1.响应式跟自适应有什么区别?
响应式网站:https://www.microsoft.com/zh-cn/
自适应网站:http://m.ctrip.com/html5/
自适应是最早出现的,后面才有了响应式。
1. 响应式布局是 流动网格布局(各个区块的位置都是浮动的,不是固定不变的)。用不同设备(电脑、平板、手机)去访问此页面,最后看到的布局和内容是有很大不同。

2. 自适应布局是 使用固定分割点来进行布局。不管访问设备如何的不同(下图是三台尺寸不一样的手机),最后看到的页面内容和布局基本上还是一样的,就是尺寸略有不同。

2.实现响应式有哪几种方式?
2.1.使用媒体查询(Media Query) 结合 rem字体
记住,先在<head>标签里加入这个meta标签(设置设备按照一比一的尺寸进行显示,并且禁止用户缩放页面):
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
其次是媒体查询,这个大家应该都知道,这个是响应式最重要的部分。
如果大于1000px,就用:
@media screen and (min-1000px){...} 对应PC端页面
如果在小于1000px和大于768px之间:
@media screen and (max-1000px) and (min-768px) {...} 对应平板端页面
如果小于768px:
@media screen and (max-768px){...} 对应手机端页面
整合起来的话,就是:
@media screen and (min-1000px){ html,body{ font-size:.8rem; } } @media screen and (max-1000px) and (min-768px){ html,body{ font-size:.7rem; } } @media screen and (max-768px){ html,body{ font-size:.6rem; } }
也可以通过媒体查询选择性加载css,意思是自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css" media="screen and (max-device- 400px)" href="tinyScreen.css" />
以上代码表示:如果屏幕宽度小于400像素(max-device- 400px),就加载tinyScreen.css文件。
link rel="stylesheet" type="text/css" media="screen and (min- 400px) and (max-device- 600px)" href="smallScreen.css" />
以上代码表示:如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
注意!使用响应式,宽度使用百分比,尽量少使用绝对值宽度。由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。
// 不能使用一下css代码: div{width:50 px} //在响应式中,应该这么使用: div{ 100%; //或者 auto; }
字体的设置相对大小
移动端字体也不能使用绝对大小(px),而只能使用相对大小(em)或者高清方案(rem),rem不局限于字体大小,前面的宽度width也可以使用,代替百分比
// 设置字体大小为默认大小,16像素 body{ font: normal 100% Helvetica, Arial, sans-serif; } // 在移动端设置字体 p{font-size: 1.5em}
示例:
<!DOCTYPE html>
<html>
<head>
<title>测试</title>
<meta charset="utf-8">
<!-- 注释了meta标签-->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> -->
</head>
<style type="text/css">
p{border: 1px solid black;}
</style>
<body>
<div>
<p>响应式原理</p>
</div>
</body>
</html>
看结果:字体很小,看不清,是因为按照电脑上的像素对字体进行设置的,分辨率不一样。


把注释烦放开后:

- viewport: 一般指的是浏览器窗口内容区的大小,不包含工具条、选项卡等内容
- 浏览器宽度,输出设备中的页面可见区域宽度
- device- 设备分辨率宽度,输出设备的屏幕可见宽度
- initial-scale: 初始缩放比例
- maximum-scale: 最大缩放比例
2.2.使用插件(bootstrap)
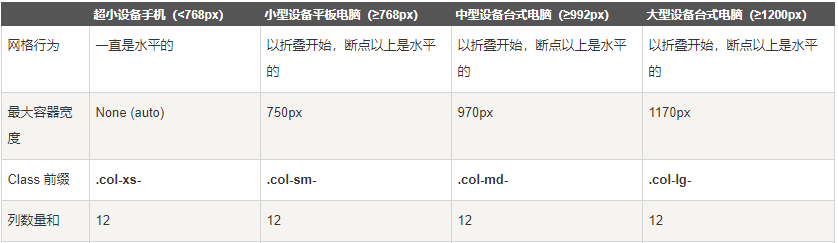
栅格化布局,本例利用bootstarp的栅格系统

根据上图可以看到,只要在class加上bootstrap独有的Class前缀,就可以使用bootstrap了,当然你得先引入bootstrap的插件.示例:
<div class="col-xs-6 col-sm-3"></div>
这段代码的意思是在小于768px的尺寸下,这个div是占用一半的位置的,而在>=768px且<992px直接,这个div只占三分之一的位置.
这样就可以根据不同的屏幕尺寸来达到响应式效果.
2.3.使用弹性布局(flex)
相信用到flex比较多,这里就不多介绍啦。
3.前端布局是响应式好,还是移动端和PC端分开写比较好?
根据你的产品特点,进行两种不同的设计,
根据你的设计需求,选择合适的技术方案。
参考:https://www.cnblogs.com/qianduanchenbao/p/10198834.html