laravel号称世界上最好的框架,数据库迁移算上一个,在这里先简单入个门:
laravel很强大,它把表中的操作写成了migrations迁移文件,
然后可以直接通过迁移文件来操作表.
所以 , 数据迁移文件就是 操作表的语句文件 操作表的语句文件
为什么用迁移文件 , 而不直接敲 sql 操作表 ?
1. 便于团队统一操作表.
2. 出了问题,容易追查问题和回溯,有历史回退功能.
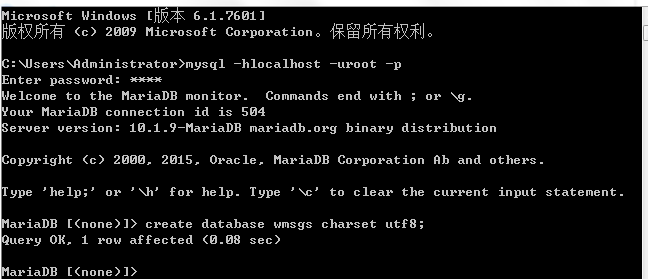
先创建一个库:

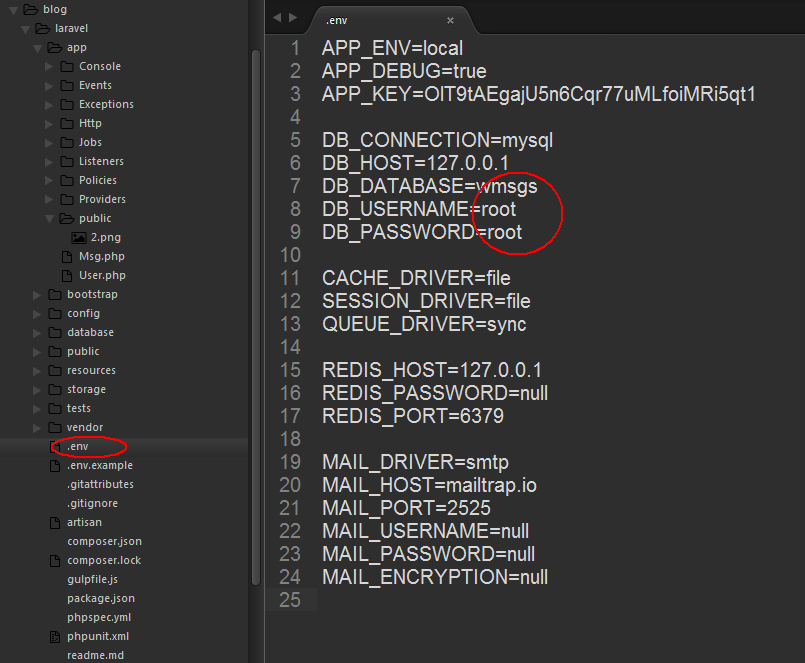
配置一下文件,修改.env中的参数

cmd.exe命令行输入如下命令创建一个表的迁移文件:php artisan make:migration create_table_liuyan --create=liuyan

先不忙这理解这个命令的意思,且看执行这个命令后生成的一个文件:

打开这个文件,是 php文件 :
<?php use IlluminateDatabaseSchemaBlueprint; use IlluminateDatabaseMigrationsMigration; class CreateTableLiuyan extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('liuyan', function (Blueprint $table) { $table->increments('id'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::drop('liuyan'); } }
ok,对比一下,再来看前面的命令,解释一下:php.exe解释器通过artisan这个工具创建migration(英译迁移)文件,其中类名CreateTableLiuyan对应create_table_liuyan(随便取的,你 开心就好,不过还是按照规则来),最后--create=liuyan是固定格式就是创建一个liuyan的表
我们要来修改这个迁移的文件
<?php use IlluminateDatabaseSchemaBlueprint; use IlluminateDatabaseMigrationsMigration; class CreateTableLiuyan extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('liuyan', function (Blueprint $table) { $table->increments('id'); $table->char('username',10); $table->char('password',50); $table->tinyInteger('sex'); $table->char('title',20); $table->string('content',200); $table->tinyInteger('pubtime'); $table->tinyInteger('ip'); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::drop('liuyan'); } }
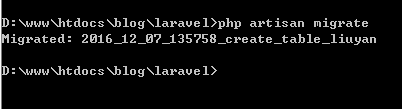
ok,在cmd.exe窗口执行命令:php artisan migrate

ok,创建迁移表成功,用另一个cmd窗口查看一下wmsgs下是否有这张表:

ok,有了liuyan这个表了,另外三个表是migration自动生成的表
同样,如果我们想增加其中一个表列该怎么办,比如我们想增加一个表列email,输入如下命令:
php artisan make:migration add_email_to_liuyan --table=liuyan

生成一个表列迁移文件,同样也是php文件:

打开这个文件:
<?php use IlluminateDatabaseSchemaBlueprint; use IlluminateDatabaseMigrationsMigration; class AddEmailToLiuyan extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::table('liuyan', function (Blueprint $table) { // }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::table('liuyan', function (Blueprint $table) { // }); } }
将这个生成的php迁移文件改为如下:
<?php use IlluminateDatabaseSchemaBlueprint; use IlluminateDatabaseMigrationsMigration; class AddEmailToLiuyan extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::table('liuyan', function (Blueprint $table) { $table->string('email'); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::table('liuyan', function (Blueprint $table) { $table->dropCloumn('email'); }); } }
在cmd.exe窗口执行命令:

ok,增加表列成功,开另一个cmd窗口看一下:

email成功添加到liuyan表中!
恭喜你,到这里数据库迁移入门 了

当然有很多命令还需要去多敲多记,加油!
程序员装逼只用命令行 ,不用命令行out了,哈哈