这里其实可以借助Antd级联选择器Cascader的功能实现
import { Cascader } from 'antd';
//正常而言级联选择还存在children属性,且值为Array格式
//我们只是想单纯一列下拉多选带勾选框,所以把children属性去掉即可
const options = [
{
label: 'test1',
value: 'test1',
},
{
label: 'test2',
value: 'test2',
},
{
label: 'test3',
value: 'test3',
},
];
const onChange = (value) => {
console.log(value);
}
然后直接使用就好了
<Cascader style={{ 200 }} options={options} onChange={onChange} multiple maxTagCount={1} />,
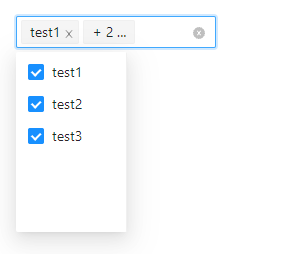
效果如下:

投机有一手的~