二维数组转化为json数组 -1
var colName = [
["08020092", "AVX", "1200m", "120", "0.3", "30u"],
["08020098", "KEMET", "1200m", "120", "1.0", "100u"],
["08020000", "VISHAY", "1200m", "120", "2.5", "250u"],
];
var json=[];
colName.forEach(function(item){
var temp={};
item.forEach(function(value,index){
temp[index]=value;
});
json.push(temp);
})
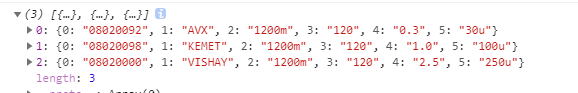
console.log(json)

二维数组转化为json数组 -2
var colName = [
["08020092", "AVX", "1200m", "120", "0.3", "30u"],
["08020098", "KEMET", "1200m", "120", "1.0", "100u"],
["08020000", "VISHAY", "1200m", "120", "2.5", "250u"],
];
var json=[];
colName.forEach(function(item){
var temp={};
temp['name'] =item[0]
temp['id'] =item[1]
temp['sex'] =item[2]
temp['op'] =item[3]
temp['bob'] =item[4]
temp['cat'] =item[5]
json.push(temp);
})
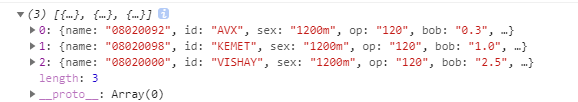
console.log(json)

json数组转化为二维数组
var json = [{"id":"中","rowid":"华","kk":"66"},{"id":"美","rowid":"美丽","kk":"22"}]
var arr = [];
for(let i in json) {
arr[i] = [];
for(let j in json[i]) {
arr[i].push(json[i][j]);
}
}
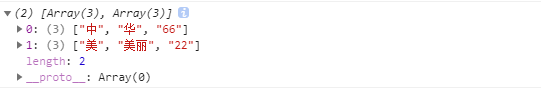
console.log(arr)

json数组获取key以及value的集合
var json = [
{'name':'tom'},
{'sex':'male'}
]
var keyArr = [];
var aq = [];
for(var i=0;i<json.length;i++){
for(var key in json[i]){
aq.push(json[i][key])
keyArr.push(key)
}
}
console.log(keyArr)
console.log(aq)

map的用法
在实际应用中遍历二维数据需要处理时用map
将二维数组先转化为map集合
var app = [['dd','123'],['cc',666],['bb',777]] ;
var map = new Map();
var map = new Map(app);
console.log(typeof(map))
map.forEach(function (value,key) {
console.log(key,value)
})
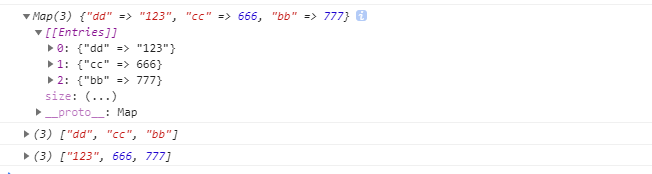
console.log(map)
// 将一个二维数组转换为对象(map中的keys方法,拿到所有的key值)
var keys = [];
for(var key_value of map.keys()){
// console.log(key_value)
keys.push(key_value)
}
console.log(keys)
var values = [];
for(var value of map.values()){
// console.log(key_value)
values.push(value)
}
console.log(values)