对复选框自定义样式,我们以前一直用的脚本来实现,不过现在可以使用新的伪类 :checkbox 来实现。
如果直接对复选框设置样式,那么这个伪类并不实用,因为没有多少样式能够对复选框起作用。不过,倒是可以基于复选框的勾选状态借助组合选择符来给其他元素设置样式。
很多时候,无论是为了表单元素统一,还是为了用户体验良好,我们都会选择 label 元素和 input[type="checkbox"] 一起使用。当<label>元素与复选框关联之后,也可以起到触发开关的作用。
思路:
1. 可以为<label>元素添加生成性内容(伪元素),并基于复选框的状态来为其设置样式;
2. 然后把真正的复选框隐藏起来;
3. 最后把生成内容美化一下。
解决方法:
1. 一段简单的结构代码:
<input type="checkbox" id="awesome" /> <label for="awesome">Awesome!</label>
2. 生成一个伪元素,作为美化版的复选框,先给伪元素添加一些样式:
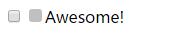
input[type="checkbox"] + label::before { content: "a0"; /*不换行空格*/ display: inline-block; vertical-align: .2em; width: .8em; height: .8em; margin-right: .2em; border-radius: .2em; background-color: silver; text-indent: .15em; line-height: .65; /*行高不加单位,子元素将继承数字乘以自身字体尺寸而非父元素行高*/ }
现在的样子:

原来的复选框仍然可见,但是我们先给复选框的勾选状态添加样式:
3. 给复选框的勾选状态添加不同的样式:
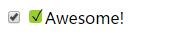
input[type="checkbox"]:checked + label::before { content: "2713"; background-color: yellowgreen; }
现在的样子:

4. 现在把原来的复选框隐藏:
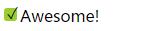
input { position: absolute; clip: rect(0, 0, 0, 0); }
现在的样子:

隐藏原来的复选框时,如果使用 display: none; 的话,那样会把它从键盘 tab 键切换焦点的队列中完全删除。
于是可采用剪切的方式,让剪切后的尺寸为零,这样就隐藏了原来的多选框。
延伸
在聚焦和禁用时改变它的样式:
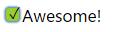
input[type="checkbox"]:focus + label::before { box-shadow: 0 0 .1em .1em #58a; } input[type="checkbox"]:disabled + label::before { background-color: gray; box-shadow: none; color: #555; }
点击后,得到焦点,现在的样子:

多选框外多出一层阴影。