查找节点
getElementById(),getElementsByClassName(),getElementsByTagName()
querySelector(),querySelectorAll()
创建节点
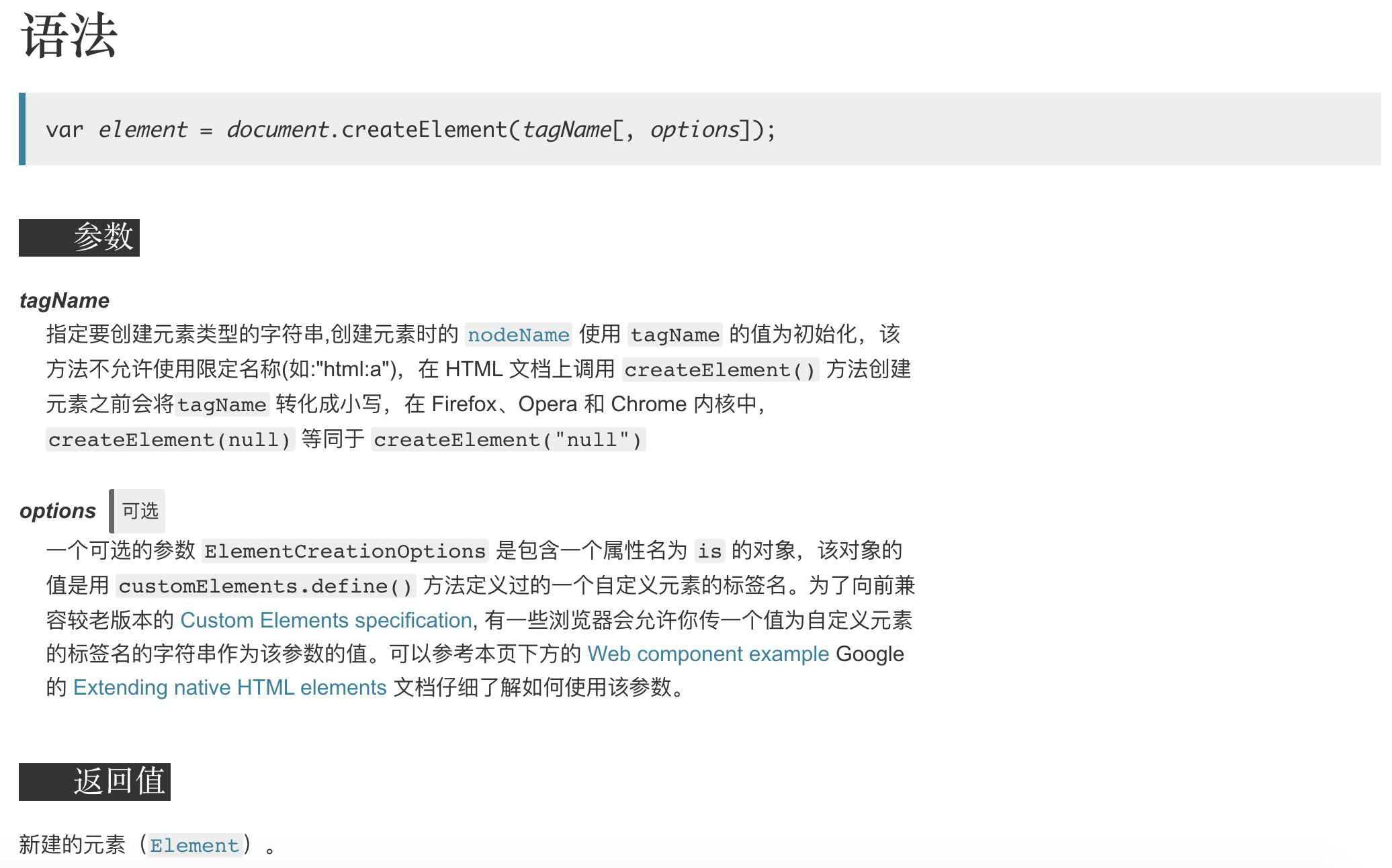
createElement():创建一个dom节点

示例代码
document.createElement('div');
插入节点
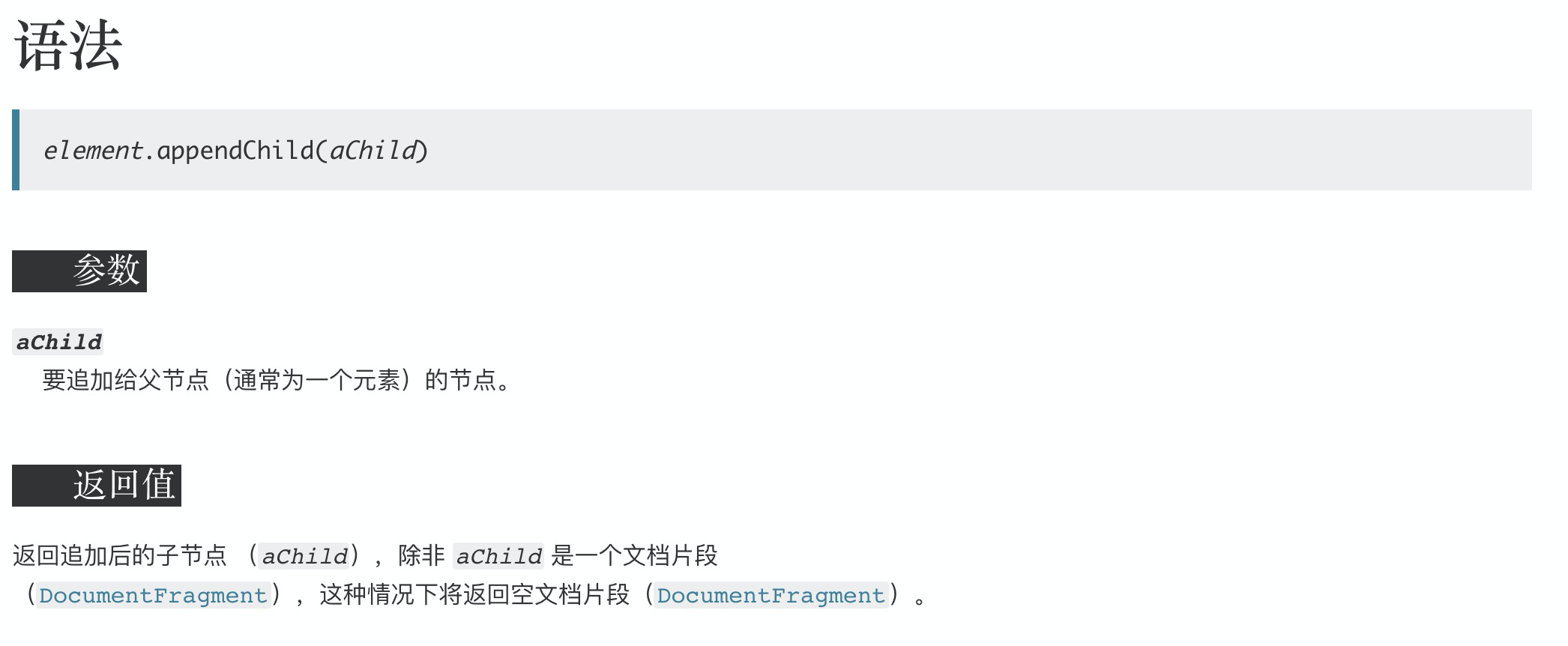
appendChild():子节点末尾追加

示例代码
const element = document.createElement('div');
document.body.appendChild(element);
insertBefore():同级指定位置插入,但还是需要知道父节点

示例代码
const newNode = document.createElement('div');
document.body.insertBefore(newNode);
替换节点
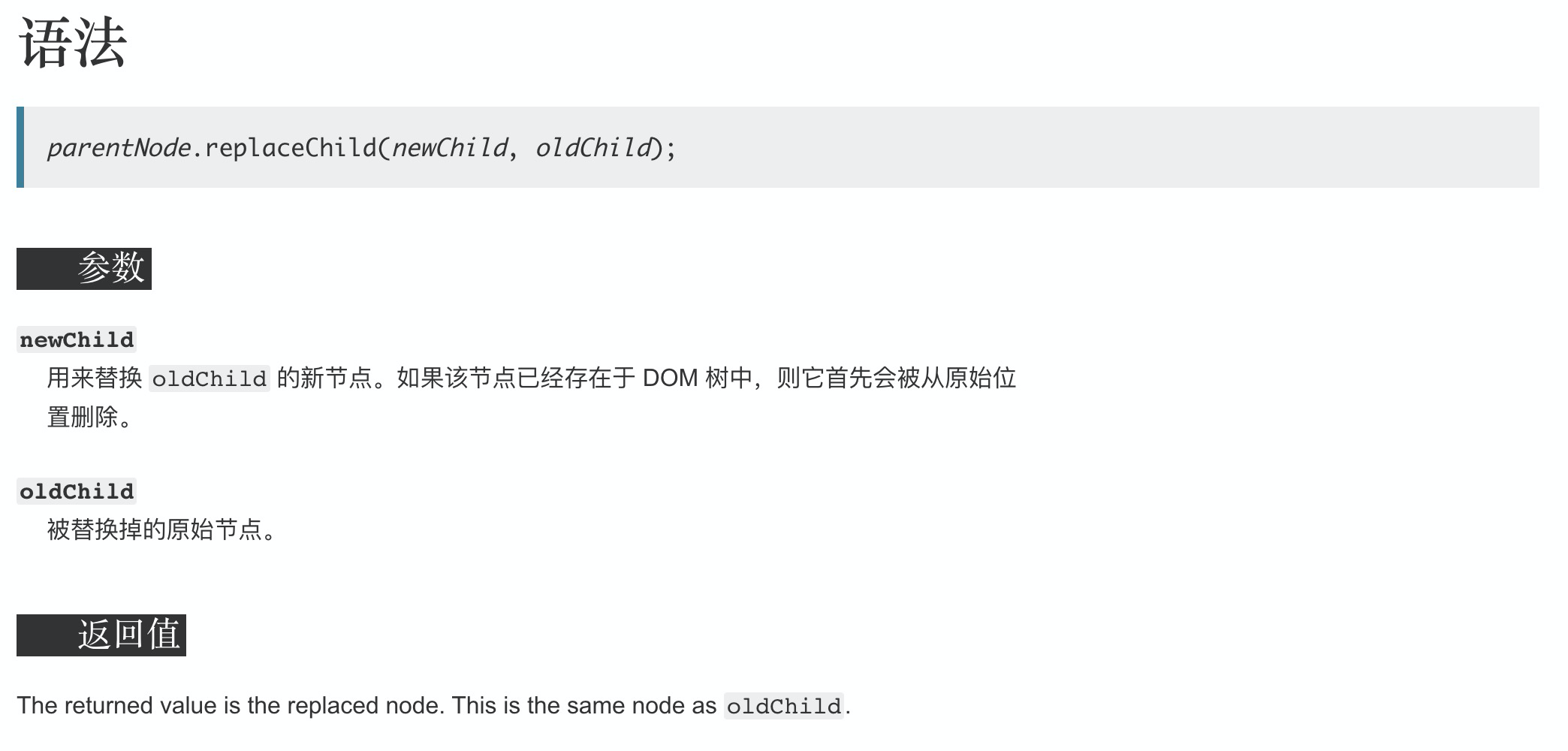
replaceChild():替换子节点。接受两个参数,第一个为要插入的节点,第二个为要替换的节点

示例代码
const newNode=document.createElement('span');
const oldNode=document.querySelector('#root');
document.body.replaceChild(newNode,oldNode);
移除节点
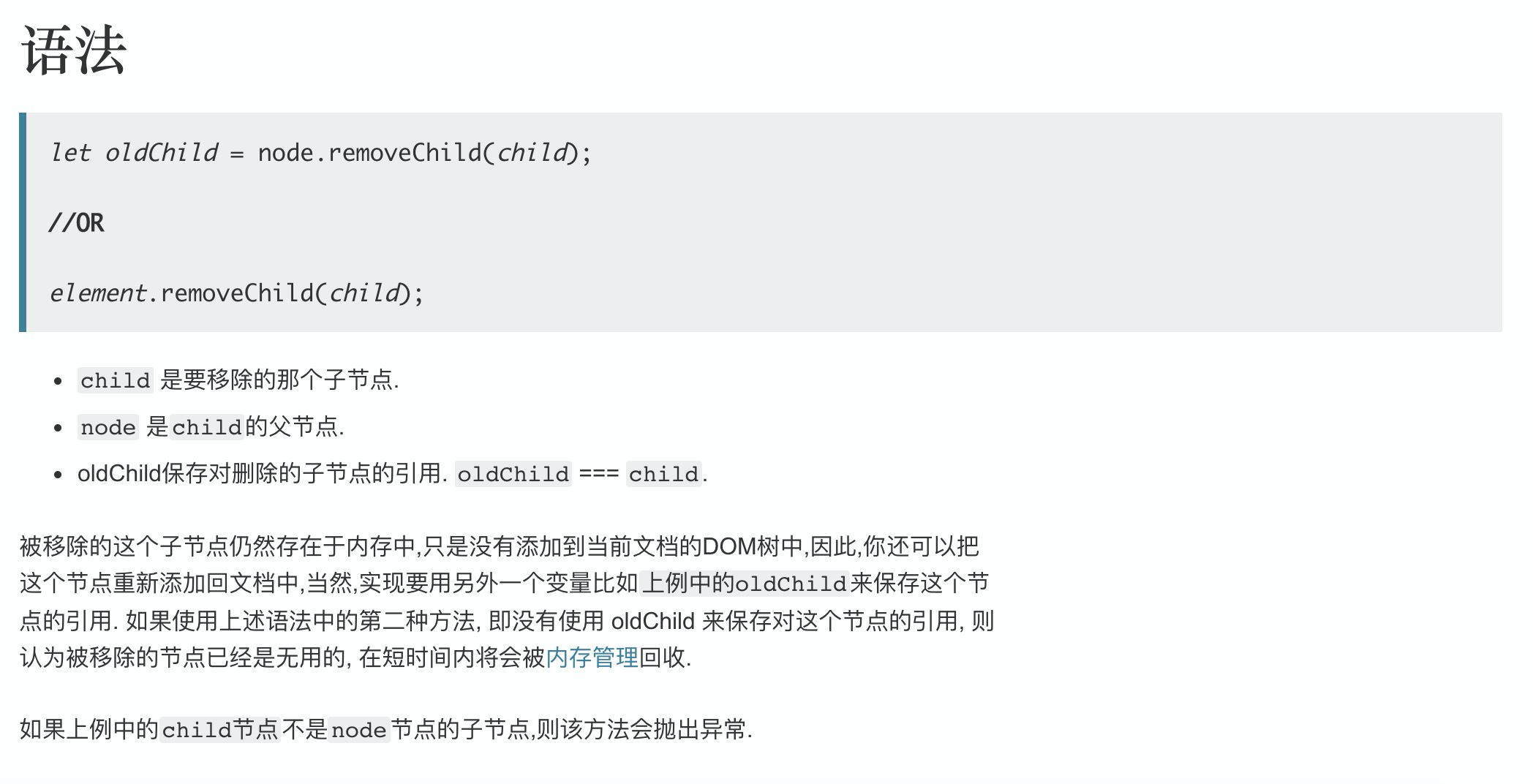
