这几天在面试,面试的题型繁多,问到的很多问题自己都不会。将面试中被问到频率较高的且容易忽视的问题总结一下:
1. 图片的格式
这个问题被问成图片的类型,我回答图片和背景图片。
图片的格式在前端一般会用到 gif, png, jpg。
- gif 用于动态图
- png 用于具有透明、阴影的图片
- jpg 用于颜色数量较多,尺寸较大的图片
何时用:
png,它采用无损数据压缩算法。支持透明,阴影。适用于小图标,或者颜色数量少的图片(如logo)。
jpg,它采用压缩算法,是一种有损耗的压缩。通过强制渐变的方法来减小文件尺寸,因此无论选择的储存质量多高,还是会多多少少失真一些。适用于摄影图片,尺寸较大,以及色彩丰富的图片(比如banner图)。
区别:
对于尺寸较大,或色彩丰富的图片,一般对于它的清晰度要求不会太高,而这时 jpg 要比 png 小得多,所以选择 jpg。
对于尺寸较小,或色彩较单一的图片,一般对于它的清晰度要求也会较高,选用 png。
2. IE盒子模型和W3C盒子模型
其实讨论这个问题,在现在来说没有什么实质性的意义了,因为所谓的IE盒子模型针对于IE6之前的浏览器,不包括IE6。现在还在用IE6之前的浏览器的基本没有了吧!
但是面试还是会问到这样的多年前的问题,总结如下:
所有的情况都基于没有给定 box-sizing: border-box; 的情况下,即 box-sizing: content-box; 也就是默认情况。

在 IE6 以前的浏览器,盒子的宽算上了内填充和边框(width = contentWidth + padding-right + padding-left + border-right + border-left)。
IE6及之后的浏览器,以及 chorme, opera, firefox, safari 等常用浏览器都基于标准的W3C盒子模型。
实例:
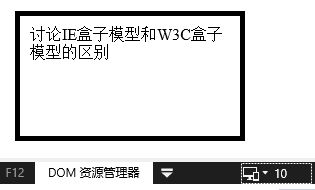
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>w3c盒子模型和IE盒子模型的区别</title> <style> body, div { margin: 0; padding: 0; border: 0; } div { width: 200px; height: 100px; border: 5px solid #000; padding: 10px; margin: 20px; } </style> </head> <body> <div>讨论IE盒子模型和W3C盒子模型的区别</div> </body> </html>
IE5下效果:

IE6及以上版本IE浏览器和其它主流浏览器效果:

注:以上截图均没有考虑 margin 的影响。
从实例图中可以看出,IE5下,盒子的宽度明显要小些。这是因为整个盒子的宽度为200px,其它浏览器下宽度为230px。
3. 清除浮动
我给面试官回答说,我只用伪类的方式清除浮动,他一下就不高兴,对我不满意了。
为什么要清除浮动:父元素没有定义高度,而子元素有浮动,那父元素的容器将不会被撑开,就需要清除浮动。
清除浮动常用四种方式:
- 用伪类的方式
- 添加 html 结构
- overflow: auto;
- 伪类结合 zoom
实例:
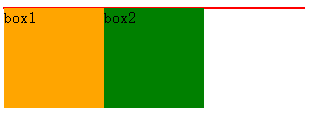
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用伪类清除浮动</title> <style> .parent-box { width: 300px; border: 1px solid #f00; } .box1 { float: left; width: 100px; height: 100px; background-color: orange; } .box2 { float: left; width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div class="parent-box"> <div class="box1">box1</div> <div class="box2">box2</div> </div> </body> </html>
清除浮动以前效果:

从上面的图中可以看出,当父元素没有定义高度时,子元素有浮动,父元素并不会被撑开,因为这时子元素已经脱离了文档流。
方法一:使用伪类的方式清除浮动(bootstrap中也是这种方式,推荐使用):
.parent-box:before { content: ""; display: table; } .parent-box:after { content: ""; display: table; clear: both; }
方法二:在 html 文档中浮动过的元素后添加清除浮动的容器
将 html dom 变成:
<div class="parent-box"> <div class="box1">box1</div> <div class="box2">box2</div> <div class="box-clear"></div> </div>
增加 css :
.box-clear { clear: both; }
方法三:给父元素添加 overflow: auto; 样式
.parent-box { overflow: auto; }
方法四:给父元素添加 visibility: hidden; 和 zoom: 1; 等样式(网易等大型网站也用的这种)
.parent-box:after { content: ""; display: block; visibility: hidden; height: 0; clear: both; } .parent-box { zoom: 1; }
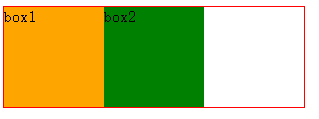
清除浮动后的效果都是:

每一种方式都有优缺点:
第一种方式用到了伪类,但是它不支持 IE8 及以前的浏览器。
第二种方法在 html 中新增了一行代码,可以说是无意义的代码。
第三种方式内部宽高超过父级div时,会出现滚动条。
第四种方法不容易理解,为什么要用到多个属性,这多个属性之间有什么联系。