1.实现功能: 实现点击列表播放音乐,点击按钮播放上一首,下一首及暂停的功能 ;显示播放列表 ;选中歌曲高亮显示
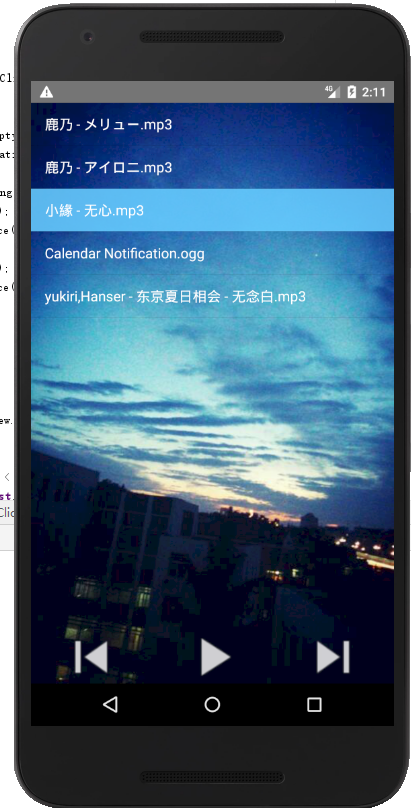
2.界面截图:

3.关键代码:
//获取音乐信息并用hashmap保存 if(ContextCompat.checkSelfPermission(MainActivity.this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED){ ActivityCompat.requestPermissions(MainActivity.this,new String[]{ Manifest.permission.WRITE_EXTERNAL_STORAGE},1); } try { Context context = this; Cursor cursor = context.getContentResolver().query(MediaStore.Audio.Media.EXTERNAL_CONTENT_URI, null , null , null , MediaStore.Audio.Media.DEFAULT_SORT_ORDER); while (cursor.moveToNext()){ String musicNmae = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.DISPLAY_NAME)); String musicPath = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.DATA)); musicInfo.put(musicNmae,musicPath); } }catch (Exception e){ Toast.makeText(getApplicationContext(), "获取音乐失败", Toast.LENGTH_SHORT).show();; } Iterator entries = musicInfo.entrySet().iterator(); while(entries.hasNext()){ Map.Entry entry = (Map.Entry) entries.next(); list.add((String)entry.getKey()) ; }
//设置ListView样式并添加监视 ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1 , list){ public View getView(int position, View convertView, ViewGroup parent) { View view = super.getView(position, convertView, parent); TextView text = (TextView) view.findViewById(android.R.id.text1); text.setTextColor(Color.WHITE); return view; } }; listView = (ListView) findViewById(R.id.list_view); listView.setAdapter(adapter); listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView parent, View view, int position, long id) { playingMusicPath = (String)musicInfo.get(list.get(position)); playingPosition = position; changePlaying(playingPosition); try { mediaPlayer.reset(); mediaPlayer.setDataSource(playingMusicPath); mediaPlayer.prepare(); mediaPlayer.start(); } catch (Exception e) { } } });
//为上一首、暂停、下一首按键添加监视 play.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (playingMusicPath.isEmpty()) Toast.makeText(getApplicationContext(), "请先选择音乐", Toast.LENGTH_SHORT).show(); else{ if(mediaPlayer.isPlaying()) { mediaPlayer.pause(); play.setImageResource(R.drawable.play); } else{ mediaPlayer.start(); play.setImageResource(R.drawable.pause); } } } }); previous.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if((playingPosition - 1 ) < 0){ playingPosition = (list.size() - 1); changePlaying(playingPosition); } else{ playingPosition -= 1; changePlaying(playingPosition); } play.setImageResource(R.drawable.pause); } }); next.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(playingPosition + 1 > (list.size() - 1)){ playingPosition = 0; changePlaying(playingPosition); }else{ playingPosition += 1; changePlaying(playingPosition); } play.setImageResource(R.drawable.pause); } });
4.代码链接:https://git.coding.net/XL_1600802098/MusicPlayer.git
5.APP链接:https://coding.net/s/b83354ac-e185-4a2d-a472-d738e339ae9b