1. Selenium 滑块验证:例一


from selenium import webdriver import time,requests from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('http://tingshen.court.gov.cn/live/17804767') time.sleep(3) source = driver.find_element_by_css_selector('#nc_1_n1z') time.sleep(2) box = driver.find_element_by_css_selector('#nc_1__scale_text > span') time.sleep(2) ActionChains(driver).drag_and_drop_by_offset(source, box.size['width'], 0).perform() time.sleep(2) driver.refresh()

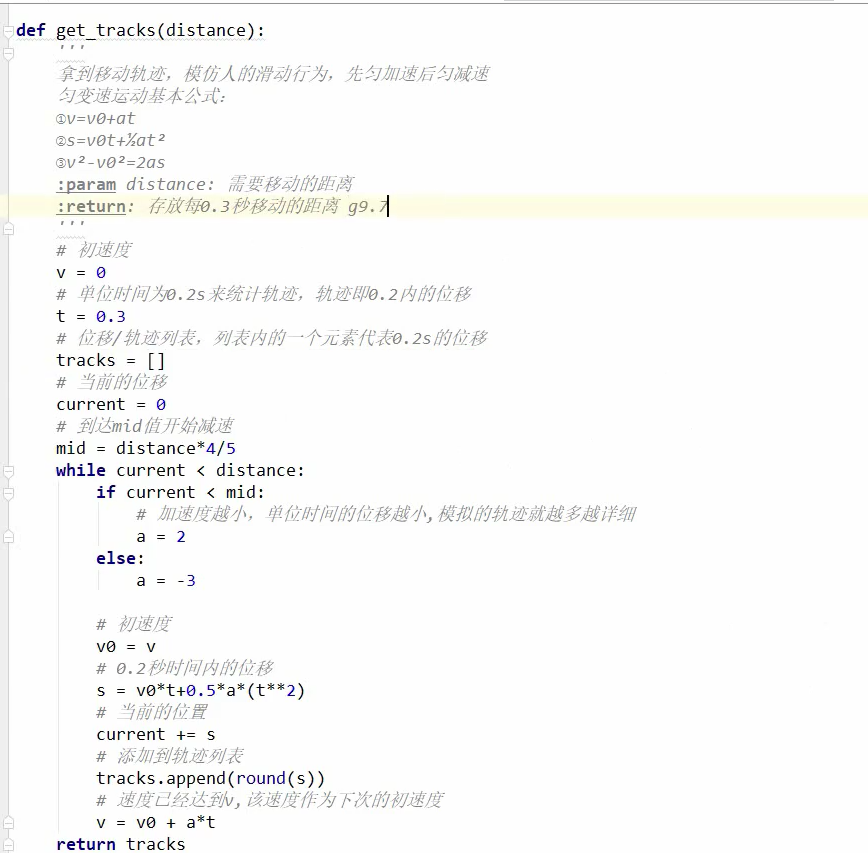
def get_trachs(distance): v = 0 t = 0.3 tracks = [] current = 0 mid = distance*4/5 while current < distance: if current < mid: a = 2 else: a = -3 v0 = v s = v0*t + 0.5*a*(t**2) current += s tracks.append(round(s)) v = v0 + a*t return tracks from selenium import webdriver import time from selenium.webdriver.common.action_chains import ActionChains # 实例话浏览器 driver = webdriver.Chrome() driver.get('http://tingshen.court.gov.cn/live/17804767') time.sleep(2) element = driver.find_element_by_css_selector('#nc_1_n1z') ActionChains(driver).click_and_hold(on_element=element).perform() # 定义拖拽的位置 ActionChains(driver).move_to_element_with_offset(to_element=element, xoffset=260, yoffset=0).perform() tracks = get_trachs(40) for track in tracks: ActionChains(driver).move_by_offset(xoffset=track, yoffset=0).perform() time.sleep(1) # 鼠标释放 ActionChains(driver).release().perform()

