css的简介
casscading style sheet 层叠式样式表,简称css
层叠:通过css的属性等把页面层叠起来
样式:设置页面每一块样式
表:页面排版
css的书写方式
方式一:行内式,在标签中直接书写
优点:肯定不会选错标签
缺点:代码冗余,且修改不方便
方式二:一个页面中内介入的,称为内接式
书写在head里的style的标签
优点;修改方便,直观
缺点:关联性太强,如果写错变量名,可能会酿成大祸
方式三:外接式
导入方式:利用link标签导入
优点:协同开发,不同类型的代码份文件存放
缺点:文件出问题或者丢了,页面就塌了
css基本选择器
基本选择器中的标签选择器
通过标签名就可以直接选择到标签,页面中所有的符合选择条件的标签都会被选择
id选择器:通过#号找到id,id不能以数字开头,因为id是唯一的
类选择器:通过类名,类名可以重复,类一般指的是同一群相同属性的统称
通配符选择器:用*号操作所有的标签,使用场景:删除边框
css的高级选择器
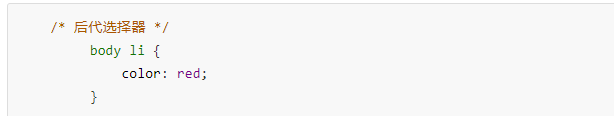
后代选择器

