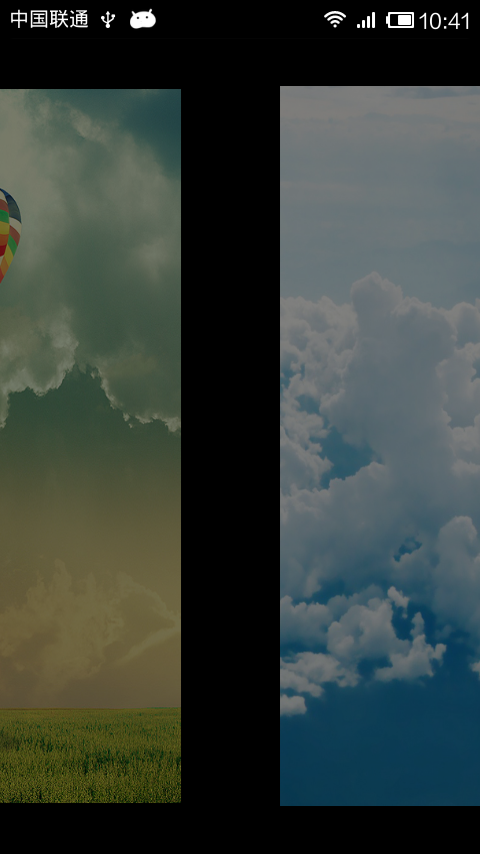
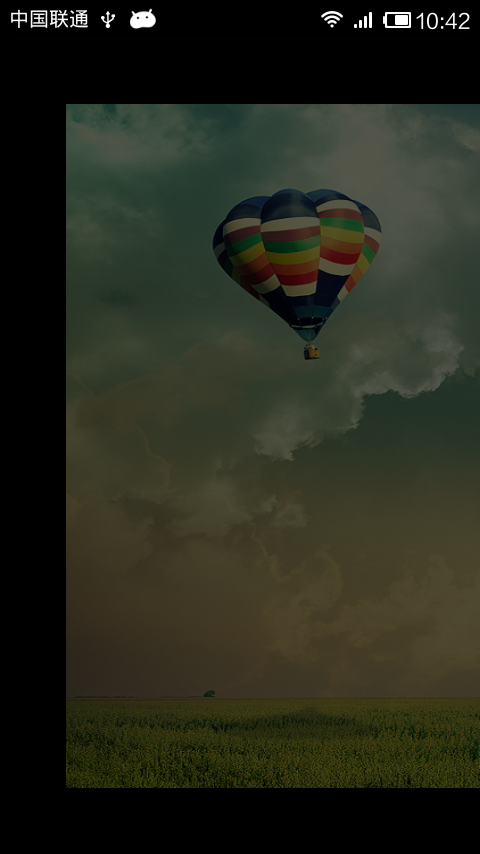
通过在滚动的时候动态的改变每一个item的padding值进行实现。
先看看效果吧:




以下是源代码。重点在MyOnPageChangeListener.java.
1、activity_viewpager.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#FF000000" > <android.support.v4.view.ViewPager android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/viewpager" /> </LinearLayout> |
2、ViewPagerActivity.java
package com.example.duokan;
import java.util.ArrayList;
import android.app.Activity; import android.os.Bundle; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.LayoutParams; import android.view.Window; import android.widget.ImageView; import android.widget.ImageView.ScaleType; /** * ViewPagerActivity * @author xinye * */ public class ViewPagerActivity extends Activity { private ViewPager mViewPager = null; private MyViewPagerAdapter mAdapter = null; private MyOnPageChangeListener mListener = null; private ArrayList<ImageView> mViewList = null; private Integer[] mImageDrawableArray = {
R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4, R.drawable.p5 };
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_viewpager); mViewPager = (ViewPager) findViewById(R.id.viewpager);
mViewList = new ArrayList<ImageView>(); LayoutParams params = new LayoutParams(); params.width = LayoutParams.FILL_PARENT; params.height = LayoutParams.FILL_PARENT;
for (int i = 0; i < mImageDrawableArray.length; i++) { ImageView imageView = new ImageView(ViewPagerActivity.this); imageView.setImageResource(mImageDrawableArray[i]); imageView.setScaleType(ScaleType.FIT_XY); imageView.setLayoutParams(params); this.mViewList.add(imageView); } mAdapter = new MyViewPagerAdapter(ViewPagerActivity.this, mViewList); mViewPager.setAdapter(mAdapter);
mListener = new MyOnPageChangeListener(ViewPagerActivity.this, mViewPager, mViewList); mViewPager.setOnPageChangeListener(mListener);
}
} |
3、MyViewPagerAdapter.java
package com.example.duokan;
import java.util.ArrayList;
import android.content.Context; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.view.View; import android.widget.ImageView; /** * PagerAdapter * @author xinye * */ public class MyViewPagerAdapter extends PagerAdapter { private Context mContext; private ArrayList<ImageView> mViewList = null; public MyViewPagerAdapter(Context context,ArrayList<ImageView> list){ this.mContext = context; this.mViewList = list; } @Override public void destroyItem(View container, int position, Object object) { ImageView view = mViewList.get(position); ((ViewPager) container).removeView(view); // view.setImageBitmap(null); }
@Override public Object instantiateItem(View container, int position) { if(mViewList.get(position).getParent() == null){ ((ViewPager) container).addView(mViewList.get(position)); } return mViewList.get(position); }
@Override public int getCount() { return mViewList.size(); }
@Override public boolean isViewFromObject(View view, Object object) { return view == object; }
} |
4、MyOnPageChangeListener.java
package com.example.duokan;
import java.util.ArrayList;
import android.content.Context; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.ImageView; /** * * @author xinye * */ public class MyOnPageChangeListener implements OnPageChangeListener { int offset = 0; int downX = 0;
private Context mContext; private ArrayList<ImageView> mViewList; private ViewPager mViewPager; public MyOnPageChangeListener(Context context,ViewPager viewPager,ArrayList<ImageView> list){ this.mContext = context; this.mViewList = list; mViewPager = viewPager; mViewPager.setOnTouchListener(new OnTouchListener() {
