Swift3.0后,就很想学习Swift,有兴趣的朋友可以一起相互学习!

//声明两个存放字符串的数组 var nowClassName = [String]() var surplusClassName = [String]() var collectionView : UICollectionView? override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = ColorViewBG let layout = UICollectionViewFlowLayout() layout.itemSize = CGSize(80,height:35) //列间距,行间距,偏移 layout.minimumInteritemSpacing = 15 layout.minimumLineSpacing = 30 layout.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10) collectionView = UICollectionView.init(frame: self.view.bounds, collectionViewLayout: layout) collectionView?.delegate = self collectionView?.dataSource = self; //注册一个cell collectionView!.register(HotCell.self, forCellWithReuseIdentifier:"HotCell") collectionView?.backgroundColor = ColorViewBG self.view.addSubview(collectionView!) saveData() }
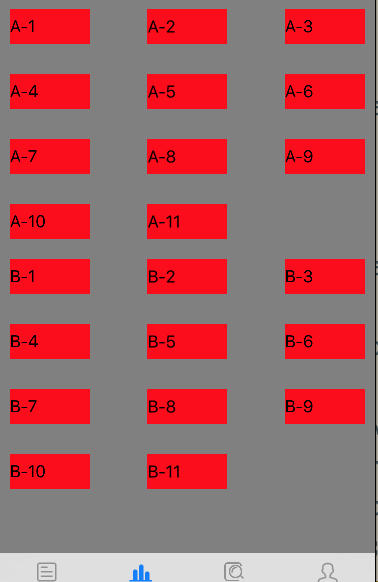
//添加数据 private func saveData() { nowClassName += ["A-1","A-2","A-3","A-4","A-5","A-6","A-7","A-8","A-9","A-10","A-11"] surplusClassName += ["B-1","B-2","B-3","B-4","B-5","B-6","B-7","B-8","B-9","B-10","B-11"] }
// MARK: 代理 //每个区的item个数 func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { if section == 0 { return nowClassName.count }else { return surplusClassName.count } } //分区个数 func numberOfSections(in collectionView: UICollectionView) -> Int { return 2 } //自定义cell func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "HotCell", for: indexPath) as! HotCell cell.backgroundColor = UIColor.red if indexPath.section == 0 { cell.label.text = nowClassName[indexPath.item] }else{ cell.label.text = surplusClassName[indexPath.item] } return cell }
HotCell 没有用xib 有兴趣的小伙伴可以写下
class HotCell: UICollectionViewCell { var label = UILabel() override init(frame: CGRect) { super.init(frame: frame) label = UILabel.init(frame: self.bounds) self.addSubview(label) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } }