以 Postman 为工具来看一下这两个编码类型的数据格式,假设我们需要传输的数据为
{ "name": "test", "age": 18 }
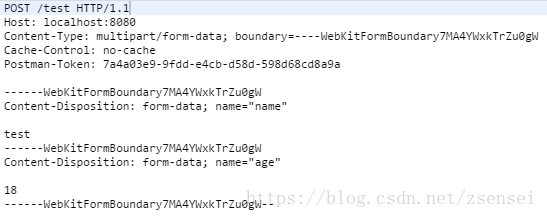
multipart/form-data
我们上传文件的时候通常会选择这个格式,可以看到 Content-Type 一行有个 boundary,这个 boundary 是一个分隔符,可以把它看成 get 请求中的 & ,这个分隔符通常是浏览器生成。由于这个分隔符的存在,我们上传的每个文件数据都会被分隔开,所以可以上传多个文件。
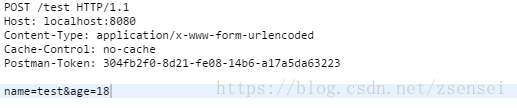
- application/x-www-form-urlencoded
可以看到键值对被 & 分隔
浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。所以如果我们要使用表单上传文件,必须让 <form> 表单的 enctype 等于 multipart/form-data。
对于一些如 application/json、text/plain 等这些编码,浏览器会原封不动的将数据提交,在 Postman 中的选项是 raw。