子代选择器

弟弟选择器

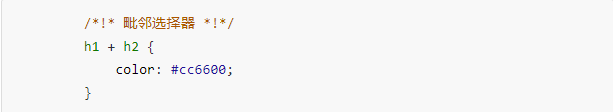
毗邻选择器

组合选择器

伪类选择器
a标签的四个形态:爱恨准则LoVe HAte

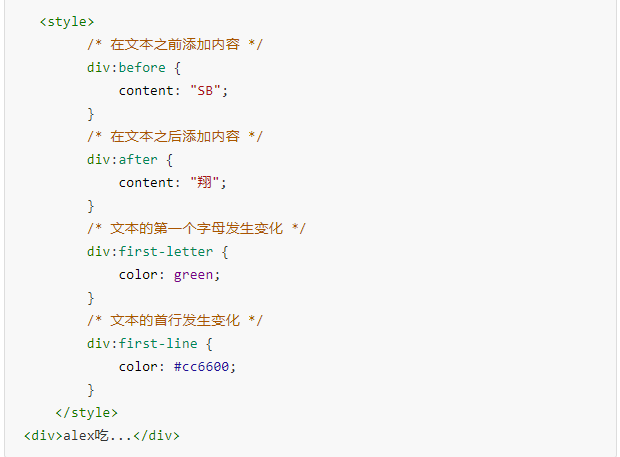
伪元素选择器

注意:伪元素选择器.仅仅适用于块级标签
属性选择器

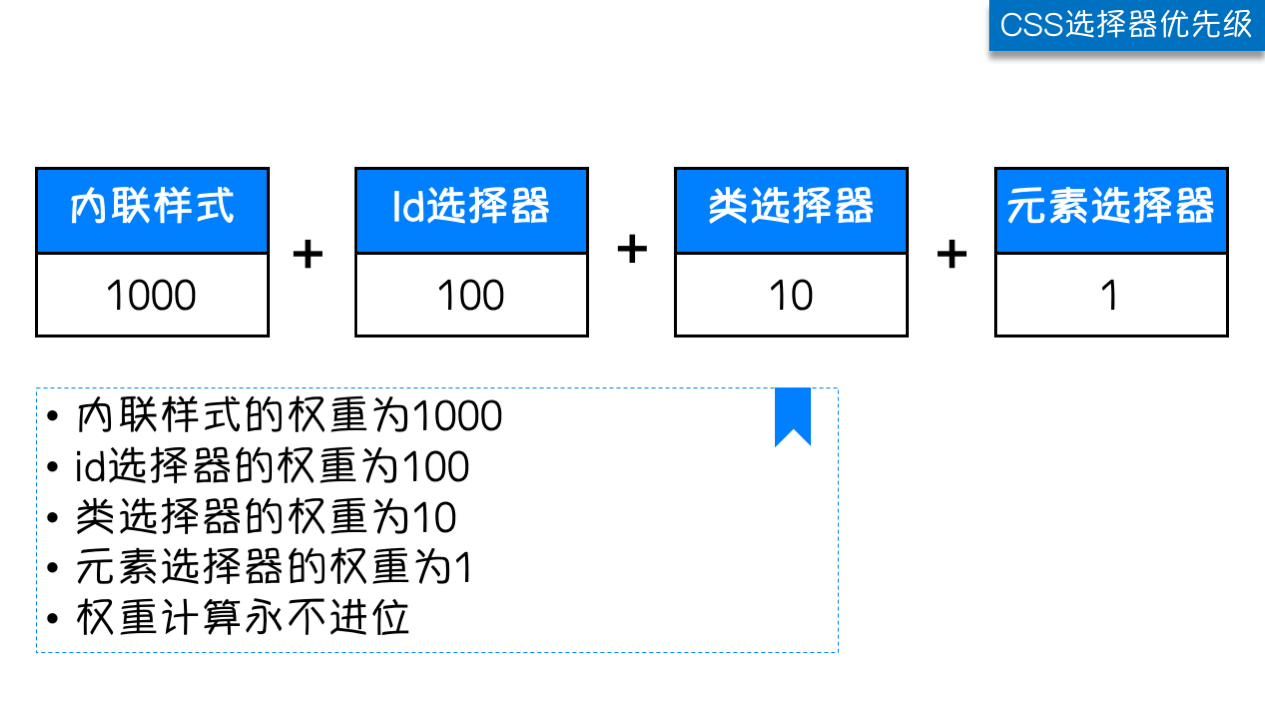
css的优先级
标签选择器层级一致的时候,从上往下,以下边的为主
类的选择器的优先级大于标签选择器
通过id找到的具有唯一性,优先级最高
行内样式的设置优先级最高
继承的样式优先级最低的
权重
css的层叠性
如果选中了标签了,数权重(数选择器的数量),权重越大的优先级越高
权重一样大的,以后面的为准
继承来的权重为0,跟选中的标签的权重没有可比性
同是继承来的属性,'就近原则'(描述与选中标签越近的)
同是继承来的属性,描述的一样近,在数权重
css的盒模型
盒模型概述
边:边界
内边距:解决内部矛盾
外边:解决外部矛盾
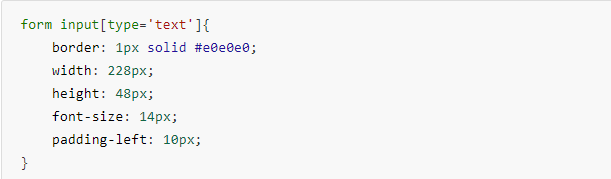
css的padding
padding属于盒子内部的,padding增加盒子也随之增加,padding的值不可以为负值
盒子的边框border
border-style:solid,double,dotted,dashed
border-设置像素,如果用于画图,把盒子的自身宽度给弄掉
border-color:命名颜色,设置
盒子的外边框margin
不改变盒子的大小
解决外部矛盾
两个盒子都具有margin的时候,他俩的外部间距取两者之间的最大值
可以设置为负值
四条边也可以分开设置
浮动的现象
脱离标准文档流
文字围绕效果
设置浮动后,行内标签可以设置宽高
浮动的盒子遮住了标准的盒子
清除浮动
官方推荐

overflow:hidden;通过这个操作就可以实现清除浮动
overflow:
visble:默认是它,溢出
hidden:溢出之后隐藏,不占位
scroll:出来一个滚轮,溢出来之后,滚轮才可以滑动
auto:不溢出没有滚轮,溢出之后滚轮才出现