创建一个日期,使用new操作符和Date构造函数即可
var newDate=new Date();
新创建的对象newDate自动获取当前日期和时间,控制台打印如下:

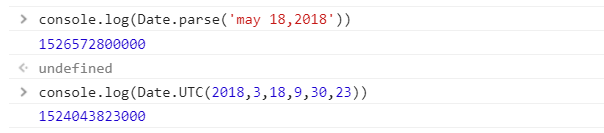
将获取的时间日期转换成表示该日期的毫秒数(即从UTC时间1970年1月1日午夜至该日期止经过的毫秒数),有两个转换的方法:Date.parse() 和 Date.UTC();

从上图可以看出parse和UTC的异同.
当然也可以直接使用Date.now()来获取当前时间日期的毫秒数

格式转换实例,代码如下
<script type="text/javascript">
var date=new Date();
//Date格式====>yyyy-MM-dd格式
function DateToString(date){
//获取日期
var year=date.getFullYear();
var month=date.getMonth();
var day=date.getDate();
//获取时间
var hour=date.getHours();
var minute=date.getMinutes();
var second=date.getSeconds();
if(month>0 && month<10){
month='0'+month;
}
if(day>0 && day<10){
day='0'+day;
}
var dateString=year+'-'+month+'-'+day+' '+hour+':'+minute+':'+second;
return dateString;
}
console.log(DateToString(date));
</script>
上面这种方法转换格式属于比较笨的方式,如果要转换成yyyy/MM/dd的格式又要重新写一遍,可以写成下面这种通用的方式:
<script type="text/javascript">
var date=new Date();
//Date格式====>yyyy-MM-dd格式
function dateToString(date,fmt){
//获取日期
var year=date.getFullYear();
var month=date.getMonth();
var day=date.getDate();
//获取时间
var hour=date.getHours();
var minute=date.getMinutes();
var second=date.getSeconds();
if(month>0 && month<10){
month='0'+month;
}
if(day>0 && day<10){
day='0'+day;
}
fmt=fmt.trim();
var conn=fmt.charAt(4)
var dateString=[year,month,day].join(conn)+' '+[hour,minute,second].join(':');
return dateString;
}
//正则表达式
//yyyyMMdd--->yyyy-MM-dd
// function dateToString(date){
// var pattern=/(d{4})(d{2})(d{2})/;
// if(date.length==8){
// var formatedDate=date.replace(pattern,'$1-$2-$3');
// return formatedDate;
// }else{
// return date;
// }
// }
console.log(dateToString(date,'yyyy-MM-dd hh:mm:ss'));
</script>