<style>
* {
margin: 0;
padding: 0;
color: #fff;
font-size:12px;
}
body {
background: grey;
}
body>div {
550px;
height: 120px;
background: blue;
margin-top: 5px;
}
.parent1:after {
clear: both;
0;
height: 0;
content: '';
display: block;
visibility: hidden;
}
.parent {
position: relative;
}
.parent>div {
100px;
height: 30px;
background: orange;
}
.parent1>div {
float: left;
}
.parent1 span {
40px;
height: 60px;
background: red;
position: absolute;
left: 120px;
top: 50px;
}
.parent1 .child {
margin: 10px 20px;
}
.parent2 .child {
margin: 10px 20px;
}
.parent2 span {
100px;
height: 10px;
background: red;
position: absolute;
left: 120px;
top: 30px;
text-align: right;
}
.parent3 .child1 {
margin-bottom:10px;
}
.parent3 .child2 {
margin-top:20px;
}
.parent3 span {
100px;
height: 20px;
background: red;
position: absolute;
left: 100px;
top: 30px;
text-align: right;
}
.parent4 {
padding: 10px;
}
.parent4 .child {
margin: 10px;
}
.parent4 span {
20px;
height: 60px;
background: red;
position: absolute;
left: 0;
top: 50px;
}
</style>
</head>
<body>
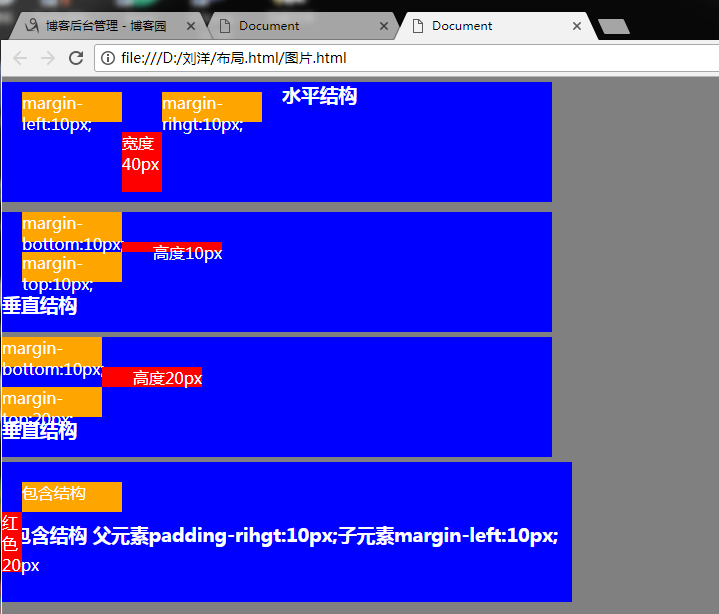
<div class="parent parent1">
<div class="child">margin-left:10px;</div>
<div class="child">margin-rihgt:10px;</div>
<h3>水平结构</h3>
<span>宽度40px</span>
</div>
<div class="parent parent2">
<div class="child">margin-bottom:10px;</div>
<div class="child">margin-top:10px;</div>
<h3>垂直结构</h3>
<span>高度10px</span>
</div>
<div class="parent parent3">
<div class="child child1">margin-bottom:10px;</div>
<div class="child child2">margin-top:20px;</div>
<h3>垂直结构</h3>
<span>高度20px</span>
</div>
<div class="parent parent4">
<div class="child">包含结构</div>
<h3> 包含结构 父元素padding-rihgt:10px;子元素margin-left:10px;</h3>
<span>红色20px</span>
</div>
</body>
</html>

结论:
1:水平结构第一个盒子的 右边距等于 左边盒子的margin-right +右边盒子的margin-left;【相加】
2:垂直结构第一个盒子的 下边距等于 上边盒子的margin-bottom和下边盒子的margin-top比较一下,【取最大值】
3:包含结构子元素的margin-left 等于父元素的padding-rihgt +子元素的margin-left 【margin+padding相加】