接上文,这次我们来做一个实战操练,构建一个属于自己的电商平台
点击链接获取基础框架放到微信云开发的保存路径下面

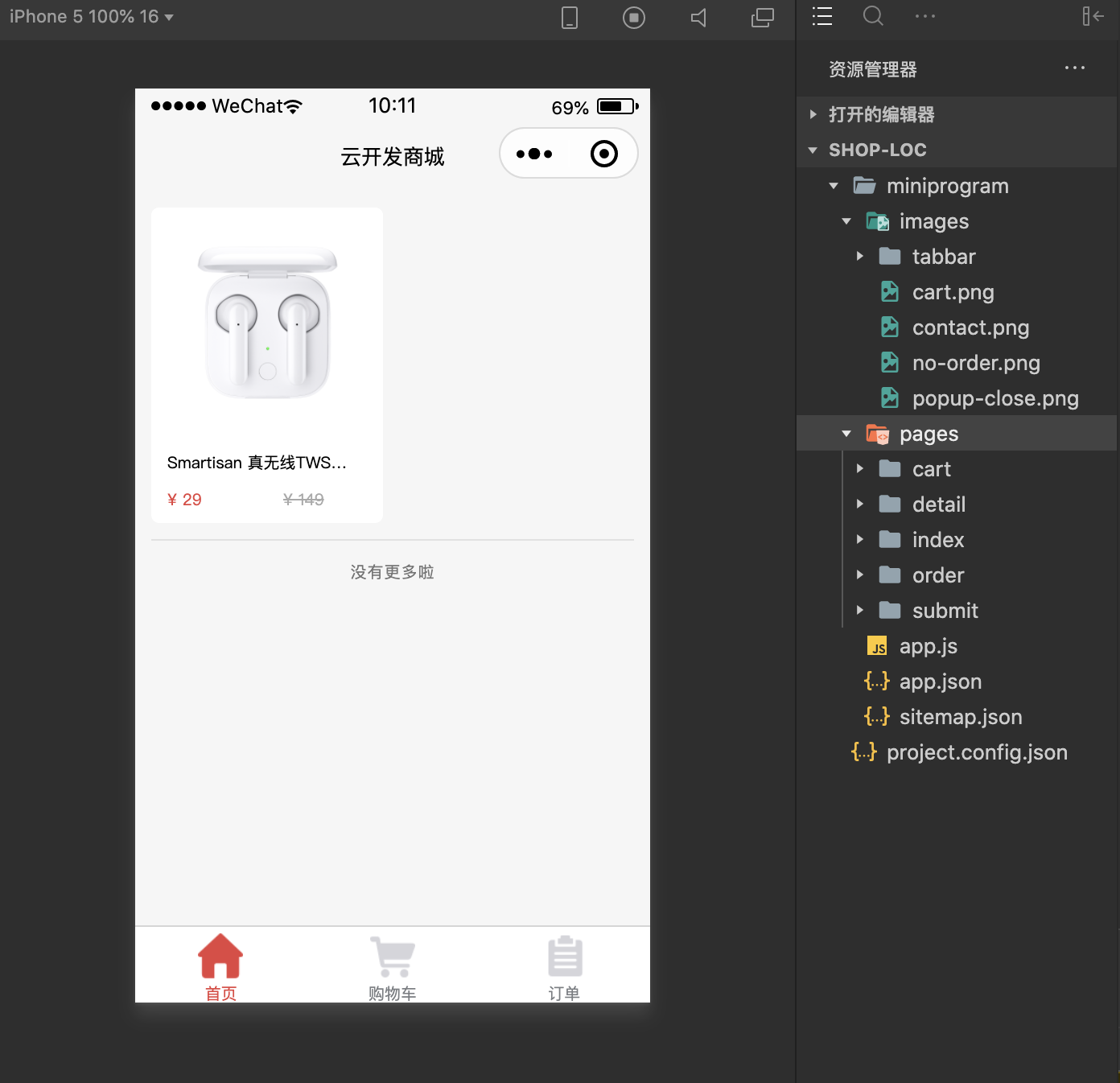
前端
本地化模拟,预先数据填充,支撑交互逻辑开发,不直接动用后端接口,看app.js
虚拟化接口高效对接后端数据,看index.js中onload函数
小程序缓存,存没有后端的介入的数据wx.setStorage. wx.getStorageSync通过这种缓存方式保存的数据将不会随着用户退出小程序而消失,可以一直驻留
使用云开发完整复刻前端虚拟化的接口,构建后端服务。
后端
首先确保开通了云开发,上传图片资源
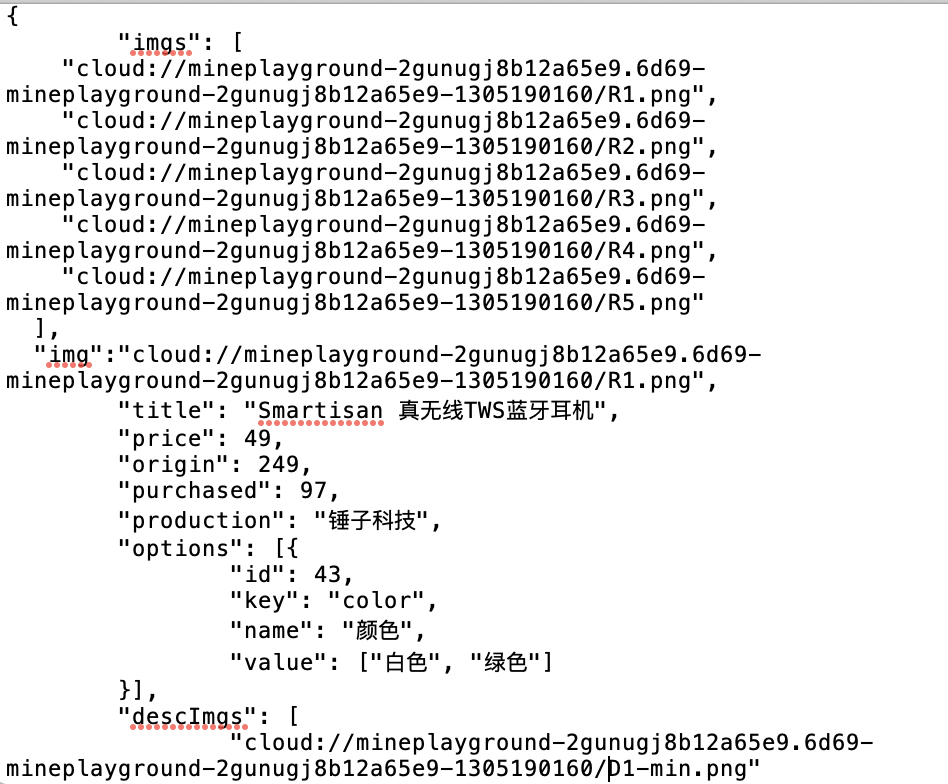
记住fileid的前半部分,比如我的cloud://mineplayground-2gunugj8b12a65e9.6d69-mineplayground-2gunugj8b12a65e9-1305190160/
设计好数据库的结构,多媒体资源,将data.json中前端设计好的数据库结构中的文件名替换成自己已经导入的fieldid

接下来把创建数据库导入json文件,这相当于把我们的数据和储存中的内容链接起来了
再创建一个集合名为 order,用于记录订单数据
创建一个调用导入的云函数,在小程序端更改调用
接口搭建:
创建云函数
改动里面的js文件写入云函数的逻辑代码
上传并部署
在小程序端端appjs中定位到相应的函数,改动其调用为相应的云函数
可以看见小程序请求了云函数,并返回了数据,还通过云存储资源返回了需要的商品图片
工程化开发--使用webpack
npm init --yes
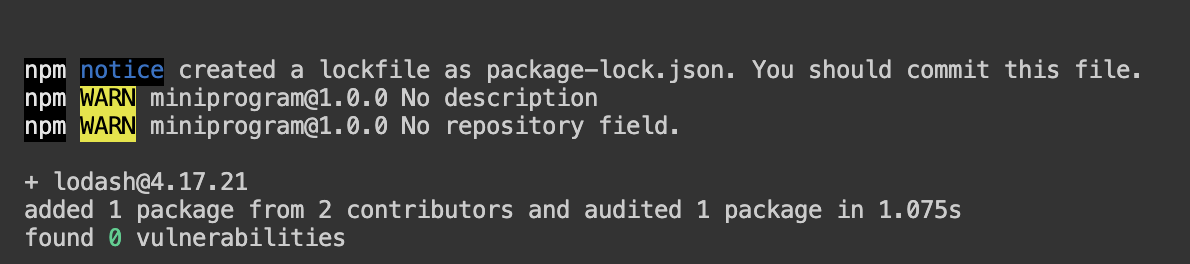
npm i lodash
点击开发者工具——菜单栏中的工具,选择“构建npm”

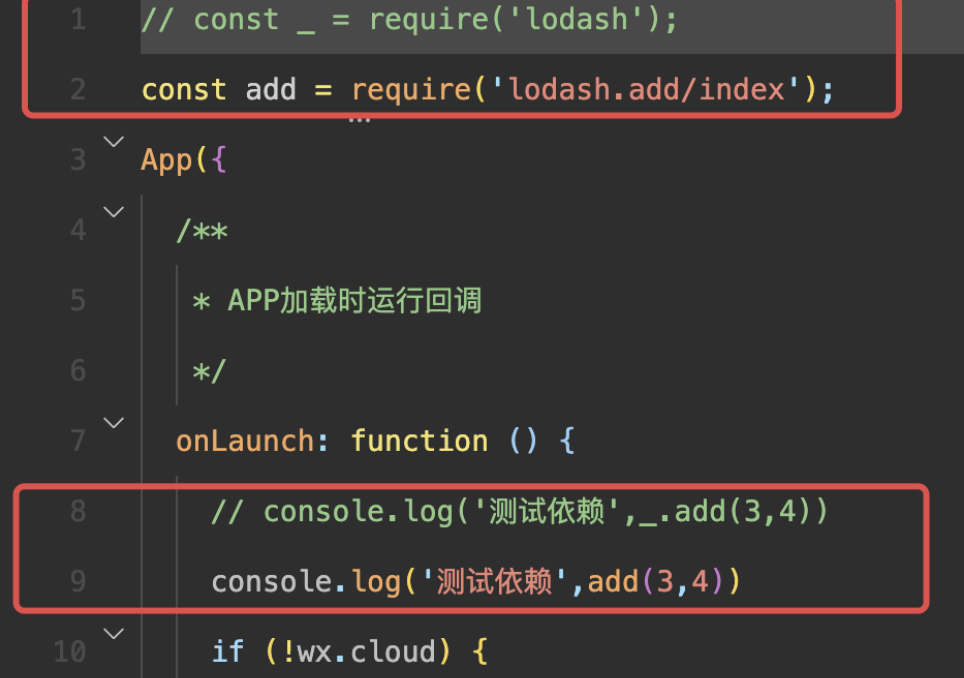
微信小程序不支持 lodash 包中的一些属性,所以我们需要绕行
打开终端
npm i lodash.add
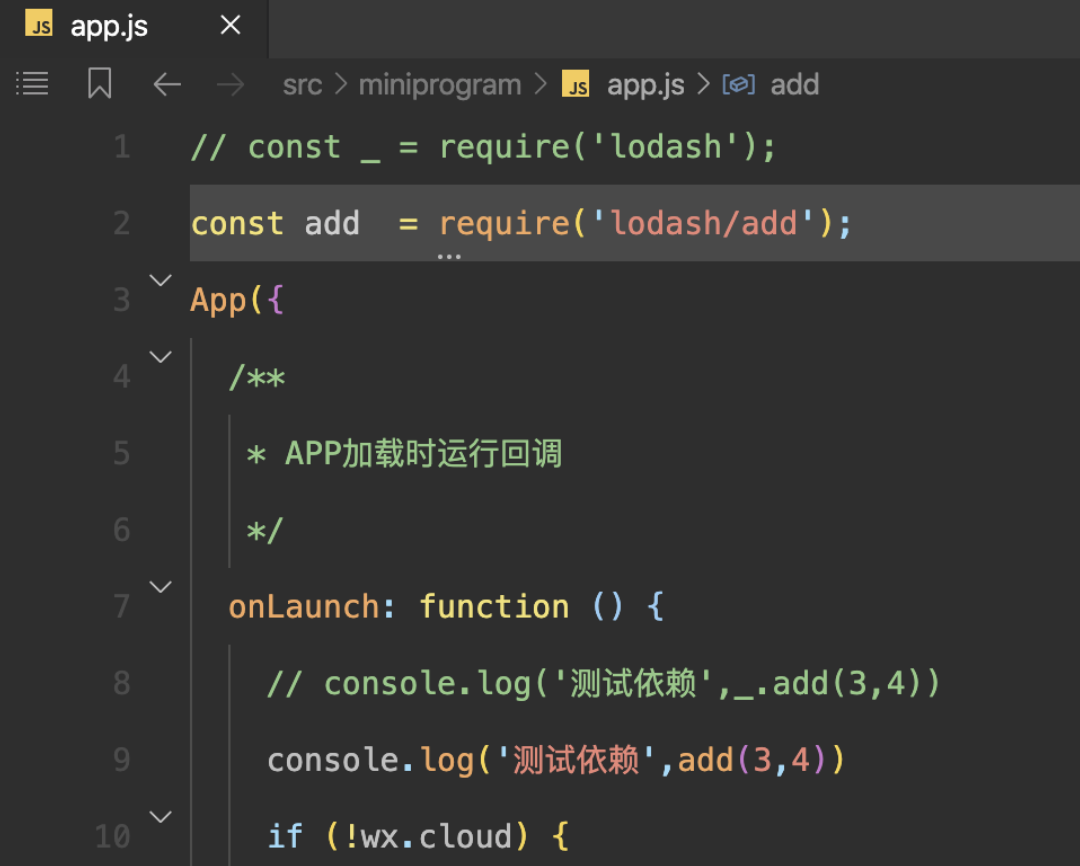
更改项目 miniprogram/app.js 文件

使用WebPack构建方法
首先我们先删除之前官方 npm 构建的文件夹 miniprogram_npm,以及 package-lockpackage.json 文件,暂时保持 app.js 代码不变
更改项目结构 在项目根目录创建文件夹,名称为 src,并将 miniprogram、cloudfunctions 文件夹移到里面
启动内建终端,初始化 npm
npm init --yes
npm i --save-dev webpack webpack-cli copy-webpack-plugin clean-webpack-plugin
``java
npm i --save-dev @babel/core @babel/preset-env babel-loader
-
处理配置文件
在项目目录中,创建 webpack.config.js 文件,并在文件中添加如下代码
const path = require('path');
const CopyPlugin = require('copy-webpack-plugin')
const {
CleanWebpackPlugin
} = require('clean-webpack-plugin')
const srcdir = path.resolve(__dirname, 'src')
const putdir = path.resolve(__dirname, 'dist')
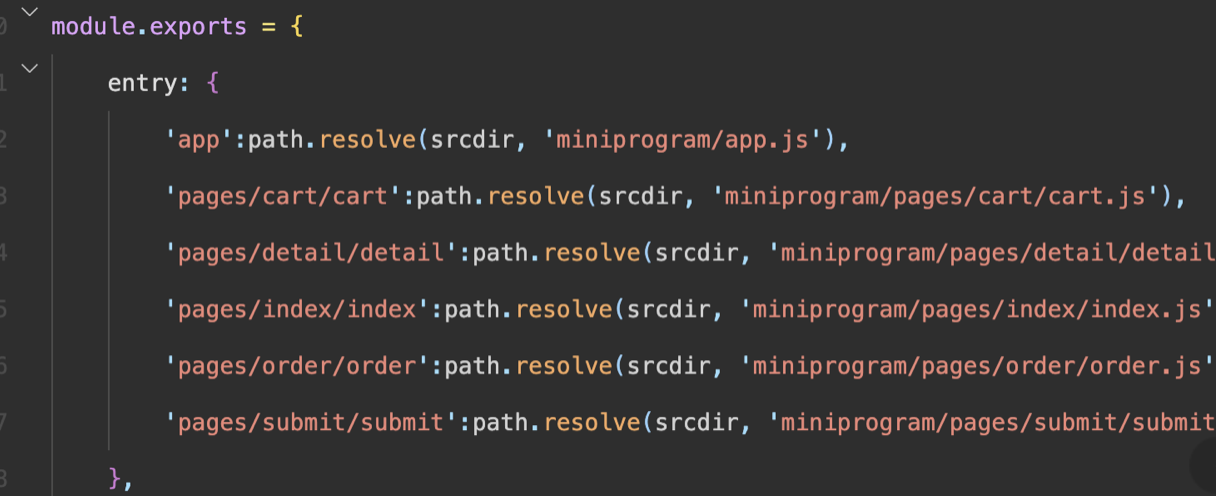
module.exports = {
entry: {
'app':'./app.js',
'pages/cart/cart':'./pages/cart/cart.js',
'pages/detail/detail':'./pages/detail/detail.js',
'pages/index/index':'./pages/index/index.js',
'pages/order/order':'./pages/order/order.js',
'pages/submit/submit':'./pages/submit/submit.js',
},
output: {
filename: '[name].js',
path: path.resolve(putdir, 'miniprogram')
},
module: {
rules: [{
test: /.js$/,
use: 'babel-loader'
}]
},
plugins: [
new CleanWebpackPlugin({
cleanStaleWebpackAssets: false,
}),
new CopyPlugin({
patterns: [{
from: path.resolve(srcdir, 'cloudfunctions'),
to: path.resolve(putdir, 'cloudfunctions')
}, {
from: path.resolve(srcdir, 'miniprogram'),
to: path.resolve(putdir, 'miniprogram'),
globOptions: {
ignore: ['**/*.js'],
}
}]
})
]
};
项目根目录中创建文件 .babelrc ,在文件中填充如下代码:
{
"presets": ["@babel/env"]
}
主要通过 babel 来处理 js 文件,其余文件类型全部使用 copyplugin 插件进行复制转移即可。Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。我们在终端中执行如下代码:
webpack
app.js 的文件进行修改

npm i lodash
重新执行 WebPack 命令,就会发现项目目录中构造出 dist 文件夹
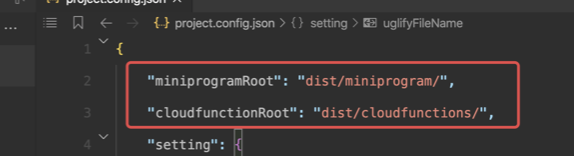
打开项目目录下 project.config.json,配置 root 根目录

新增遍历 js 插件,让WebPack知道小程序代码中哪些地方存在 js 文件

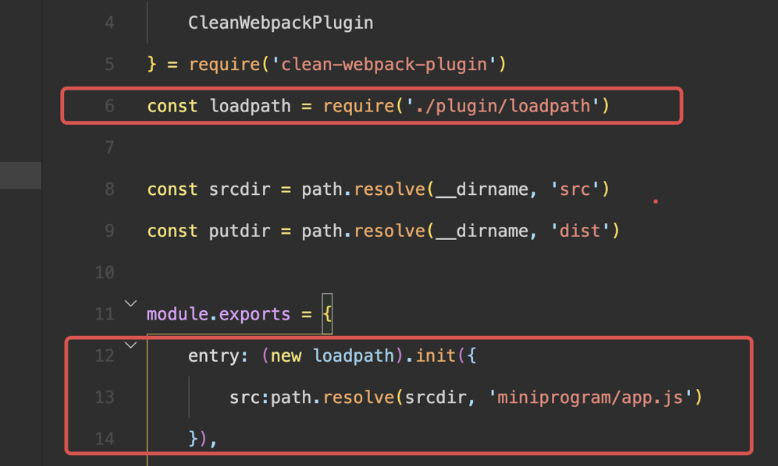
在项目根目录创建 plugin 文件夹,在文件夹内创建 loadpath.js 文件
const path = require('path') const fs = require('fs') const replaceExt = require('replace-ext') var minidir = null function _inflateEntries (entries = [], entry) { const configFile = replaceExt(entry, '.json') const content = fs.readFileSync(configFile, 'utf8') const config = JSON.parse(content) const items = config.pages if (typeof items === 'object') { Object.values(items).forEach(item => { inflateEntries(entries, item) }) } } function inflateEntries (entries, entry) { entry = path.resolve(minidir, entry) if (entry != null && !entries.includes(entry)) { replaceExt(entry, '.js') entries.push(entry) _inflateEntries(entries, entry) } } class loadpath { constructor () { this.entries = [] } init (options) { minidir = path.resolve('./src/miniprogram') inflateEntries(this.entries, options.src) const output = {} this.entries.map(item => { output[replaceExt(path.relative(minidir, item), '')] = item }) return output } } module.exports = loadpath
打开终端,安装 replace-ext 依赖
npm i replace-ext
打开项目目录下 webpack.config.js 文件,更改如下配置
保存后重新终端执行 webpack
关于项目最终版代码,请点击此链接下载
BFF(Backends for Frontend,为前端服务的后端)
BFF 主要承担了后端接口聚合功能,以及一部分平台差异化的业务逻辑,而与平台无关的核心业务逻辑由后端的微服务承载。这种架构模式的优势在于实现了差异化逻辑的松耦合,进而令前后端的迭代和维护更高效和安全。
目前业内对 BFF 普遍实践模式是将 BFF 分发到负责各平台技术开发的团队,比如 App 团队负责 Mobile BFF、前端团队负责 PC web 和 H5 BFF ……那么对于前端工程师来说,这种模式是否意味着前端兼顾 BFF层?理想的场景是这样的,但现实工作中并非如此。
因为 BFF 本质上仍然是服务端,对于前端开发而言,Node.js 虽然解决编程语言的问题,但是编程语言只是服务端编程最表面也是最容易突破的一层。除了编程语言之外,一名合格的服务端开发者还需要具备一些服务端独有的领域知识以及服务治理、数据管理等,这些才是真正阻碍前端成为全栈的关键因素,而这些问题便是云开发主要解决的问题。
CONTINUE
关注我不错过最新推送呀哟~~~
########
我课程学习的链接挂在下面了(恰饭时间doge哈哈哈)
最大的投资应该是投资自己,欢迎大家和我多多交流!
风雨兼程,前程可期!