
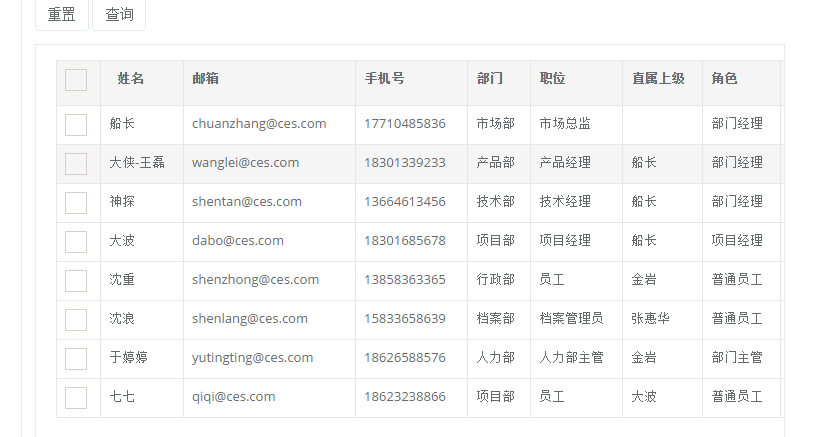
选中状态时的图片:

根据选中时的状态控制上方的菜单,每一个复选框都可以引出菜单,只要剩余一个复选框菜单栏必须还在。
代码展示:
// 全选和复选
$('#text_box').on('ifChecked', function(event) { //text_box是全选按钮的id
$('.text_box1').iCheck('check'); //text_box1 是每一个复选框给出的class
$("#showFunc_id").show(); //showFunc_id 是上面隐式隐藏的菜单栏 首先为隐藏
var checkedNum = $(".text_box1:checked").length; //checkedNum 获取到所有复选框选中时长度
$(".l_span").text(checkedNum); //I_span 选中时的数量的变化
});
$('#text_box').on('ifUnchecked', function(event) { 反选事件的触发 进行捕捉处理
$('.text_box1').iCheck('uncheck');
$("#showFunc_id").hide();
var checkedNum = $(".text_box1:checked").length;
$(".l_span").text(checkedNum);
});
$('.text_box1').on('ifChecked', function(event) {
$("#showFunc_id").show();
var checkedNum = $(".text_box1:checked").length;
$(".l_span").text(checkedNum);
});
$('.text_box1').on('ifUnchecked', function(event) {
var checkedNum = $(".text_box1:checked").length;
if(checkedNum == 0) {
$("#showFunc_id").hide();
$('#text_box').iCheck("uncheck");
} else {
$("#showFunc_id").show();
}
$(".l_span").text(checkedNum);
});