Book类为
package org.shaoxiu;
public class Book {
private String id;
private String name;
public Book() {
super();
}
public Book(String id, String name) {
super();
this.id = id;
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Book [id=" + id + ", name=" + name + "]";
}
}
控制器为
package org.shaoxiu01;
import java.util.ArrayList;
import org.shaoxiu.Book;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController01 {
@RequestMapping("test01")
public String test(Model model){
ArrayList<Book> list=new ArrayList<>();
list.add(new Book("001","c"));
list.add(new Book("002","c++"));
list.add(new Book("003","java"));
model.addAttribute("list", list);
model.addAttribute("book", new Book("004","c#"));
return "test01";
}
}
jsp页面代码为
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form:form commandName="book">
<form:input path="id"/>
<form:input path="name"/>
<form:checkboxes path="id" id="ckid" name="id" items="${list}" itemLabel="name" itemValue="id"/>
</form:form>
</body>
</html>
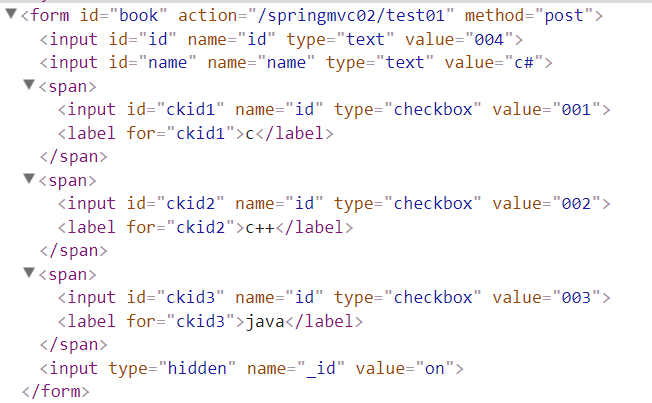
解析后表单的html代码为