1、过滤掉继承的属性
要过滤掉对象继承的属性,用hasOwnProperty()来实现:
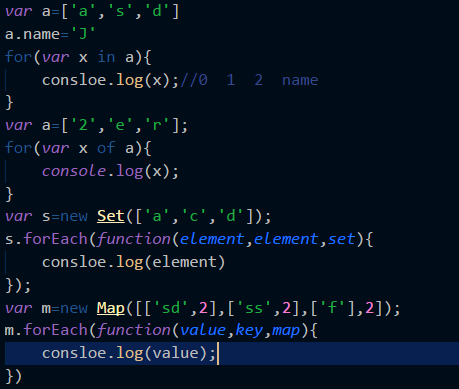
var o = { name: 'Jack', age: 20, city: 'Beijing' }; for (var key in o) { if (o.hasOwnProperty(key)) { console.log(key); // 'name', 'age', 'city' } }2、由于Array也是对象,而他的每一个元素的索引被视为对象的属性,因此,for ...in 循环可以直接循环出Array的索引,但是注意的是循环结果是S同日南方类型。


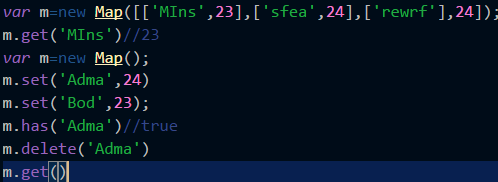
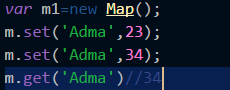
由于一个Key只能对应一个value,所以,多次对一个key放入Value,就面的会把前面的值冲掉。

4、set和map类似,也是一组key集合,但是不存储value由于key不能重复,在set中没有重复的key,要创建一个set,需要提供一个Array作为输入,或者直接创建以一个空的set
var s1=new Set();
var s2=new Set([1,2,3]); 重复元素会在set中自动过滤,
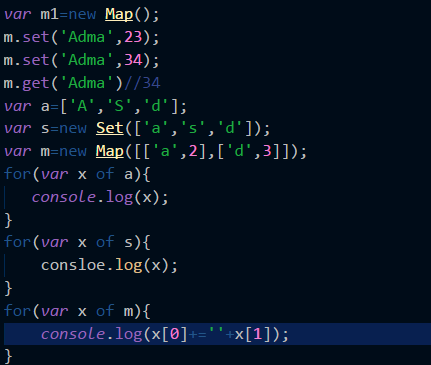
用for ....of 循环遍历集合,但是最好的韩式使用Iterable函数中的forEach方法,它只接受一个函数,每次迭代自动调回该函数,

Iterable

由于JavaScript允许传入任意个参数,不影响调用,因此传入的参数比定义的参数多也没问题,即使函数内部不需要这些惨呼。
abs(10,'blablabla');//返回10 abs(-9,'hahaha','mjsds')、、返回9
利用arguments可以获得调用者传入的所有参数,也就是说,即使函数不定义任何参数,还是就可以拿到参数的值

为了获取除了已经定义的参数a,b 之外的参数,就得使用arguments,并且循环要剔除之前的参数,使用rest参数可以很好的解决
function foo(a,b,.....rest){
console.log('a'+a);
consloe.log('b'+b);
consloe.log(rest);} foo(1,2,3,4,4),但是 rest参数只能写在最后
前面用用.....标识,传入的参数先绑定a,b,多以的参数,以数组的方式交给变量rest 所以不再使用arguments,就可以直接获取全部的参数
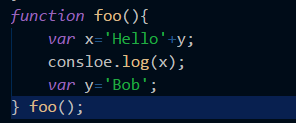
由于JavaScript函数可以嵌套,此时,内部函数可以访问外部函数定义的bianl,反过来不行


不行语句 var x='Hello'+y;没报错原因是变量y之后申明啦,但是console.log()显示 Hello, undefined 地火明变零y的值为undefined,这是因为JavaScript引擎自动提升了变量y的声明,但是不会提升y的赋值
所以一般开始对对象的参数进行声明,使用var
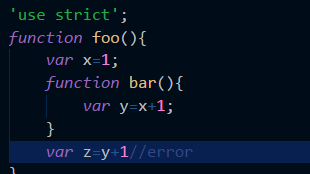
function foo(){
var
x=2;
y=x+1;
z;i;
for(i=0;i<100;i++){
。。。。。。。}}
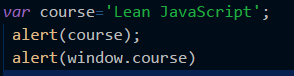
5、就AV是默认有一个全局变量window,全局作用域的变量实际上会绑定到widow的一个属性,如下输出的结果是一样的

以变量方式var foo = function () {}定义的函数实际上也是一个全局变量,因此,顶层函数的定义也被视为一个全局变量,并绑定到window对象:
JavaScript实际上只有一个全局变量作用域,任何变量如果在当前函数中没有找到就会在上一层继续查找,最后在全局把变量中也么有,就会报ReferenceError
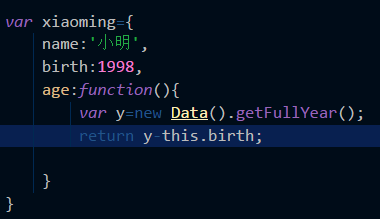
6、绑定到对象上的函数叫做方法,和函数没有区别,但是他在内部使用了一个关键字this,this只一个特殊变量,它指向当前对象,如下也就是xiaoming这个变量,所以,this.brith可以取得xiaoming的birth属性