内容更新
Angular 配置文件 angular.json 可以修改。
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "youqitian-search-admin": { ... "architect": { "serve": { "options": { "port": 4021 // 修改端口号 }, ...
以下为旧内容
Angular 的默认端口号是 4200。
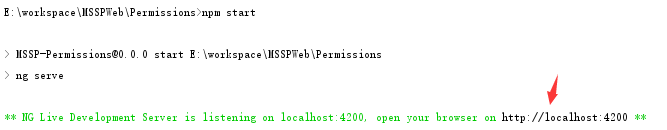
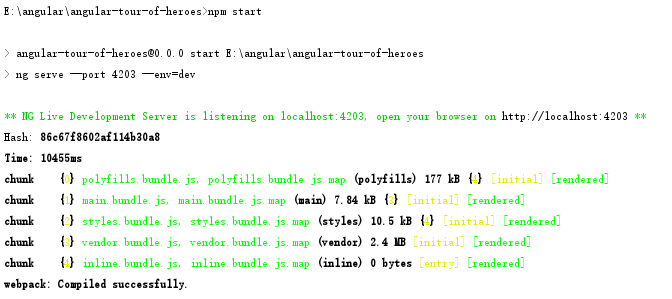
在 webstorm 中开启终端 Terminal 后输入命令 npm start 即可编译该项目:

从上图中提示可知,也就是编译通过后,在浏览器中输入 localhost:4200 即可打开项目。
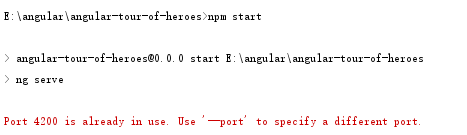
在我们实际项目中可能有两个或多个项目在一起开发和维护(例如我在边学边做 Angular 项目,有一个 demo 用来学习和测试功能,另有一个真实的项目),在这种情况下,在编译时就会报错,提示 4200 端口被占用了:

所以我们就需要更改端口号。
在网上查询过更改端口号的方法,几乎所有的帖子、论坛(参考的其中一篇文章:http://blog.csdn.net/qq_24734285/article/details/54962479)都指明了两种方法:
1. 通过命令 ng serve --port 4203 (4203是想要更改的端口号)
2. 通过 Angular 模块的配置文件 schema.json(我的路径是:node_modules/@angular/cli/lib/config/schema.json) 来更改:
"serve": { "description": "Properties to be passed to the serve command.", "type": "object", "properties": { "port": { "description": "The port the application will be served on.", "type": "number", "default": 4200 }, "host": { "description": "The host the application will be served on.", "type": "string", "default": "localhost" }, "ssl": { "description": "Enables ssl for the application.", "type": "boolean", "default": false }, "sslKey": { "description": "The ssl key used by the server.", "type": "string", "default": "ssl/server.key" }, "sslCert": { "description": "The ssl certificate used by the server.", "type": "string", "default": "ssl/server.crt" } } }
上面代码中 "port" 对象的 "default" 属性指明了 Angular 的默认端口号,更改成你想要的端口号即可。
不建议这种做法,因为:
1. 相当于你去更改源代码,更改别人提供给你的接口。这样的文件你需要的是拿来使用而不是暴力更改。
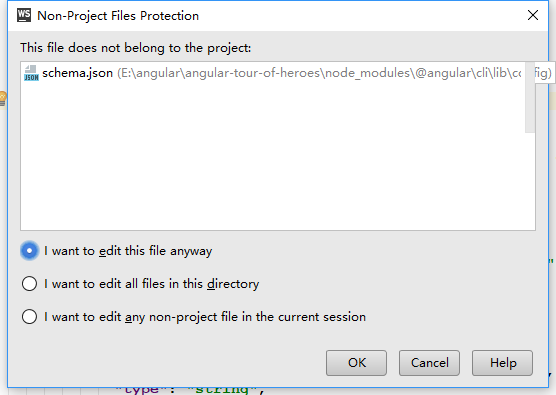
2. 另一方面当我试图去更改时,webstorm 提示我该文件不属于这个项目:

既然它都不属于这个项目,我们就没有资格去更改它。
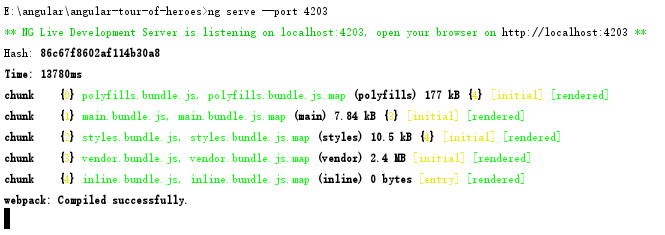
那第一种方法合不合适呢?我们试试就知道了:

编译通过

并且在浏览器中顺利打开该项目。看来是可行的,可是?!
当我们在 webstorm 中关掉该项目(有很多场景都会出现这种情况:1.比如下班了关机,2.比如电脑卡慢关掉这个项目)之后再打开,输入命令 npm start 那时他又会报错,说端口号被占用。我们不得不又输入命令 ng serve --port 4203 来启动该项目。
总结:这两种方法都不推荐使用,第一种通过命令的方式如果是暂时用来验证临时用用无所谓,真实的项目中用的话,除非你想每次都那么麻烦的输入多余的一长串命令(无论是手动输入还是使用上下键调出)。
那么还有没有其它的方法呢?那就真实进入今天的主题,如何正确的更改:
Angular 提供了配置文件用来更改基本的配置(npm 配置文件),在根文件夹下的 package.json 文件
该文件中, "scripts" 对象的初始值是:
"scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" },
这里有一个 "start" 属性,更改这里的值:
"scripts": { "ng": "ng", "start": "ng serve --port 4203 --env=dev", "build": "ng build --env=prod", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" },
然后在 webstrom 的终端 Terminal 里输入命令 npm start 就能编译通过并且在浏览器中顺利打开了。

总结:更改 Angular 默认端口号的正确方式,是更改根文件夹下的 package.json 配置文件,将 "scripts" 对象的 "start" 属性的值更改成你想要的端口号。