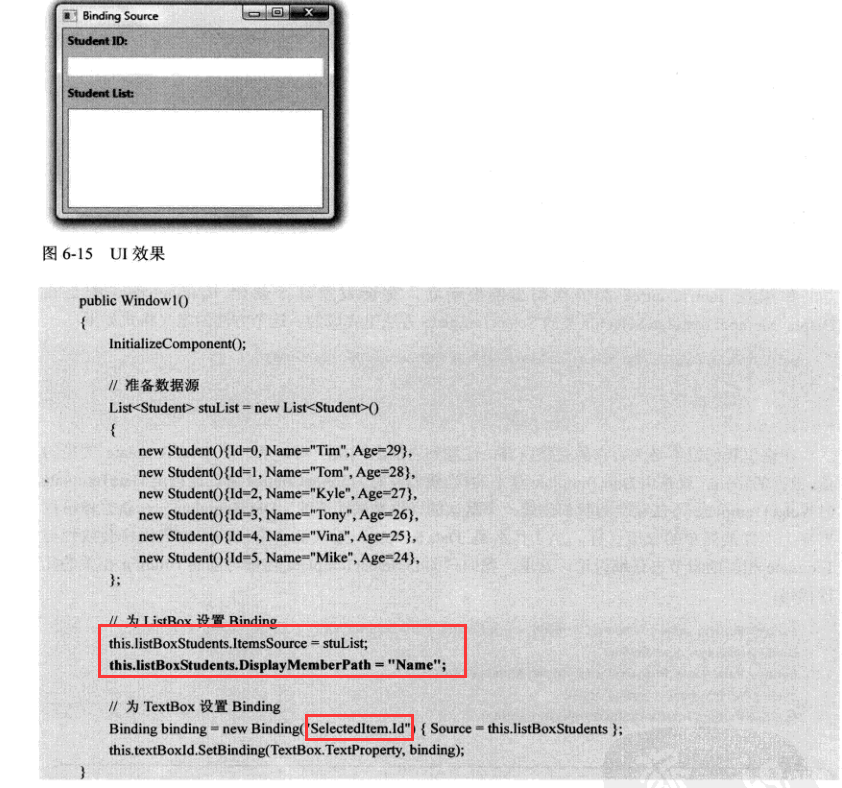
除去简单控件的数据绑定,还有集合控件的数据绑定,一下示例

这发现 source 变成了 itemsSource Path 变成了 DisplayMemberPath
itemsSource:代表集合控件的数据源
DisplayMemberPath:代表集合控件显示的值,是集合中的单项的哪一属性
SelectedItem.Id:代表选中项的 Id 这里 textbox 的text属性与 listbox控件的选中项,的id 属性绑定
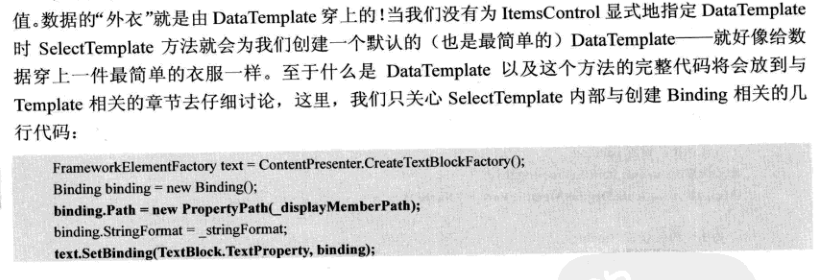
实际上 listbox的绑定 内部是以下实现


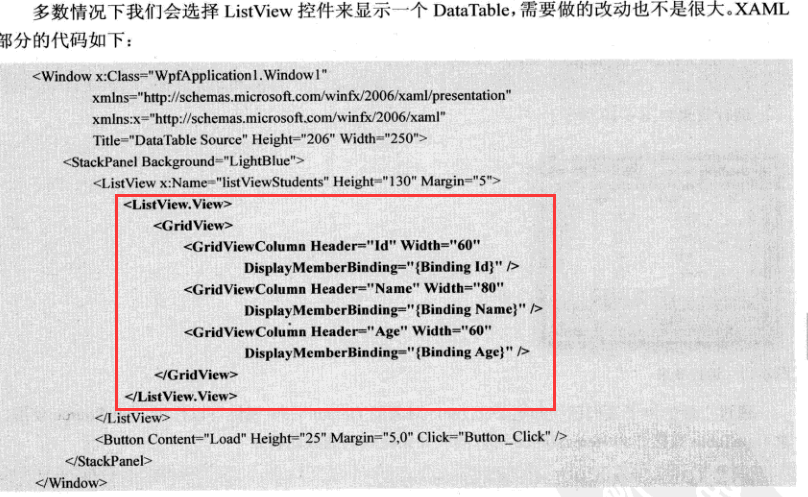
以下为前端绑定的代码

一般List<>等集合都没有实现 “通知” UI 功能 也就是说 如果集合数据源变化了 UI控件不会知道所以不能实时更新,wpf有自己实现了的集合类

如果需要把 datatable 作为数据源 列名为显示属性 defaultview 为数据源


itemssource 属性只能接受 实现了ienumerable的数据源

如果不用 DataTable.DefaultView 作为 ItemsSource 的源 直接用 DataTable 作为数据源 ,这样会报错
但是如果 在把 DataTable 放到 DataContext 里并且不设置 ItemsSource 自己寻找源 找到DataTable的时候 却可以使用

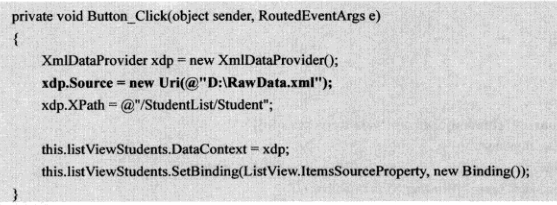
以xml为数据源 path 要相应的改成 xpath 并且 如果是xml子元素也就是内标签 不用加@ 符号 如果是 xml 每个标签的 属性 需要加 @ 列如上图
C# 代码中