removeChild():删除子节点

示例代码
const element=document.querySeletor('#root');
document.body.removeChild(element);
综合示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>DOM CRUD</title>
<style></style>
</head>
<body>
<div id='root'>
</div>
<script>
/**
* 查找节点
* @param {*} name
* name: id,class,tagname
* 调用示例 findNode('#root')或者findNode('div')
*/
const findNode = function(name){
return document.querySelector(name)
}
/**
* 创建一个节点
* @param {*} tagName, attrObj
* name: 标签名
* attrObj: 属性名
* 调用示例: createNode('div'), createNode('div',{id:'first',innerHTML:'helloworld'})
*/
const createNode = function(tagName,attrObj){
let node = document.createElement(tagName);
for(let key in attrObj){
node[key]=attrObj[key];
}
return node;
}
/**
* 插入一个节点
* @param {*} parentNode,newNode
* parentNode: 要插入的父节点
* newNode: 要插入的节点
* 调用示例: insertNode(root,node2)
*/
const insertNode = function(parentNode,newNode){
// appendChild
// insertBefore
parentNode.appendChild(newNode);
}
/**
* 替换一个节点
* @param {*} parentNode,newNode,oldNode
* parentNode: 要替换节点的父节点
* newNode: 替换后的节点
* oldNode: 替换前的节点
* 调用示例: replaceNode(root,node1,node2);
* 注意:第二个参数和第三个参数不可调换位置
*/
const replaceNode = function(parentNode,newNode,oldNode){
parentNode.replaceChild(newNode,oldNode)
}
/**
* 移除一个节点
* @param {*} sourceNode,targetNode
* sourceNode: 要移除节点的父节点
* targetNode: 需要被移除的节点
* 调用示例: removeNode(root,node1);
*/
const removeNode = function(sourceNode,targetNode){
sourceNode.removeChild(targetNode)
}
/**
* 渲染一段dom
* @param {*} node htmlStr
* node: 需要插入的父节点
* htmlStr: dom字符串
* 调用示例: renderDom(findNode('#root'),'<div id="myDiv">myDiv</div>');
*/
const renderDom = function(node, htmlStr){
node.innerHTML=htmlStr;
}
//测试
const root=findNode('#root');
const node1 = createNode('div',{id:'n1',innerHTML:'节点1'});
const node2 = createNode('div',{id:'n2',innerHTML:'节点2'});
const node3 = createNode('div',{id:'n3',innerHTML:'节点3'});
const node4 = createNode('div',{id:'n4',innerHTML:'节点4'});
const htmlStr = `<div id="myDiv">mydiv</div>`
// insertNode(root,node1);
// insertNode(root,node2);
// insertNode(root,node3);
// replaceNode(root,node4,node1);
// removeNode(root,node1)
renderDom(findNode('#root'),htmlStr);
</script>
</body>
</html>
总结
- 节点操作本质上是树形结构的操作,都需要已知父节点
- 查找节点统一使用querySeletor(), 代码会简洁不少
- inserBefore可以传一个参考节点(referenceNode),可以指定插入位置
参考