调研题目与调研选项显示页面
<style type="text/css"> #list{ 400px; height:200px;} #jieguo{ 400px; height:200px;} .a{ float:left;} </style> <body> <?php include("DB.class.php"); $db= new DB(); $sql= "select * from diaoyantimu limit 1,1"; $attr= $db->Query($sql); //var_dump($attr); $tmmc = $attr[0][1]; //题目名称 $tmdh = $attr[0][0]; //题目代号 echo "<div><b>题目名称: {$tmmc}</b></div>"; $sqlxx = "select * from diaoyanxuanxiang where TiMuDaiHao = '{$tmdh}'"; $attrxx = $db->Query($sqlxx); //var_dump($attrxx); echo "<div id='list'>"; echo "<form action='tpchuli.php' method='post'>"; foreach($attrxx as $v) { //同时提交多个选项,将name值设为同名数组,则选中哪个就传哪个,传过去的也是数组 echo "<div > <input type='checkbox' value='$v[0]' name='xx[]'/> <span>{$v[1]}</span> </div>"; } echo "<input type='submit' value='提交'/> <input type='button' value='查看' id='check' onclick='ShowJieGuo()'>"; echo "</form>"; echo "</div>"; echo "<div id='jieguo' style='display:none'>"; $sqlsum = "select sum(Numbers) from diaoyanxuanxiang where TiMuDaiHao = '{$tmdh}'"; //查询投票总人数 $attrsum = $db->Query($sqlsum); foreach($attrxx as $v) { $name = $v[1]; //选项名 $number = $v[2]; //选择该选项的人数 $bfb = ($number/$attrsum[0][0])*100; //投票百分比 $bfb = round($bfb,2); //取小数点后两位 echo "<div style=' 400px; height:30px;'> <span class='a'>{$name} </span> <div class='a' style=' 100px; height:8px; border:1px solid red'> <div style=' {$bfb}%; height:8px; background-color:red'></div> </div> <span class='a'> {$number} </span> <span class='a'>({$bfb}%)</span> </div>"; } echo "<input type='button' value='返回' id='fanhui' onclick='ShowList()'/>"; echo "</div>"; ?> <script type="text/javascript"> function ShowJieGuo() { document.getElementById("list").style.display = "none"; document.getElementById("jieguo").style.display = "block"; } function ShowList() { document.getElementById("list").style.display = "block"; document.getElementById("jieguo").style.display = "none"; } </script>

选项提交处理页面
<?php $attr=$_POST["xx"]; //var_dump($attr); include("DB.class.php"); $db=new DB(); foreach($attr as $v) { $sql="update DiaoYanXuanXiang set Numbers=Numbers+1 where Ids='{$v}' "; $r=$db->Query($sql,1); header("location:test.php"); }
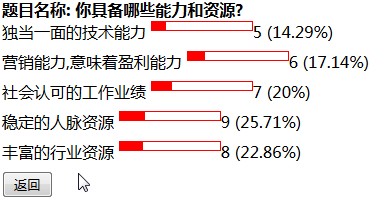
通过JS,点击查看,只显示div#jieguo

点击返回,只显示div#list

注意:
1.同时提交多个选项,将name值设为同名数组,则选中哪个就传哪个,传过去的也是数组
2.进度条是外层div套了一个内层div,外层div设定宽度,高度和边框;内层div设定宽度用百分比,高度与外层相同,背景颜色