Android MaskFilter的基本使用:
MaskFilter类可以为Paint分配边缘效果。
对MaskFilter的扩展可以对一个Paint边缘的alpha通道应用转换。Android包含了下面几种MaskFilter:
BlurMaskFilter 指定了一个模糊的样式和半径来处理Paint的边缘。
EmbossMaskFilter 指定了光源的方向和环境光强度来添加浮雕效果。
要应用一个MaskFilter,可以使用setMaskFilter方法,并传递给它一个MaskFilter对象。下面的例子是对一个已经存在的Paint应用一个EmbossMaskFilter:
// 设置光源的方向
float[] direction = new float[]{ 1, 1, 1 };
//设置环境光亮度
float light = 0.4f;
// 选择要应用的反射等级
float specular = 6;
// 向mask应用一定级别的模糊
float blur = 3.5f;
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
// 应用mask myPaint.setMaskFilter(emboss);
SDK中包含的FingerPaint API demo是说明如何使用MaskFilter的一个非常好的例子。它展示了这两种filter的效果。
但是:
在Manifest.xml的
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="14" />
targetSdkVersion设置为14或者以上的时候,BlurMaskFilter就不会起作用了!
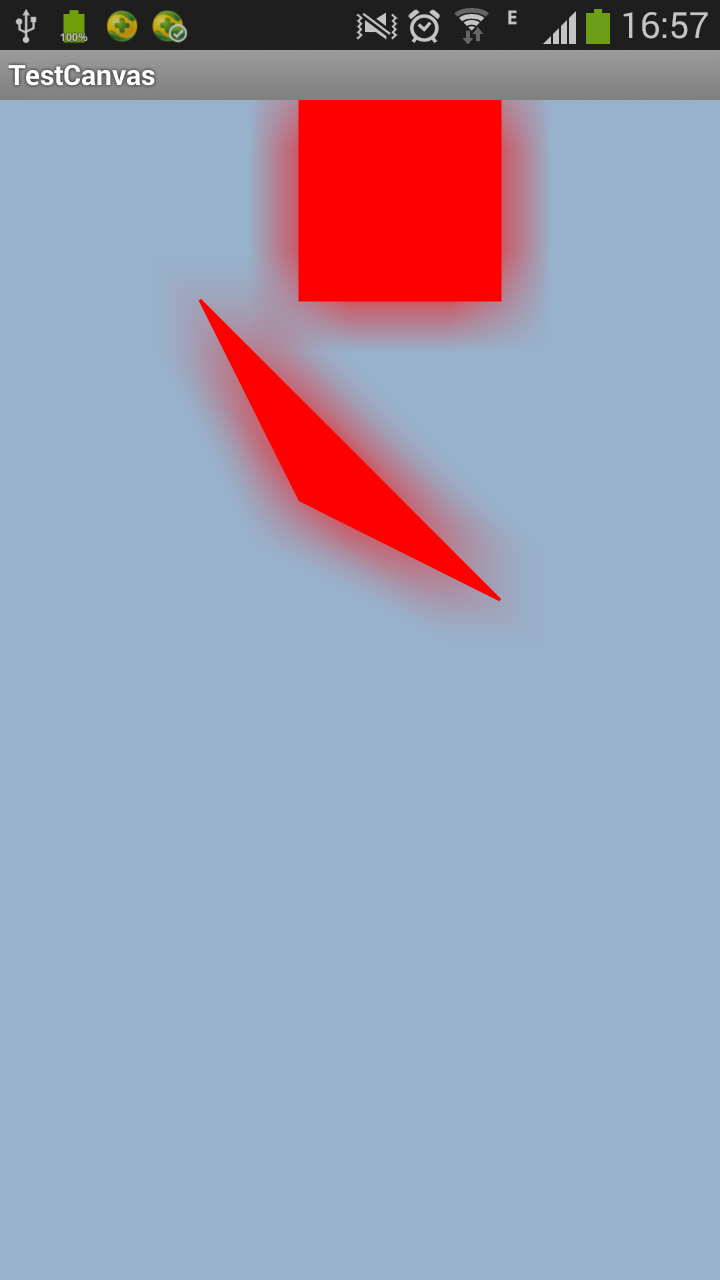
图一 targetSdkVersion="8" 图二targetSdkVersion="14"

Demo代码:
package com.example.test;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BlurMaskFilter;
import android.graphics.BlurMaskFilter.Blur;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Bundle;
import android.view.View;
public class Canvas2Activity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new CanvasView(this));
}
class CanvasView extends View{
Paint paint = null;
Rect rect1 = null;
Rect rect2 = null;
Path path2 = null;
public CanvasView(Context context) {
super(context);
paint = new Paint();
paint.setFlags(Paint.ANTI_ALIAS_FLAG);
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setTextSize(20);
paint.setStyle(Style.FILL_AND_STROKE);
paint.setStrokeWidth(3);
paint.setSubpixelText(true);
BlurMaskFilter bmf = new BlurMaskFilter(50, Blur.SOLID);
paint.setMaskFilter(bmf);
rect2 = new Rect(300, 0, 500, 200);
path2 = new Path();
path2.moveTo(200, 200);
path2.quadTo(200, 200, 300, 400);
path2.lineTo(500, 500);
path2.close();
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
// 绘制颜色
canvas.drawARGB(0x7F, 0x33, 0x66, 0x99);
canvas.drawRect(rect2, paint);
canvas.drawPath(path2, paint);
super.onDraw(canvas);
}
}
}
