实现思路,利用路由进行实现多个组件拼图:
Detail.vue
<template>
<div>
<h1>详细展示</h1>
<div>鞍山市所所所所所所所所所所所所所所所所所所所所</div>
</div>
</template>
<script>
</script>
Header.vue
<template>
<div>
<h1>标题栏</h1>
<div>欢迎</div>
</div>
</template>
<script>
</script>
<style scoped>
</style>
Sidebar.vue
<template>
<div>
<h1>边条</h1>
</div>
</template>
<script>
</script>
<style scoped>
</style>
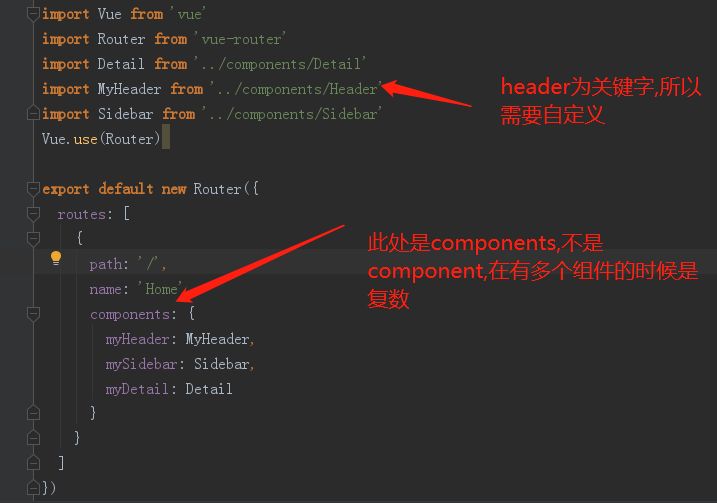
在router下index.js中引入
import Vue from 'vue' import Router from 'vue-router' import Detail from '../components/Detail' import MyHeader from '../components/Header' import Sidebar from '../components/Sidebar' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', components: { myHeader: MyHeader, mySidebar: Sidebar, myDetail: Detail } } ] })
注意事项:

app.vue
<template> <div id="app"> <table width="100%"> <tr> <td colspan="2" style="background-color:darkgoldenrod"> <router-view name="myHeader"></router-view> </td> </tr> <tr> <td width="20%" style="background-color:thistle"> <router-view name="mySidebar"></router-view> </td> <td width="80%" style="background-color:aquamarine"> <router-view name="myDetail"></router-view> </td> </tr> </table> </div> </template> <script> export default { name: 'App' } </script> <style> </style>
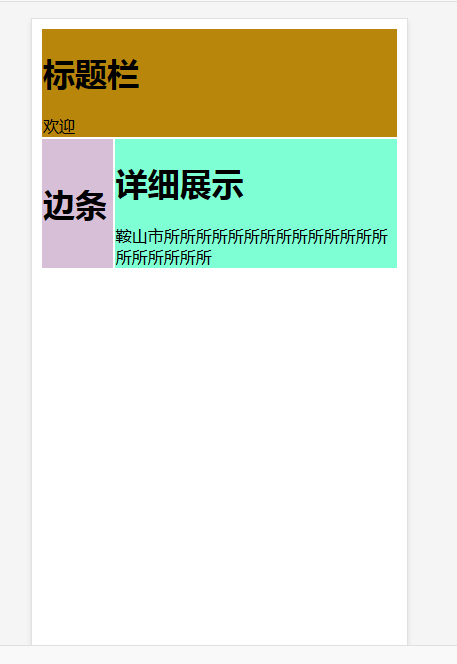
最终运行结果: