用到dataTables这个插件还是因为Metronic这个框架里有用到,不然我不会选择它的,为啥呢?就感觉它的文档有点复杂(当然,也有我智商不够用的原因);既然用了,那就说说我遇到的问题吧,以防下次又遇到呢T_T
还是先上插件文档地址吧: https://datatables.net/ 强烈建议使用好文档里的搜索功能!!!
步骤:
1.引入相关文件(详情见文档);
2.明确你是打算在服务端处理数据还是在客户端(本文的是在服务端处理的,数据量大的时候,如果在客户端处理会出现加载很久才显示到页面的情况);
3*.配置(这个我真的纠结了超级久,毕竟笨。具体我纠结的地方会加注释)
代码:
$(function(){
var show_col = JSON.parse(localStorage.getItem('opt_show')) ? JSON.parse(localStorage.getItem('opt_show')) : ini_col_arr; //自定义显示列字段,通过localStorage缓存需要显示的列(固定列功能),ini_col_arr这个是我页面全局变量,一个数组
iniOptShowSelect(all_col_arr, show_col);//这个方法是初始化下拉框使用的
var newResumeTab = createTable(show_col); //创建表格
//设置表格显示、隐藏列
$('#select_show_col').on('change', function () {
var selOpt = $(this).val();
var new_arr = [];
$(selOpt).each(function (i, v) {
new_arr.push(parseInt(v));
});
newResumeTab.destroy();
newResumeTab = createTable(new_arr);
});
$(document).on('click','.j_search-list',function(){ //检索功能,参数在创建表格的时候传了
var table = table.DataTable(); //这里是实例化这个对象,跟一开始的dataTable()这个不一样的作用
table.draw();
table.ajax.reload(); 加这句解决:关闭了服务端模式之后,检索的功能点击后table数据没有重新渲染。
});
})
function createTable(showCol) {
var newResumeTable = $('#resume_list').DataTable({
"autoWidth": false,
"processing": false,
"serverSide": false,
"ajax": {
type: 'post',
url: '/Home/Resume/getResumeList',
data: function (d) { //这个d是插件默认会传给服务端的参数,建议打印d看看有啥数据
var params = {};
params.start = d.start;
params.length = d.length;
params.draw = 1;
params.username = $('.search-username').val();
params.dept_id = $('.search-dept').selectpicker('val');
return params;
},
dataType: 'json',
dataSrc: function (res) {
var data = {};
data.recordsTotal = res.recordsTotal;
data.recordsFiltered = res.recordsFiltered;
data.data = res.data;
return data.data || [];
}
},
rowId: "id", //给tr设置id,在tr标签上加上data数据里的唯一id,这个感觉很有用啊,获取id的值可以通过newResumeTab.row($(this).parents('tr')).id();
"destroy": true, //设置table允许重建 我这边是把建table写成了一个方法,检索的时候需要重构表格,所以设置为可销毁 不然会报重复定义表格的错误
"ordering": false,
"paging": true,
"lengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // change per page values here
],
"pageLength": 5,
"pagingType": "bootstrap_number",
"searching": false,
"info": true,
"language": {
"info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"infoEmpty": "显示 0 至 0 项结果,共 0 项",
"zeroRecords": "没有找到匹配结果",
},
colReorder: { //表格列拖拽排序
reorderCallback: function () {
console.log('callback');
}
},
// "stateSave": true, 开启页面缓存。这个的使用会存在一定的问题,比如:从其它页面重新进入开了缓存的页面,状态会保留在之前的状态。(不是必须的情况下,感觉不用比较好)
"columns": [
{
data: null,
"render": function (data, type, full, meta) { //获取自增序号
return ++meta.row;
}
},
{
data: "user_name",
"render": function (data) {
return "<a class='font-blue read-base-resume'>" + data + " <i class='fa fa-eye'></i></a>";
},
class: "text-center"
},
{
data: "user_ID",
class: "text-center",
},
{
.......
},
{
data: "resume_url",
"render": function (data, type, full) {
var str = "<p class='resume-opt' data-rid='" + full.id + "' data-star='" + full.has_star + "'>";
str += "<a class='make-star'>";
if (full.has_star == 1) {
str += "<i class='fa fa-star-o font-yellow-saffron'></i> 标星 |";
} else {
str += "<i class='fa fa-star font-yellow-saffron'></i> 标星 |";
}
str += "</a>";
if (full.resume_type == 1) {
str += "<a href='" + full.resume_url + "' download> " +
"<i class='fa fa-download font-green-sharp download-resume' style='padding: 0 10px;'>" +
"</i></a>";
} else {
str += "<i class='fa fa-download font-grey-silver' style='padding: 0 10px;'>" +
"</i>";
}
str += "</p>";
return str;
},
class: 'text-center'
},
{
data: "user_push_key",
class: "text-center"
},
{
data: "is_pool",
"render": function (data) {
return data == 0 ? "否" : "是";
},
class: "text-center"
},
{
.....
},
{
data: "is_bad_behavior",
"render": function (data) {
return data == 1 ? "是" : "否";
},
class: "text-center"
},
{
data: "status",
"render": function (data, type, full) {
var resumeId = full['id'];
return "<select onchange='changeStatus(this.value,this.id)' id=" + resumeId + " class='option-select'>" +
"<option value='0'>未处理</option>" +
"</select>";
},
class: 'text-center'
},
{
data: null,
"render": function (data, type, full) {
return "<a class='write-remark' data-status=" + full['status'] + ">" + full['remark'] + " <i class='fa fa-edit'></i></a>";
},
class: "text-center"
},
{
data: "create_time",
class: 'text-center'
},
{
data: null,
"render": function () {
return "<div class='btn-group'>" +
"<a class='btn btn-edit edit-resume-info '> <i class='fa fa-edit'></i>编辑</a>" +
"<a class='btn btn-delete delete-resume' data-target='#static' data-toggle='modal'> <i class='fa fa-remove'></i>删除</a>" +
"</div>";
},
class: 'text-center'
}
],
"columnDefs": [ //这里控制需要显示的列,showCol是数组
{
targets: showCol,
visible: true
},
{
targets: '_all',
visible: false
}
]
});
return newResumeTable;
}
function iniOptShowSelect(arr, ini_col_arr) { //生成选择隐藏、显示的下拉框数据(arr:所有列字段、ini_col_arr:默认显示字段,下拉框是打勾状态)
var str = "";
$.each(arr, function (index, item) {
if (index == 1 || index == 2) {
str = '<option value="' + index + '" selected>' + item + '</option>';
} else {
str = '<option style="cursor:pointer" value="' + index + '">' + item + '</option>';
}
$('#select_hide').append(str);
});
$('#select_hide').selectpicker('refresh');
$('#select_hide').selectpicker('val', ini_col_arr); //设置默认值
}
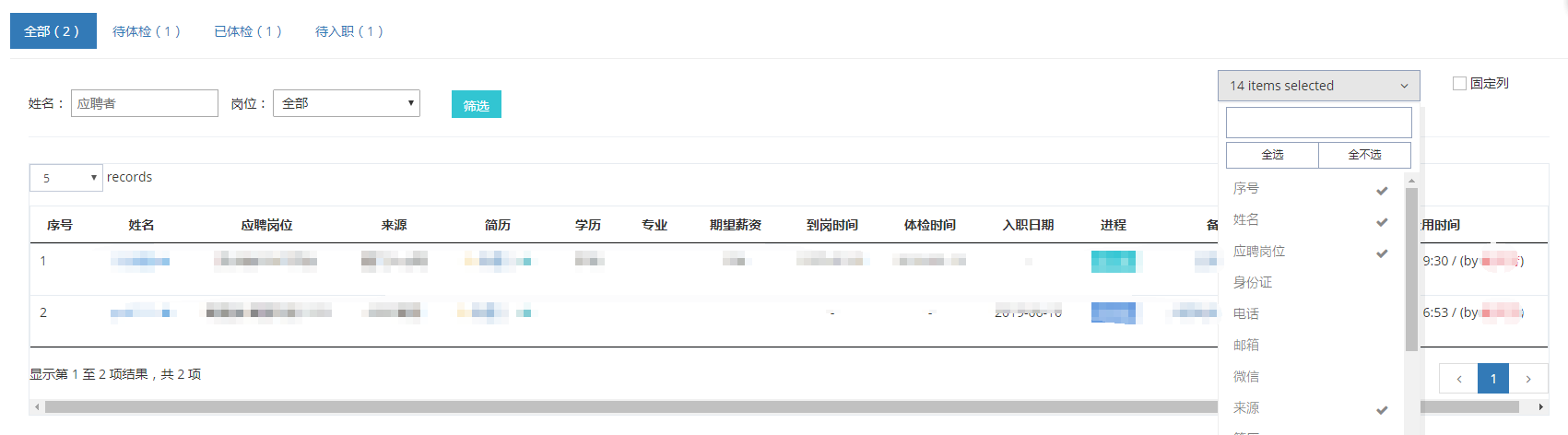
大概的效果图: