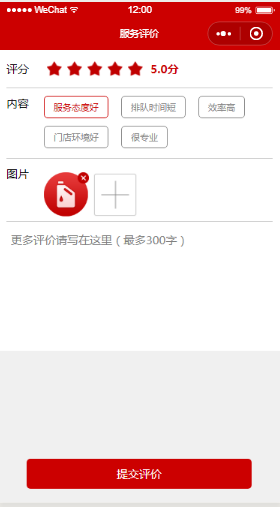
1 <!--服务评价--> 2 <view class="service"> 3 <!--评分--> 4 <view class='score'> 5 <view class='left'> 6 评分 7 </view> 8 <view class='right'> 9 <view bindtap="starTap" data-index="{{index}}" class="star" wx:for="{{userStars}}" wx:key="index"> 10 <image src="{{item}}"></image> 11 </view> 12 <text class='rtxt'>{{wjxScore}}.0分</text> 13 </view> 14 </view> 15 <!--内容--> 16 <view class='content'> 17 <view class='left'> 18 内容 19 </view> 20 <view class='right'> 21 <text bindtap='label' class="{{attitude===true ? 'labelColor':''}}" data-index="{{attitude}}">服务态度好</text> 22 <text bindtap='label1' class="{{time===false? 'labelColor':''}}" data-index="{{time}}">排队时间短</text> 23 <text bindtap='label2' class="{{efficiency===false?'labelColor':''}}" data-index="{{efficiency}}">效率高</text> 24 <text bindtap='label3' class="{{environment===false?'labelColor':''}}" data-index="{{environment}}">门店环境好</text> 25 <text bindtap='label4' class="{{professional===false?'labelColor':''}}" data-index="{{professional}}">很专业</text> 26 </view> 27 </view> 28 <!--图片--> 29 <view class='picture'> 30 <view class='left'> 31 图片 32 </view> 33 <view class='right'> 34 <view class="parcel" wx:for="{{pics}}" wx:key="{{index}}"> 35 <image src="{{pics[index]}}" class="According" data-index="{{index}}" mode="aspectFill" bindtap="previewImg"></image> 36 <image src="{{staticImg}}home/order/apply/error.png" class='deleteimg' catchtap="deleteImg" data-index="{{index}}"></image> 37 </view> 38 <image src='/pages/service/img/add.png' class='add' bindtap='choose'></image> 39 </view> 40 </view> 41 </view> 42 <!--textarea--> 43 <view class="conts"> 44 <textarea class="areas" placeholder='更多评价请写在这里(最多300字)' minlength="{{min}}" maxlength="{{max}}" bindinput="inputs"> 45 <!-- <text class="currentWordNumber">{{currentWordNumber|0}}/{{max}}</text> --> 46 </textarea> 47 </view> 48 <!--提交评价--> 49 <button class='btn'>提交评价</button>
1 page { 2 width: 100%; 3 height: 100%; 4 background: #f0f0f0; 5 } 6 .service { 7 width: 100%; 8 overflow: hidden; 9 box-sizing: border-box; 10 padding: 0 20rpx; 11 background: #fff; 12 } 13 .score { 14 width: 100%; 15 height: 100rpx; 16 border-bottom: 1px solid #ccc; 17 } 18 .star { 19 float: left; 20 width: 54rpx; 21 height: 100rpx; 22 text-align: center; 23 line-height: 100rpx; 24 } 25 .star image{ 26 width: 40rpx; 27 height: 40rpx; 28 margin-top: 30rpx; 29 } 30 .score .left { 31 width: 100rpx; 32 line-height: 100rpx; 33 font-size: 30rpx; 34 float: left; 35 } 36 .score .right { 37 width: 610rpx; 38 font-size: 30rpx; 39 float: left; 40 color: #888; 41 } 42 43 .score .right .rtxt { 44 display: inline-block; 45 height: 100rpx; 46 line-height: 100rpx; 47 margin-left: 15rpx; 48 color: #c00; 49 font-weight: bold; 50 } 51 .labelColor { 52 color: #c00; 53 border: 1px solid #c00 !important; 54 } 55 .content { 56 width: 100%; 57 overflow: hidden; 58 border-bottom:1px solid #ccc; 59 padding:0 0 26rpx 0; 60 box-sizing: border-box; 61 } 62 .content .left { 63 width: 100rpx; 64 font-size: 30rpx; 65 float: left; 66 padding-top: 20rpx; 67 } 68 .content .right { 69 width: 610rpx; 70 font-size: 24rpx; 71 float: left; 72 color: #888; 73 } 74 .content .right text { 75 font-size: 24rpx; 76 padding: 13rpx 24rpx; 77 float: left; 78 border: 1px solid #888; 79 border-radius: 10rpx; 80 margin-right: 34rpx; 81 margin-top: 20rpx; 82 } 83 .picture { 84 width: 100%; 85 overflow: hidden; 86 background: #fff; 87 border-bottom: 1px solid #ccc; 88 } 89 .picture .left { 90 width: 100rpx; 91 font-size: 30rpx; 92 float: left; 93 padding-top: 20rpx; 94 } 95 .picture .right { 96 width: 610rpx; 97 font-size: 24rpx; 98 float: left; 99 color: #888; 100 box-sizing: border-box; 101 padding-top:36rpx; 102 } 103 .picture .right .add { 104 width: 120rpx; 105 height: 120rpx; 106 margin-right: 10rpx; 107 } 108 .According{ 109 width:120rpx; 110 height:120rpx; 111 float:left; 112 margin-right:10rpx; 113 margin-bottom: 10rpx; 114 } 115 .parcel{ 116 width:120rpx; 117 height:120rpx; 118 float:left; 119 margin-right:10rpx; 120 margin-bottom: 10rpx; 121 position: relative; 122 } 123 .deleteimg{ 124 width:30rpx; 125 height:30rpx; 126 position: absolute; 127 right:0; 128 top:0; 129 z-index: 2; 130 } 131 .conts{ 132 width: 100%; 133 height: auto; 134 background: #fff; 135 } 136 textarea { 137 width: 687rpx; 138 } 139 .areas{ 140 height:315rpx; 141 font-size: 30rpx; 142 padding-top: 30rpx; 143 margin: 0 auto; 144 overflow: hidden; 145 position: relative; 146 } 147 .currentWordNumber{ 148 font-size: 28rpx; 149 position: absolute; 150 left: 0%; 151 bottom: 0rpx; 152 color: #c00; 153 } 154 .hint{ 155 font-size: 28rpx; 156 position: absolute; 157 top: 120rpx; 158 left: 30rpx; 159 color: #FF6600; 160 } 161 .btn { 162 width: 600rpx; 163 height: 80rpx; 164 line-height: 80rpx; 165 font-size: 30rpx; 166 color: #fff; 167 background: #c00; 168 position: fixed; 169 left:75rpx; 170 bottom: 37rpx; 171 } 172 button:after { 173 border: 0; 174 }
1 const app = getApp(); 2 Page({ 3 data: { 4 staticImg: app.globalData.staticImg, 5 current:0, 6 attitude:true, 7 time: true, 8 efficiency: true, 9 environment:true, 10 professional:true, 11 userStars: [ 12 "/pages/service/img/rwjx.png", 13 "/pages/service/img/rwjx.png", 14 "/pages/service/img/rwjx.png", 15 "/pages/service/img/rwjx.png", 16 "/pages/service/img/rwjx.png", 17 ], 18 wjxScore:5, 19 // textarea 20 min: 5,//最少字数 21 max: 300, //最多字数 (根据自己需求改变) 22 pics:[], 23 }, 24 // 星星点击事件 25 starTap: function (e) { 26 var that = this; 27 var index = e.currentTarget.dataset.index; // 获取当前点击的是第几颗星星 28 var tempUserStars = this.data.userStars; // 暂存星星数组 29 var len = tempUserStars.length; // 获取星星数组的长度 30 for (var i = 0; i < len; i++) { 31 if (i <= index) { // 小于等于index的是满心 32 tempUserStars[i] = "/pages/service/img/rwjx.png"; 33 that.setData({ 34 wjxScore:i+1, 35 }) 36 } else { // 其他是空心 37 tempUserStars[i] = "/pages/service/img/wjx.png" 38 } 39 } 40 // 重新赋值就可以显示了 41 that.setData({ 42 userStars: tempUserStars 43 }) 44 }, 45 // 标签 46 label:function(e){ 47 console.log(e) 48 var that = this; 49 that.setData({ 50 attitude:!e.currentTarget.dataset.index 51 }) 52 }, 53 label1: function (e) { 54 console.log(e) 55 var that = this; 56 that.setData({ 57 time: !e.currentTarget.dataset.index 58 }) 59 }, 60 label2: function (e) { 61 console.log(e) 62 var that = this; 63 that.setData({ 64 efficiency: !e.currentTarget.dataset.index 65 }) 66 }, 67 label3: function (e) { 68 console.log(e) 69 var that = this; 70 that.setData({ 71 environment: !e.currentTarget.dataset.index 72 }) 73 }, 74 label4: function (e) { 75 console.log(e) 76 var that = this; 77 that.setData({ 78 professional: !e.currentTarget.dataset.index 79 }) 80 }, 81 // 留言 82 //字数限制 83 inputs: function (e) { 84 // 获取输入框的内容 85 var value = e.detail.value; 86 // 获取输入框内容的长度 87 var len = parseInt(value.length); 88 //最多字数限制 89 if (len > this.data.max) return; 90 // 当输入框内容的长度大于最大长度限制(max)时,终止setData()的执行 91 this.setData({ 92 currentWordNumber: len //当前字数 93 }); 94 }, 95 // 图片 96 choose: function (e) {//这里是选取图片的方法 97 var that = this; 98 var pics = that.data.pics; 99 wx.chooseImage({ 100 count: 5 - pics.length, // 最多可以选择的图片张数,默认9 101 sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有 102 sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有 103 success: function (res) { 104 105 var imgsrc = res.tempFilePaths; 106 pics = pics.concat(imgsrc); 107 console.log(pics); 108 // console.log(imgsrc); 109 that.setData({ 110 pics: pics, 111 // console.log(pics), 112 }); 113 }, 114 fail: function () { 115 // fail 116 }, 117 complete: function () { 118 // complete 119 } 120 }) 121 122 }, 123 uploadimg: function () {//这里触发图片上传的方法 124 var pics = this.data.pics; 125 console.log(pics); 126 app.uploadimg({ 127 url: 'https://........',//这里是你图片上传的接口 128 path: pics//这里是选取的图片的地址数组 129 }); 130 }, 131 onLoad: function (options) { 132 133 }, 134 // 删除图片 135 deleteImg: function (e) { 136 var pics = this.data.pics; 137 var index = e.currentTarget.dataset.index; 138 pics.splice(index, 1); 139 this.setData({ 140 pics: pics 141 }); 142 }, 143 // 预览图片 144 previewImg: function (e) { 145 //获取当前图片的下标 146 var index = e.currentTarget.dataset.index; 147 //所有图片 148 var pics = this.data.pics; 149 wx.previewImage({ 150 //当前显示图片 151 current: pics[index], 152 //所有图片 153 urls: pics 154 }) 155 }, 156 })