问题:iPhone6 plus 手机浏览网页,fieldset border 边框消失。
示例代码:
<div>
<fieldset style="border: 1px solid #DDD;">
<legend>引用</legend>
这里是引用内容。。。
</fieldset>
这里是评论内容。。。
<div>
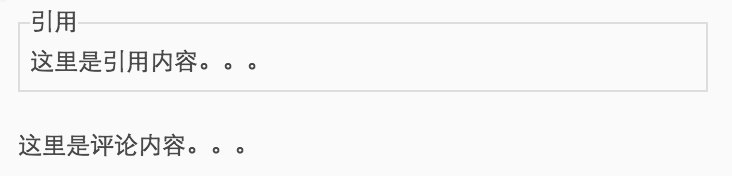
上面代码的大致效果为:

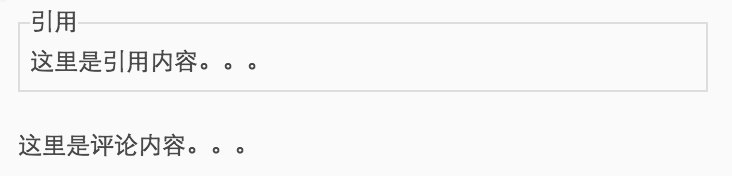
这是没有什么问题的,用手机浏览测试,其他手机都没问题,但 iPhone6 plus 浏览却出现了“引用边框消失”的问题,效果为:

有点莫名奇妙,然后 Google 搜索“iphone6 plus fieldset border”关键字,发现有人居然和我同样遇到这个问题:
- https://discussions.apple.com/thread/6889572?start=0&tstart=0
- http://stackoverflow.com/questions/29218615/fieldset-border-is-missing-in-iphone6-plus
- http://w3schools.invisionzone.com/index.php?showtopic=52824
上面的三篇文章都是那哥们写的,但也没有人回答,没办法,后来我就用各种方法测试解决,Chrome 的手机模拟器浏览是没有问题,这个就很奇怪,所以只能用真机测试,有可能是 iPhone6 plus 的问题,也有可能是 iOS 的问题,试过很多样式调整修改,但还是没有解决,后来无意间用 iPhone6 横屏浏览,发现边框居然也消失了,好家伙,终于找到了一点线索,仔细想想,为什么 iPhone6 横屏浏览边框会消失,而竖屏不会消失呢?他们浏览有什么不同呢?答案就是:页面被放大了啊。。。
为了证实,马上用 iPhone6 竖屏浏览,然后放大页面,和预料的一样,边框也消失了,确定了这个问题,然后 Google 又搜索“iphone6 plus fieldset border zoom”关键字,找到了下面这篇文章:iOS 8.3 fieldset border bug
提问的那哥们认为这是 iOS 8.3 的一个 bug,我觉得也是,还有一个问题,为什么 iPhone6 竖屏浏览没问题,而 iPhone6 plus 竖屏浏览却有问题呢?他们同样都没有手动放大页面,答案是它们的屏幕参数不一样,关于 iPhone6 plus 屏幕的一些内容,可以通过这篇文章进行了解:手机适配浏览,所引发的一场“头脑风暴”,简单概括就是,iPhone6 plus 的屏幕因为不是“完美比例”,在呈现页面内容的时候,需要重新进行渲染放大缩小,所以 iPhone6 plus 屏幕呈现出来的内容会有些“别扭”。
边框消失的解决方式:
fieldset {
padding-top:10px;
}
legend {
float:left;/*重点*/
margin-top:-20px;
}
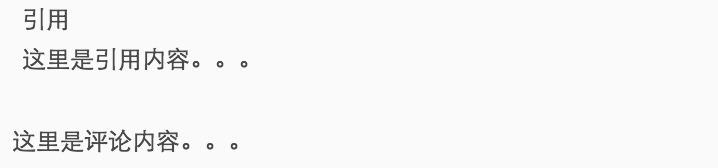
定位只是示例,需要根据具体页面再进行调整,调整之后的效果:

再想一下,为什么在 legend 中增加 float:left 样式,边框就不会消失呢?首先,float 样式有定位的意思,iPhone6 在放大页面的时候,定位就会发生一些变化,fieldset 的边框需要重新进行渲染展示,为什么边框消失?我觉得应该是它找不到定位了,fieldset 的边框有可能是根据 legend 的位置进行渲染的,具体的问题和原因,我觉得还是 iOS 的一个 bug,看看后面升级系统后还会不会出现。
需要注意的是,上面的样式虽然解决了问题,但仔细看下截图,就会发现,在“引用”字体中有边框,最上面的截图中并没有,解决这个“小东西”花了我很多时间,调整各种定位都是不行,最后通过这篇文章:Fieldset, legend, border-radius and box-shadow,得到一些启示,既然无法调整定位,想要消灭“引用”字体中的边框,那我把“引用”字体的背景颜色和 Body 背景颜色设置成一样,不就行了吗,legend 的样式重新修改下:
legend {
float:left;
margin-top:-20px;
background: #FAFAFA;/*添加和 body 一样的背景色*/
}
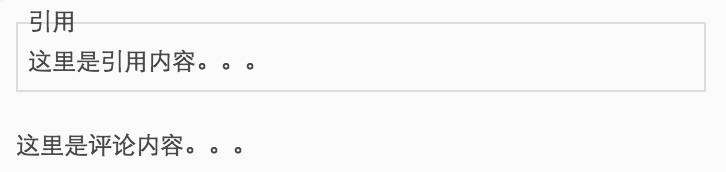
不论怎么放大浏览,效果都是这样的: