在表视图UITableView的cell上经常有一些交互,根据项目开发中的情况,需要对此进行一些规范。总结出了几种交互方法,这些方法在其他视图的交互上同样可以适用。用一个简单的例子来举例说明一下,其他交互类型与此类似,希望读者举一反三。
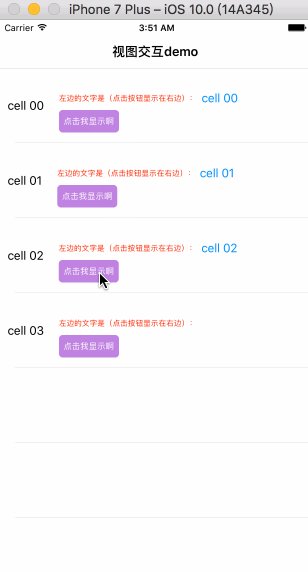
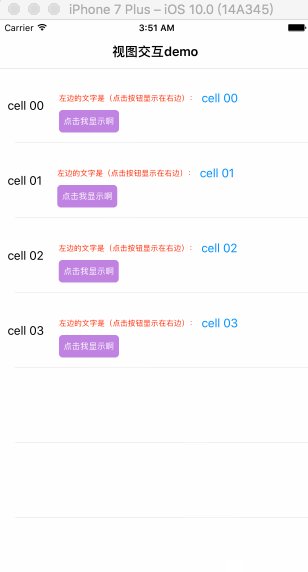
需求:在一个cell上,当点击按钮时,将左侧的文字同样展示在右侧显示部分。

这个需求,最主要的部分,就是获取所点击按钮的cell的问题,然后通过cell将左侧的label上的文字显示在右侧的label上。
方法:
(一)交互第一种:给cell的按钮tag赋值添加事件(不推荐);
(二)交互第二种:通过代理delegate;
(三)交互第三种:block
解释:
/** (不推荐)
* (一)交互第一种:给cell的按钮tag赋值添加事件
* 做法:
* 1.给每一个cell上的按钮赋值tag;
* 2.在按钮事件中根据tag取出对应的cell
* 或者
* 1.根据按钮事件中的参数btn,开始回溯其父视图,直至找到对应的cell,这种情况在iOS7系列的系统上可能会出问题,可以查看我的另外一篇博客:http://www.cnblogs.com/xingxingLove/p/5183071.html
*/
cell.clickBtn.tag = 100 + indexPath.row;
[cell.clickBtn addTarget:self action:@selector(cellBtnClicked:) forControlEvents:UIControlEventTouchUpInside];
/**
* (二)交互第二种:通过代理delegate
* 做法:
* 1.在cell中声明一个协议,协议方法中用来处理按钮点击事件
* 2.在控制器中遵守代理,实现代理方法
* 3.当cell中的按钮触发时,控制器中的代理方法得到响应
*/
cell.delegate = self;
/**
* (三)交互第三种:block
* 做法:
* 1.在cell中声明block属性
* 2.在控制器中实例化时赋值调用
*/
cell.CustomTableViewCellBlock = ^(CustomTableViewCell *cell, UIButton *button){
NSIndexPath *indexPath = [self.demoTableView indexPathForCell:cell];
[cell valueText:self.demoSourceArr[indexPath.row]];
};
分析:
第一种:通过tag值来寻获当前的cell,相当于需要查询当前控制器中的所有view的tag值直至找到对应tag值的cell,效率低下,不容易进行协同维护,不推荐使用。
第二种:通过代理来实现,能够进行快速响应,消息接收灵敏。
第三种:通过block,更加简洁。
所以一般的话,推荐使用代理或者block来进行类似于这种视图之间的交互。
这里只是给出一些思路,demo中会有更加详细的解释,具体的demo可以查看我的Github:https://github.com/hanweixing/ViewReactDemo