作为一位网页设计师或开发者,你一直需要搜寻获取强大的网页设计工具。这能够帮助你节约时间并完成工作。以下我们列举了一系列优秀的工具,包括CSS、html generators、网页维护工具、排版工具、网站模板以及在线代码生成器等。
看看一下三十种优秀网页设计工具列表,它们可以帮助你在网页设计与维护项目中节约时间。你也可以把它们设为书签,以便便捷使用。
1. Expandrive
ExpanDrive 是一款能把SSH服务器映射成Windows网络驱动器的服务器本地映射工具,有了这款软件,用户可以方便地在本地进行删除,编辑等操作,就像在本地硬盘上一样方便。
2. Browsershots
在线网页兼容性测试工具,能够对网页进行多款浏览器的兼容性调试,以屏幕截图的方式呈现测试结果,方便设计人员的页面调试。在该工具的首页,列出了常见操作系统 (Linux, Windows, Mac OS, BSD) 下的各种浏览器列表,可以根据需要勾选。

3. Lightbox 2

一款很漂亮很有动感的lightbox插件。源文件压缩包有jQuery及Mootools2种版本,而且每个版本都有黑白2种皮肤。该插件支持单 张图片,一组图片,gif动态图片,HTML内容,IFrame内容,Ajax等内容的展示,会随滚动条自动居中展示,效果很好。而且支持弹出层的震动效 果。源文件压缩包里还提供PSD文件,大家可以自己修改。
4. Typeteste

Typetester是一款字体对比的在线应用程序,经过简单的操作可以在线对比哪种字体更适合您的网站。
Typetester 支持使用您电脑上安装的字体,完美支持中文而且您可以进行简单的 css 样式定义,是网页设计中不可缺少的好帮手。Typetester 可以同时对比三种字体的显示效果,并且显示的方式包括标准、粗体、斜体、粗斜体、全大写等10多种,通过简单的列表方式一目了然的展示在您的屏幕上,您可 以通过对比来查看哪种显示模式更加匹配您的网站页面。
5. jQuery UI

jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。
6. Adobe kuler

Adobe Kuler是Adobe推出的基于Adobe Air的优秀的色彩配色软件,Kuler能让你对色彩知识有良好的掌控,在设计中做到游刃有余。使用需要先安装Adobe Air平台支持。
7. Smush.it

网页图片优化是网页加速中非常重要的一步,对图片进行压缩,不仅能够节约带宽,并且加快网页的速度。我们常用的图片编辑软件都可以在压缩图片。而使用 Smush.it 则可以大幅压缩图片,并且它还是一个无损的压缩工具。Smush.it 不但支持本地上传图片,而且还支持网络路径图片获取!
8. Clean AJAX

Clean一个开源的Ajax引擎,一组简化AJAX开发的高级接口。

这个网站的内容包括了免费的网页设计指南、资讯、文章、评审建议。也提供模板交易服务。
10. Stripemania

Stripemania是一个简单免费的Web 2.0工具,用于设计创造无缝的斜条纹。你可以选择条纹的间距大小,也可以为所有的条纹添加颜色渐变效果。
11. Whatthefont

图片中的字体字型识别是非常头痛的事情,因为图片的字体并没有任何相关的信息,非设计人员面对成千上万的字体可能无从判断。既然存在OCR技术,那么就可以利用OCR直接对图片中的字体进行识别。WhatTheFont,正是这样一个在线英文字体字型识别网站。
12. Lorem Ipsum

Lorem ipsum是指一篇常用于排版设计领域的拉丁文文章,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
13. Behance

