先看一段代码:
<!DOCTYPE html>
<html>
<head>
<title>文本节点</title>
</head>
<body>
<ul id="list1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul id="list2"><li>1</li><li>2</li><li>3</li></ul>
<script type="text/javascript">
var list1=document.getElementById('list1');
var list2=document.getElementById('list2');
console.log('list1子节点',list1.childNodes.length);
console.log('list2子节点',list2.childNodes.length);
</script>
</body>
</html>
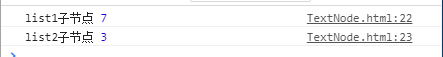
上面的代码是输出list1和list2子节点个数,结果为:

为什么会出现子节点个数不一样,就是因为存在文本节点,换句话说只要标签之间存在内容(包括空格)就会有文本节点
写个例子实现文本节点的增删改
<!DOCTYPE html>
<html>
<head>
<title>文本节点</title>
</head>
<body>
<ul id="list1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<button id="add">插入</button>
<button id="replace">替换</button>
<button id="remove">删除</button>
<script type="text/javascript">
var lis=document.getElementsByTagName('li');
var add=document.getElementById('add');
var replace=document.getElementById('replace');
var remove=document.getElementById('remove');
//创建文本节点
var text=document.createTextNode('Hello');
function addText(){
//给第一个li元素添加文本节点
lis[0].appendChild(text)
}
function replaceText(){
//替换第二个li元素文本节点
lis[1].replaceChild(text,lis[1].firstChild)
}
function removeText(){
//移除第三个li元素的文本节点
lis[2].removeChild(lis[2].childNodes[0])
}
add.addEventListener('click',addText);
replace.addEventListener('click',replaceText);
remove.addEventListener('click',removeText);
</script>
</body>
</html>
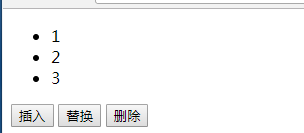
运行界面:

一般情况下每个元素只有一个文本子节点,有些情况下也可能包含多个文本子节点(例如创建多个文本节点并插入到同一元素中)。
normalize():将多个相邻同胞文本节点合并成一个文本节点
splitText():将一个文本节点分割成两个,传入一个分割位置,原文本节点将包含从开始到指定位置之间的内容,新文本节点包含剩下的文本
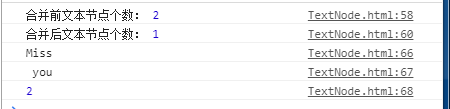
实例代码:
<!DOCTYPE html>
<html>
<head>
<title>文本节点</title>
</head>
<body>
<div id="text1"></div>
<div id="text2"></div>
<script type="text/javascript">
var text1=document.getElementById('text1');
var text2=document.getElementById('text2');
var textNode1=document.createTextNode('Hello');
var textNode2=document.createTextNode('World');
var textNode3=document.createTextNode('Miss you');
//测试normalize()
text1.appendChild(textNode1);
text1.appendChild(textNode2);
console.log('合并前文本节点个数:',text1.childNodes.length);
text1.normalize();
console.log('合并后文本节点个数:',text1.childNodes.length);
//测试splitText()
text2.appendChild(textNode3)
var newNode=text2.firstChild.splitText(4);
console.log(text2.firstChild.nodeValue);
console.log(newNode.nodeValue);
console.log(text2.childNodes.length);
</script>
</body>
</html>
测试结果: