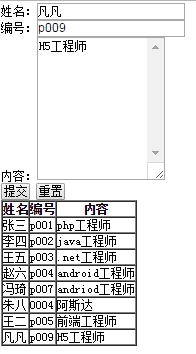
效果图:

一:返回数据是text时
1.表单代码:
<body>
<form action="#" method="post">
姓名:<input type="text" id="name"><br>
编号:<input type="text" id="num"><br>
内容:<textarea cols="18" rows="10" style="overflow-y: scroll;" id="neirong"></textarea><br>
<input type="button" id="tijiao" value="提交"/>
<input type="reset">
</form>
<table border="1" cellspacing="0" cellpadding="0" id="tianjia"> //定义一个table,准备接收数据
</table>
2.jquery代码:
<script type="text/javascript"> $("#tijiao").click(function(){ var name=$("#name").val(); var num=$("#num").val(); var neirong=$("#neirong").val();
if(name=="" || num=="" ||neirong=="") //判断非空 { alert("不能有空"); return false; //如果非空,终止程序 }
else{ $.ajax({ type:"post", url:"chuli.php", async:true, data:{name:name,num:num,neirong:neirong}, dataType:"TEXT", success:function(data) { var str="<tr><th>"+"姓名"+"</th><th>"+"编号"+"</th><th>"+"内容"+"</th></tr>"; //定义表格的头行 var attr=data.split("|"); //把data数据分割成一个二维数组attr for(var i=0;i<attr.length;i++) { var attr1=attr[i].split("^"); //把二维数组attr的每一项按^分割为一位数组 str=str+"<tr><td>"+attr1[1]+"</td><td>"+attr1[2]+"</td><td>"+attr1[3]+"</td></tr>"; //造行与列,取一维数组中的项添加到表格的列中 } $("#tianjia").html(str); //把拼接的变量添加到表格中 } }); } }) </script>
3.处理页面代码
$name=$_POST["name"]; $num=$_POST["num"]; $neirong=$_POST["neirong"]; include("../gongju/DBDA.class.php"); $db=new DBDA(); $sql="insert into renyuan values('','{$name}','{$num}','{$neirong}')"; //把数据插入到表格中 if($db->Query($sql,0)) //如果插入,则显示 { $sql1="select * from renyuan"; $attr=$db->StrQuery($sql1); //调用strquery方法,返回字符串类型的数据 echo $attr; }
二:返回数据类型是json格式时
1.把dataType改成“json”

2.处理页面中的输出方式

其他方式跟text一样