Behance 是2006年创立的著名设计社区,在上面,创意设计人士可以展示自己的作品,发现别人分享的创意作品(上面有许多质量上乘的设计作品),相互还可以进行互动(评论、关注、站内短信等)。
14. Stylevault
Stylevault.net是一个网页设计师可以展示自己的才能并获得赋予灵感的地方。
15. Blueprint CSS
Bluprint 是一个 CSS框架,其目的在于缩短你的开发时间。易于使用的栅格、合理的排版、有效的插件,甚至打印样式表,这些优点成为给了用户做项目的坚实基础。
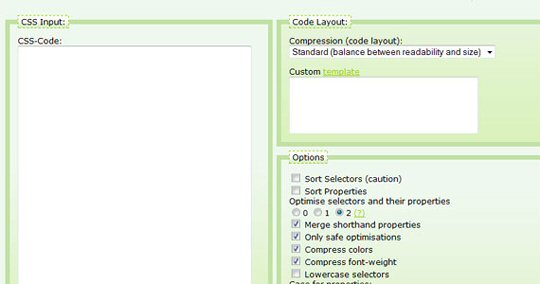
16. CleanCSS
CleanCSS是一个免费的CSS精简压缩工具,通过这个在线工具,可以将你的CSS文件压缩、优化成更精 简,这将大大提高你的网站的载入速度。进入CleanCSS后, 你可以输入要压缩的CSS代码或是该CSS文件的所在URL地址,然后选择代码布局和相应的精简压缩选项,最后点击生成即可。
17. Firebug
Firebug是firefox下的一个插件,能够调试所有网站语言,如Html,Css等,但FireBug最吸引我的就是javascript 调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能还很强大,比如html,css,dom的察看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。
18. Zend Studio

Zend Studio 7.0是我们的专业PHP应用程序开发环境下的新生代产品。它的设计最大限度地提高开发人员的工作效率,使你开发和维护的代码速度更快,快速解决应用问题,并改善团队协作。
19. Typeface.js

这个项目提供了一个字体的解决方案,你能使用任何字体显示,不管客户端是否安装了这种字体,而且不使用Flash(sIFR使用Flash)。
typeface.js并不使用flash或者图片,只是直接展示你希望使用的图形化字体,你能使用typeface.js和写普通HTML和CSS代码,就像你的访问者在本机拥有这种字体一样。这是一个正在发展的项目,但是已经拥有足够的功能来渲染图形化字体。
20. Color hunter
一个在线配色筛选工具。可以按照图片来自动生成相应的不同调色板,也就是配色方案。如果你想寻找某种风格的配色方案,可以在网站上方的搜索区域进行相应的搜索。
21. Browsercam
使用Browsercam需要一个昂贵的VNC客户端。其提供超过70种浏览器,基于Linux, Win, Mac和移动设备操作系统BlackBerry, Win Mobile等多种平台的测试服务。Browsercam的收费有多种模式,支付费用由20到1000美元/月。不过,在Browsercam注册后24 小时内是可以免费使用的。
22. Colour lovers
Colourlovers 是一个聚集了各种设计师和艺术家的国际化社区。他们通过浏览该网页获取颜色的灵感、想法和专业或个人项目的反馈信息。COLOURlover的忠实成员创建颜色、调色板和模板,以培养他们对于色彩搭配的兴趣。
23. W3C Validator
The W3C 验证器 是一款由W3C提供的免费服务。它旨在对Web文档的有效性进行协助检查。也可用于CSS验证。
24. Deviantart
Deviantart 是 互联网上最大的艺术橱窗之一。你可以在这里寻求灵感。
25. WIX
免费的flash页面建立工具。
26. Are my sites up?
Are my sites up 是一项简单的服务,在你网页出现问题时通知你。
27. pForm
HTML 表单在线制作器。
The design inspiration是由一群每天寻求各式设计灵感的设计师创立。
29. Colorotate
ColoRotate是一个创新的3D颜色调配工具,用于设计者的配色管理,强大易用的色彩选择面板,使用谷歌账户登录后能保存配色模板。ColoRotate的特点是使用创新的3D配色盘,让你直观的看到颜色配比,更有颜色社区,让你可以看到其他用户创建的颜色配置。
FireFtp是Firefox的扩展,可以在Firefox浏览器中实现大部分FTP客户端的功能。