首先声明,我是一个菜鸟。一下文章中出现技巧误导情况盖不负责
这个问题困扰了我好几个月,每次应用sencha app build production后,版本的动改没法自动更新,每次都要需手动理清浏览器缓存。
终究下决心究研下这个问题的处理,费了劲终究搞定。
1. 研读源代码
senche的处好是开源。针对缓存这块要重的代码是
touch\microloader\production.js
里头是有所关于缓存的代码
2. 分析下sencha的缓存机制
在非production build的模式下是没有缓存的,所以大家会显明感到加载速度较慢。
而production译编后,我曾认为sencha应用了html5的manifest缓存技巧,后来现发不是的。
sencha讲app.js app.css app.json三个件文缓存在localstorage里,这样比manifest速度更快些。
而其他的代码则设定在app.json
"appCache":{
"cache":[
"index.html",
"classno.json",
"resources/img/ic_contact.png"
],
"network":[
"*"
],
"fallback":[]
},
这段设置成生后会成为cache.appcache件文
CACHE MANIFEST # cc7fa32bbb0e9829f296000d831ab8f1359d47fc index.html # ee58408c17123a1f0168c3dbb9544a91b0f1531f classno.json # 7af74f4459b0bbc0b284f8772279e902f7cc1967 resources/img/ic_contact.png FALLBACK: NETWORK: *
而默许的设置app.js app.css app.json的分部是
"js":[
{
"path":"touch/sencha-touch.js",
"x-bootstrap":true
},
{
"path":"app.js",
"bundle":true,
"update":"full"
}
],
"css":[
{
"path":"resources/css/app.css",
"update":"delta"
}
],
译编后成生的代码在app.json中
{"id":"3bc243a7-beaf-4ea0-be2c-71f3ea413779","js":[{"path":"app.js","bundle":true,"update":"full","type":"js","version":"65ce2ec123ac31df09ec97165c6fe3221640ddbb"}],"css":[{"path":"resources/css/app.css","update":"delta","type":"css","version":"8ff7300b1d251658a81f9785c4565285d668500a"}]}
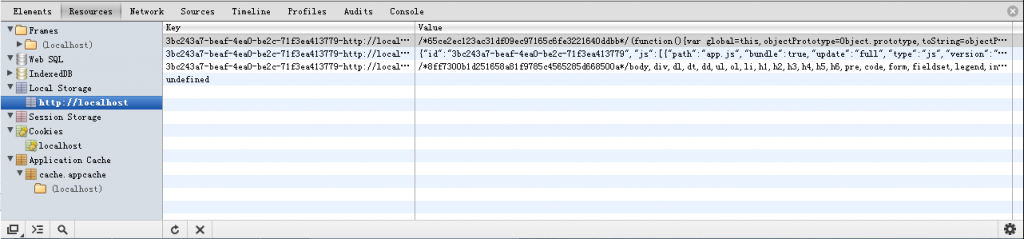
大家应用chrome浏览器可以在console的Resoures->Local Storage看到种这缓存方法,讲个整app.js app.css件文存在里头

而其他件文则可以在Application Cache中找到了
3. 缓存设置
production默许缓存了么?是的,也不是。因原在于他默许缓存了localstorage的,而没有manifest。所以你在console里看不到他缓存的log输出。
只有你在index.html设置了缓存项才会有。这块sencha2.2默许的index.html已做了修改,而2.1版本之前都要需你手动设定(坑爹把,让老子读了代码才现发的)
<!DOCTYPE HTML> <html manifest="" lang="en-US"> <head>
这样production译编后sencha会默许应用cache.appcache作为html5 manifest的置配件文。
4. sencha localstorage的更新
manifest的件文要需设定后才能更新,而默许的三个app件文是不可以自动更新的,体具可以看production.js的源代码。
他与manifest的更新发触绑定。。。坑爹吧!所以你必需要设定了manifest,sencha的production才会检测更新。
5. 超等大bug~~~
这里但是就是折腾了久很的问题
默许的app.js app.css的 置配在app.json里大家可以看到有一个置配叫做
"update":"delta"
晓得这个是啥东东么?
这个是增量修改,也就是production会判断缓存的app.js和新的app.js有多大的区分,然后记录在deltas/app.js/的目录下,然后根据这个修改一下下localstorage里的代码。
然后呢?
然后这里存在伟大的bug!!!
你便随该点代码,他的增量改后你的代码是没有化变的,比如你把1.0.0该成1.0.1,再进去看还是1.0.0.。。哈哈哈
这个就是折腾我几个月的货色,Scheiße!
So ,你只要需把这块设置写成
"update":"full"
搞定。虽然传说的能性有所下降,因为一要次取读个整app.js新重写入localstorage,但是,确正的更要重吧。
不晓得这个bug什么时候够能改正来过。
6. 关于OnUpdatedh函数
在app.js默许有个函数
onUpdated: function() {
Ext.Msg.confirm(
"Application Update",
"This application has just successfully been updated to the latest version. Reload now?",
function(buttonId) {
if (buttonId === 'yes') {
window.location.reload();
}
}
);
}
大家根据自己要需修改下,我一般会把这个示提视无掉。
最后,大家感激我吧~
sencha应当把这块好好写个文档,害死人啊~
文章结束给大家分享下程序员的一些笑话语录:
面试官:熟悉哪种语言
应聘者:JAVA
面试官:知道什么叫类么
应聘者:我这人实在,工作努力,不知道什么叫累
面试官:知道什么是包?
应聘者:我这人实在 平常不带包 也不用公司准备了
面试官:知道什么是接口吗?
应聘者:我这个人工作认真。从来不找借口偷懒
面试官:知道什么是继承么
应聘者:我是孤儿没什么可以继承的
面试官:知道什么叫对象么?
应聘者:知道,不过我工作努力,上进心强,暂时还没有打算找对象。
面试官:知道多态么?
应聘者:知道,我很保守的。我认为让心爱的女人为了自已一时的快乐去堕胎是不道德的行为!请问这和C#有什么关系??