前言:
对于刚刚接触vue的同学来说,直接用官方的构建工具vue-cli来生成一个项目结构会存在一些疑惑,比如: .vue组件 为什么可以写成三段式(tempalte、script、style)? 整个项目是怎样组织运行起来的,main.js - App.vue - 各个组件 之间是怎么相互引用的?
为了让更多同学理解,我们不借助官方构建工具,自行构建一个类似于官方的项目结构,去体会它的运作机制。
在自行构建的项目中,我们的组件并不使用.vue文件方式,因为这种文件是经过了vue-loader做了相应的处理,意思可以理解为将组件<template></template>中的模板编译到了组件对象中。而我们既然选择原生的方式,那么我们就应该将模板写在组件选项'template'中(虽然这种方式没有语法高亮,但要记得我们这样做的目的),而我们的组件后缀是.js。
开始:
1. 进入自己的项目根目录,初始化npm
npm init
2. 安装vue包到项目
npm install --save vue
3. 创建index.html/src目录/dist目录
touch index.html mkdir src mkdir dist
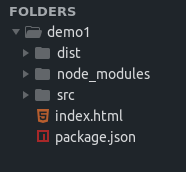
文件功能:
到目前,我们的项目结构:

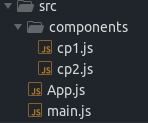
接下来我们在src路径下创建,js入口文件main.js,项目根组件App.js,和组件目录components,并且我们象征性的创建两个组件cp1.js、cp2.js :

main.js 是所有js的入口,(那么我们在index.html文件中只需要引入这个文件就够了? -- 并不是),该文件将会声明与其他组件的依赖关系(而其他组件又会声明和别的组件的关系),我们在写完项目的时候需要使用webpack打包整个项目的js代码,而这个main.js就是打包寻找依赖的入口。
我们得知通过Vuejs构建的项目,是组件化的,项目可以说是由一个个组件构成的,在一个组件中可以使用其他的组件作为自己的子组件,那么必然会存在一个根组件,它就是App.js。
组件:
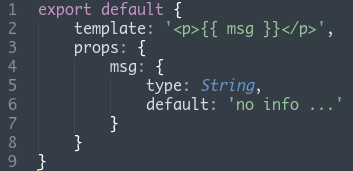
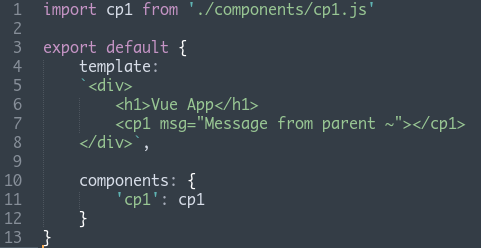
components文件夹下存放的是项目中的除根组件外的其他组件,我们在写这些组件的时候应该遵循的一个原则就是:与外界隔绝,不做任何与外界耦合的假设。那么我们就来我们就开始编写组件cp1.js吧:

请注意它和.vue组件写法的区别,我们的组件模板是写在template选项中的。并且提供给外界一个props参数接口msg。
接下来我们需要在根组件中引用这个组件,根组件的写法遵循同样的原则:

要使用cp1组件,首先要将其import导入,因为cp1.js中导出的写法是export default,所以我们在这可以给cp1组件对象随意命名(import后紧随的'cp1'就是我们的命名),这是ES6的语法规则。
记住:每个组件对象我们都需要使用export default进行导出,因为这样外界才可以调用它,并且将 给此组件的命名权 递交给使用者。
我们看到,在根组件中我们有components选项,用来注册将使用的组件(局部注册)。此选项对象中的key将作为模板中标签,value为其他组件对象。
在模板中我们使用了cp1标签,并且给其props属性msg赋值为'Message from parent ~'。
入口:
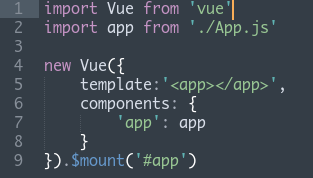
组件都写好了,那如何将其挂载到html页面中呢,这个时候我们需要一个桥梁,就是main.js:

这次我们终于用到Vue了!(记得先导入),并且导入App根组件,将其注册为Vue实例的组件,并且在模板中使用它(template:'<app></app>'),然后将这个Vue实例挂载到index.html中id为app的元素中。
打包:
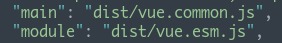
在打包之前我们需要先修改vue npm包的package.json文件,将默认导出的‘只包含运行时’改为‘完整版’,即将如下两项的'runtime'去掉(运行时不包含编译器 | 编译器作用:用来将模板字符串编译成为 JavaScript 渲染函数的代码>,因此组件对象不支持 template 选项):

在项目根路径执行打包(全局安装过webpack)
webpack ./src/main.js ./dist/main.bundle.js
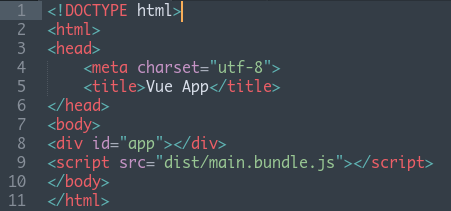
index.html:
将打包后的文件引入到页面:

接下来去浏览器访问它吧~
效果: