wx.request 通过微信封装的ajax,动态向服务器端请求数据。以下是在练习微信小程序时写的测试代码。
其中index.js文件如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//测试:wx.request({ url:'http://hd.jz-lm.com/mobile/Ceshi/index', method: 'GET', data: {}, header: { 'Accept': 'application/json' }, success: function(res) { console.log('-----------') console.log(res); console.log(res.data); console.log('-----------') that.setData({ tests: res.data }); } }) |
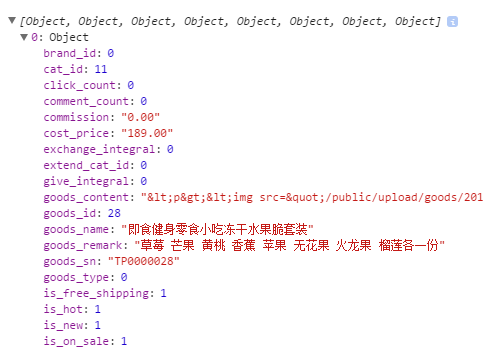
通过console.log(res)打印出来的数据如下

通过console.log(res.data);打印出来的是一个二维数组信息,如下。,

index.wxml文件如下
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- 测试信息 --><view> <swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange"> <block wx:for="{{tests}}"> <swiper-item> <image src="{{'http://hd.jz-lm.com'+item.original_img}}" class="slide-image"/> </swiper-item> </block> </swiper></view> |
整个流程是请求URL地址,获得json数据,将得到的json数据,找到需要的数据赋值给变量,写入data中。以供前台使用。
微信wxml文件通过 block for函数循环,输出数组变量信息。目前做的是简单的向服务器端请求数据,并未向服务器端传入data数据,实现动态双向数据交互。