一:环境安装*****顺序不可变*****
<head>
如果需要可以设定,移动设备优先
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--1.引入 Bootstrap--->
<link href="../../../bootsrap/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!--2.引入 jquery---><!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="../../../bootsrap/bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js"></script>
<!--3.引入 js-------->
<script src="../../../bootsrap/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!--4.引入以下内容,给网格改宽度-------->
<style> @media (min-768px){.container{width:100%}} @media (min-992px){.container{width:100%}} @media (min-1200px){.container{width:100%}} *{ margin:0px auto; padding:0px;} </style>
</head>
总结:
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <!--1.引入 Bootstrap---> <link href="../../../bootsrap/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <!--2.引入 jquery---> <script src="../../../bootsrap/bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js"></script> <!--3.引入 js--------> <script src="../../../bootsrap/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style> <!--4.引入以下内容,给网格改宽度--------> @media (min-768px){.container{width:100%}} @media (min-992px){.container{width:100%}} @media (min-1200px){.container{width:100%}} *{ margin:0px auto; padding:0px;} </style> </head>
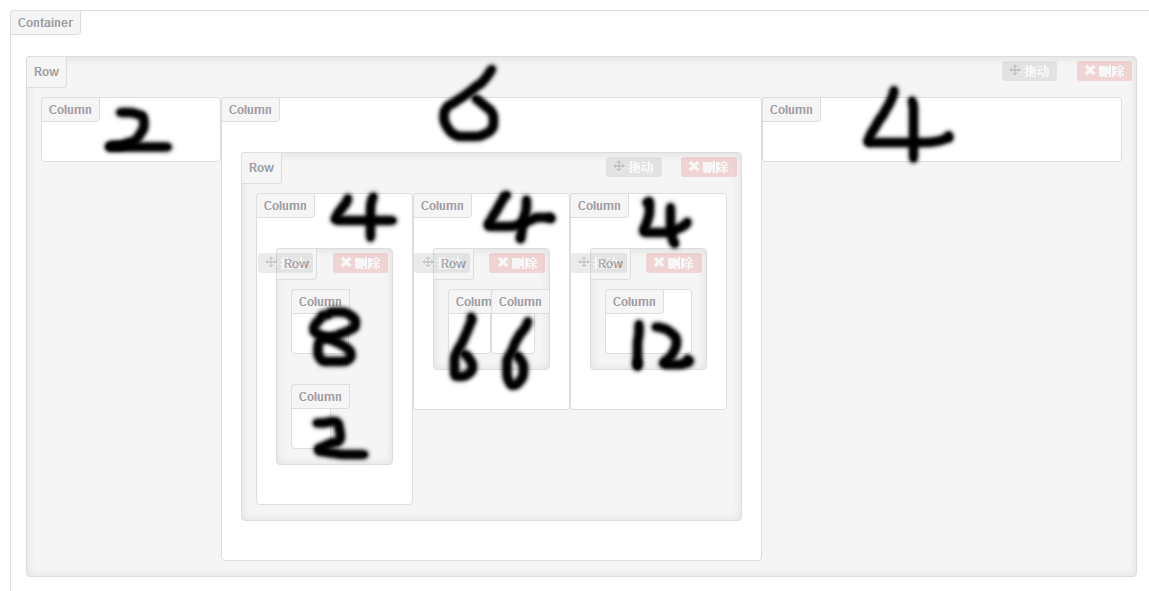
可视化的一个布局:在一个div class=container中,一个大框(分别占用2,4,6)大框中间的6格框(4,4,4) 左边的4格(8,2)中间4格(6,6)右边4格(12)