# 导包 # 浏览器 from selenium import webdriver # 无头浏览器 from selenium.webdriver.chrome.options import Options # 规避检测 from selenium.webdriver import ChromeOptions # 代码 #实现无可视化界面操作 chrome_options = Options() chrome_options.add_argument('--headless') #浏览器不提供可视化页面. linux下如果系统不支持可视化不加这条会启动失败 chrome_options.add_argument('--disable-gpu') #谷歌文档提到需要加上这个属性来规避bug #针对UA请求头的操作,防止因为没有添加请求头导致的访问被栏截了 chrome_options.add_argument('User-Agent=Mozilla/5.0 (Windows NT 6.1; Win64; x64) >AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36 Edg/87.0.664.57') chrome_options.add_argument('--no-sandbox') chrome_options.add_argument('--hide-scrollbars') #隐藏滚动条, 应对一些特殊页面 chrome_options.add_argument('blink-settings=imagesEnabled=false') #不加载图片, 提升速度 #实现规避操作 chrome_opt = webdriver.ChromeOptions() hrome_opt.add_experimental_option('excludeSwitches', ['enable-automation']) chrome_opt.add_experimental_option('useAutomationExtension', False) chrome_opt.add_argument( 'user-agent="Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"') chrome_opt.add_argument("--disable-blink-features=AutomationControlled") driver = webdriver.Chrome(options=chrome_opt, executable_path=r'chromedriver.exe') driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument", { "source": """ Object.defineProperty(navigator, 'webdriver', { get: () => undefined }) """ })

def get_track(self, distance): # distance为传入的总距离 # 移动轨迹 track = [] # 当前位移 current = 0 # 减速阈值 mid = distance * 4 / 5 # 计算间隔 t = 0.2 # 初速度 v = 0 while current < distance: if current < mid: # 加速度为2 a = 2 else: # 加速度为-2 a = -3 v0 = v # 当前速度 v = v0 + a * t # 移动距离 move = v0 * t + 1 / 2 * a * t * t # 当前位移 current += move # 加入轨迹 track.append(round(move)) return track
2. Selenium 滑动验证带缺口:


def get_trachs(distance): v = 0 t = 0.3 tracks = [] current = 0 mid = distance*4/5 while current < distance: if current < mid: a = 2 else: a = -3 v0 = v s = v0*t + 0.5*a*(t**2) current += s tracks.append(round(s)) v = v0 + a*t return tracks from selenium import webdriver import time from selenium.webdriver.common.action_chains import ActionChains # 实例化浏览器 driver = webdriver.Chrome() driver.get('https://www.douban.com/') driver.switch_to.frame(0) # 元素定位 driver.find_element_by_xpath('/html/body/div[1]/div[1]/ul[1]/li[2]').click() driver.find_element_by_xpath('//*[@id="username"]').send_keys('123456789') driver.find_element_by_xpath('//*[@id="password"]').send_keys('123456789') driver.find_element_by_xpath('/html/body/div[1]/div[2]/div[1]/div[5]/a').click() time.sleep(2) id = driver.find_element_by_xpath('//*[@id="tcaptcha_iframe"]') driver.switch_to.frame(id) # 定义拖拽按钮 element = driver.find_element_by_xpath('//*[@id="tcaptcha_drag_thumb"]') ActionChains(driver).click_and_hold(on_element=element).perform() # 定义拖拽的位置 ActionChains(driver).move_to_element_with_offset(to_element=element, xoffset=140, yoffset=0).perform() tracks = get_trachs(65) for track in tracks: ActionChains(driver).move_by_offset(xoffset=track, yoffset=0).perform() time.sleep(1) # 鼠标释放 ActionChains(driver).release().perform()

3. Selenium 截图

from PIL import Image from selenium import webdriver driver = webdriver.Chrome() driver.get("http://user.quar.com/passport/login.jsp") driver.maximize_window() driver.find_element_by_link_text('密码登录').click() driver.save_screenshot("10.png") img = driver.find_element_by_id('vcodeImg') left = img.location['x'] top = img.location['y'] right = left + img.size['width'] bottom = top + img.size['height'] pil_image = Image.open("10.png") target_image = pil_image.corp((left, top, right, bottom)) target_image.save("randCode.png") driver.close()
4. 多窗口

# 多窗口 from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(10) driver.get('https://www.baidu.com') print(driver.current_window_handle) driver.find_element_by_link_text('新闻').click() print(driver.current_window_handle) handles = driver.window_handles print(handles) driver.switch_to.window(handles[1]) driver.find_element_by_link_text('军事').click()