@Override public boolean onTouch(View v, MotionEvent event) { switch(event.getAction()){ case MotionEvent.ACTION_DOWN: downX = (int) event.getX(); break; case MotionEvent.ACTION_MOVE: offset = (int) (event.getX() - downX); break; case MotionEvent.ACTION_UP: offset = 0; downX = 0; break; } return false; } });
} @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels){ int paddingNum = 200; int paddingNext = (int)((paddingNum * (1 - positionOffset) / 2)); int paddingCurr = (int)((paddingNum * positionOffset / 2)); int width = mViewList.get(position).getWidth(); float scale = ((float)Math.abs(offset) / width); if(positionOffset == 0){ paddingNext = (int)(paddingNum * (1 - scale) / 2); paddingCurr = (int)(paddingNum * scale / 2); } if(position == 0){ if(offset > 0){ if(positionOffset == 0){ mViewList.get(position).setAlpha((int)(0xFF * (1 - scale))); }else{ mViewList.get(position).setAlpha((int)(0xFF * scale)); mViewList.get(position + 1).setAlpha((int)(0xFF * positionOffset));
}
mViewList.get(position).setPadding(paddingCurr,paddingCurr,-2 * paddingCurr,paddingCurr); mViewList.get(position + 1).setPadding(paddingNext,paddingNext,paddingNext,paddingNext); }else{ mViewList.get(position).setAlpha((int)(0xFF * (1 - scale))); if(offset != 0){ mViewList.get(1).setAlpha((int)(0xFF * scale)); }else{ mViewList.get(1).setAlpha(0xFF); }
mViewList.get(position).setPadding(paddingCurr,paddingCurr,paddingCurr,paddingCurr); mViewList.get(position + 1).setPadding(paddingNext,paddingNext,paddingNext,paddingNext); } }else if(position == mViewList.size() - 1){ if(offset < 0){ mViewList.get(position).setAlpha((int)(0xFF * (1 - scale))); mViewList.get(position).setPadding(paddingCurr,paddingCurr,paddingCurr,paddingCurr); mViewList.get(position).setPadding(-2 * paddingCurr,paddingCurr,paddingCurr,paddingCurr); }else{ mViewList.get(position - 1).setPadding(paddingNext,paddingNext,paddingNext,paddingNext); mViewList.get(position).setPadding(paddingCurr,paddingCurr,paddingCurr,paddingCurr); } }else{ if(offset == 0 || positionOffset == 0){ mViewList.get(position + 1).setPadding(0,0,0,0); mViewList.get(position - 1).setPadding(0,0,0,0); mViewList.get(position).setPadding(0,0,0,0);
mViewList.get(position + 1).setAlpha(0xFF); mViewList.get(position - 1).setAlpha(0xFF); mViewList.get(position).setAlpha(0xFF); return ; } if(offset < 0){ mViewList.get(position).setAlpha((int)(0xFF * (1 - positionOffset))); mViewList.get(position + 1).setAlpha((int)(0xFF * positionOffset)); mViewList.get(position - 1).setAlpha((int)(0xFF * positionOffset));
mViewList.get(position + 1).setPadding(paddingNext,paddingNext,paddingNext,paddingNext); mViewList.get(position - 1).setPadding(paddingNext,paddingNext,paddingNext,paddingNext); mViewList.get(position).setPadding(paddingCurr,paddingCurr,paddingCurr,paddingCurr); }else{ mViewList.get(position - 1).setAlpha((int)(0xFF * positionOffset)); mViewList.get(position + 1).setAlpha((int)(0xFF * positionOffset)); mViewList.get(position).setAlpha((int)(0xFF * (1 - positionOffset)));
mViewList.get(position + 1).setPadding(paddingNext,paddingNext,paddingNext,paddingNext); mViewList.get(position - 1).setPadding(paddingNext,paddingNext,paddingNext,paddingNext); mViewList.get(position).setPadding(paddingCurr,paddingCurr,paddingCurr,paddingCurr); } } // mViewPager.invalidate(); }
@Override public void onPageSelected(int position){ mViewList.get(position).setAlpha(0xFF); mViewList.get(position).setPadding(0, 0, 0, 0);
for(int i = 0;i < mViewList.size();i++){ mViewList.get(i).setPadding(0, 0, 0, 0); mViewList.get(i).setAlpha(0xFF); } }
@Override public void onPageScrollStateChanged(int state){
if(state == ViewPager.SCROLL_STATE_IDLE){ for(int i = 0;i < mViewList.size();i++){ mViewList.get(i).setAlpha(0xFF); mViewList.get(i).setPadding(0, 0, 0, 0); } } }
} |