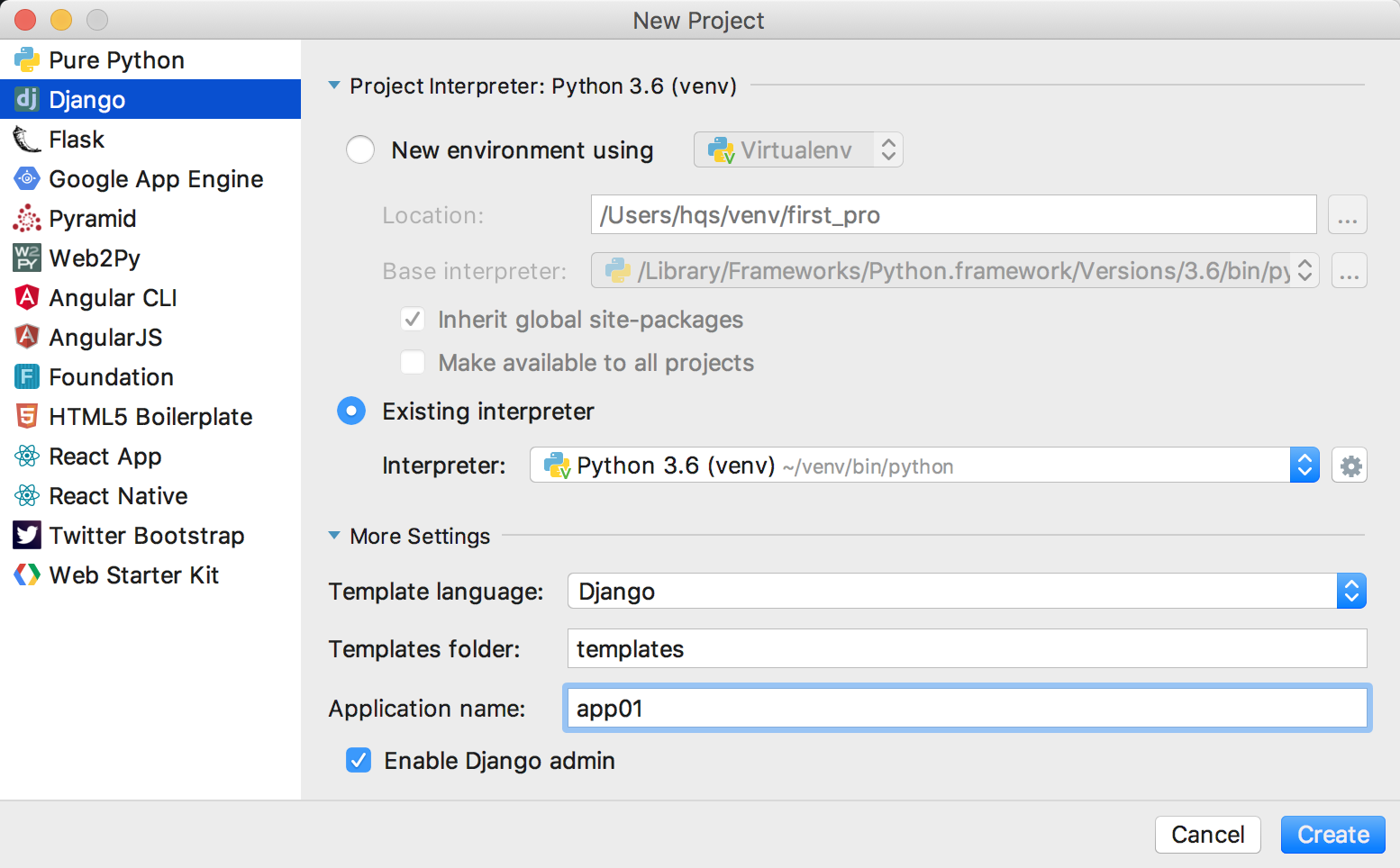
先用pycharm创建一个Django项目:

1、url控制器(first_pro->urls.py)
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer)
]
2、视图(app01->views.py)
from django.shortcuts import render
# Create your views here.
def timer(request):
import time
ctime = time.strftime('%Y-%m-%d %H:%M:%S') # 2018-06-30 05:48:11
"""
render方法:
1、帮忙找到timer.html取出里面的数据;
2、按照固定的语法({})把变量嵌套到html文件中
"""
return render(request, 'timer.html', {"date":ctime}) # 使用render方法,返回一个页面
3、模板(templates->timer.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ date }}</h4>
</body>
</html>
执行效果如下所示:

四、静态文件配置
静态文件配置就是为了让用户请求时django服务器能找到静态文件返回。
1、首先创建static文件夹,为了应用解耦,在static文件夹下创建app01文件夹

2、在settings.py中配置静态文件目录
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.0/howto/static-files/
STATIC_URL = '/static/' # 别名(不要改动)
STATICFILES_DIRS = [ # 别名对应的实际路径(STATICFILES_DIRS不能有任何改动)
os.path.join(BASE_DIR, "static") # 对应的是创建的static文件,这个文件名可以变动
]
"""
浏览器输入:http://127.0.0.1:8000/static/jquery-3.3.1.js
可以找到这个jquery文件。
注意:浏览器输入的static指的是别名STATIC_URL,由Django配置。
"""
3、在static/目录下放入jquery-3.3.1.js文件,在static/app01/目录下创建timer.css和timer.js文件

h4{ color: red; }

$("h4").click(function () {
$(this).css("color", "green");
})
4、修改templates/timer.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery-3.3.1.js"></script>
<!--引入css文件-->
<link rel="stylesheet" href="/static/app01/timer.css">
</head>
<body>
<h4>当前时间:{{ date }}</h4>
</body>
<!--引入js文件,注意引入位置,不然找不到h4元素-->
<script src="/static/app01/timer.js"></script>
</html>
