原文地址:Create a smooth canvas animation
在HTML5画布上创建动画,无论帧频如何均可流畅运行。了解如何调用时间和缓动函数。在本教程结束时,您可以使用JavaScript创建基本的动画。
创建web动画
您在本教程中学习创建动画的基础知识是创建游戏的关键组成部分,但是您也可以应用相同的原理来创建Web动画。
过去,人们曾经使用Adobe Flash创建web动画。它们常用于横幅广告。SWF文件将利用Flash Player插件在浏览器中运行。为了更多的装饰目的,使用了GIF。您可以在此处阅读有关web动画的使用和历史的更多信息。
现在,随着浏览器对Flash Player的最终支持,HTML5画布和CSS动画已被取代。CSS或JavaScript可通过操作HTML元素制作简单的动画。对于更复杂的动画或游戏,可以使用本教程中介绍的画布技术。
现在,让我们继续创建第一个画布动画。
在画布上动态绘制对象
在上一教程中,您学习了如何在画布上重复绘制。但是使用的draw()函数非常静态。它只会在同一位置一遍又一遍地绘制一个矩形。我们让事情变得更有趣。将旧的draw()函数更改为这一新函数:
function draw() {
context.fillStyle = '#ff8080';
context.fillRect(rectX, rectY, 150, 100);
}
如您所见,绘制操作fillRect()现在使用变量参数作为输入。如果更改rectX和rectY的值,则应该得到一个移动的矩形。
让我们将其与游戏循环混在一起。使用以下代码,您可以更新矩形的位置:
let rectX = 0;
let rectY = 0;
function gameLoop(timeStamp) {
// Update game objects in the loop
update();
draw();
window.requestAnimationFrame(gameLoop);
}
function update() {
rectX += 1;
rectY += 1;
}
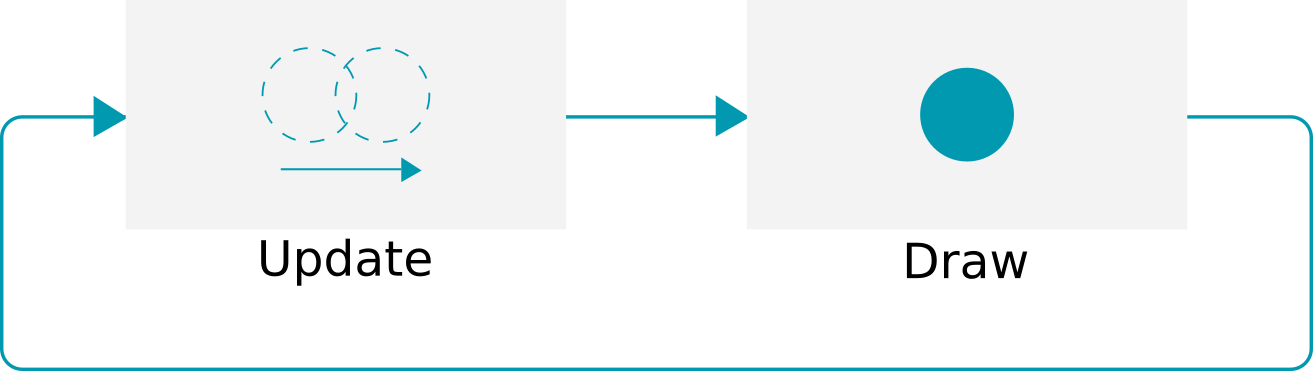
何时更新游戏对象的位置?
一个简单的update()函数会稍微改变矩形的坐标。在gameLoop()中调用update()函数的每一帧,这将使矩形移动。在draw()之前执行update()很重要,这样您就可以始终将游戏的最新状态绘制到画布上。
当您开始向游戏循环添加其他任务时,请记住这一点。始终先更新游戏对象的状态,并作为最后的动作将所有内容绘制到屏幕上。现在,您的游戏循环如下所示:

重复图形造成的模糊
执行代码时,您应该期望看到矩形从左上角到右下角以斜线移动。这是您得到的:

这是怎么回事?看起来像是矩形的无尽重复,造成了很大的模糊。该矩形是在画布上绘制的,但是从不删除前一个矩形。这是为什么?
画布是如何工作的?
好吧,画布充当绘图板的角色。您可以在其上绘画,更改矩形的位置,然后再次绘制。足够快地执行此操作,您将获得运动感知。
但是,当您忘记清除画布时,您将在前一张图的上方绘制每张图。 像上面的示例一样,使图形模糊。
您可以利用这种效果来创建一些有趣的图形,但这不是您现在所需要的。您要为矩形设置动画,而不要创建模糊。
绘制之前清除画布
要解决此问题,您必须在每次新的绘制操作之前清除画布。 因此,每次绘制时,您都必须从头开始。这样可以防止模糊效果。
将clearRect()添加到draw()函数,始终在绘制之前清除画布:
function draw() {
// Clear the entire canvas
context.clearRect(0, 0, canvas.width, canvas.height);
context.fillStyle = '#ff8080';
context.fillRect(rectX, rectY, 150, 100);
}
clearRect()函数清除画布的一部分。在这种情况下,设置为清除覆盖整个画布的区域。从左上角0,0开始,继续执行canvas.width和canvas.height。
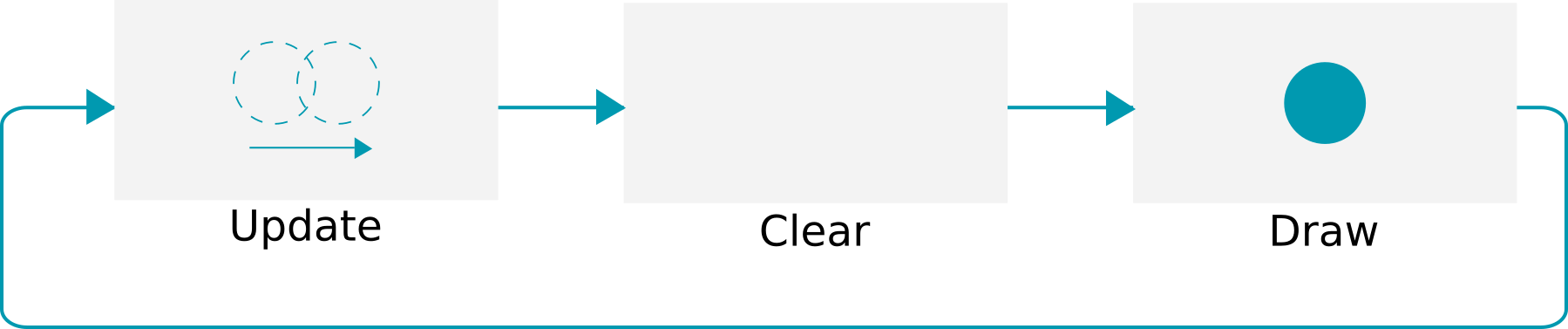
有了这种新的清除方法,您的游戏循环将如下所示:

当您运行新代码时,矩形将正确设置动画。 请参阅以下示例:

动态帧率对动画的影响
目前,动画非常简单,并且可以在每个设备上流畅运行。但是,如果要是动画复杂很多,例如运行带有许多不同动画对象的游戏,该怎么办?
您的计算机或移动设备可能无法跟上并延迟某些帧。稍后,当系统上的压力较小时,它可能会再次加速。动画的动作也将被阻止或加速,您不希望这种情况发生。无论帧速率如何,您都希望以恒定的速度移动对象,因此您的动画在任何类型的硬件或设备上始终看起来相同。
在运行较旧的游戏时,您可以非常清楚地看到这种效果。这些游戏无法补偿不同的帧频并经过专门设计 适用于时钟速度较慢的旧硬件。当您使用现代硬件运行这样的游戏时,它将以超快的速度运行并达到很高的帧频。 现在,每个动作都以闪电般的速度执行。当您按箭头键移动时,您最终将在屏幕末端闪烁。
对象的移动速度似乎并未考虑帧速率。但是如何为自己的动画或游戏解决此问题?
处理动态帧率
为了填补动态帧频的影响,您需要在动画中包括时间作为因素。这样,决定游戏速度的不再是帧速率(和硬件),而是时间。 请参阅以下代码:
let secondsPassed = 0;
let oldTimeStamp = 0;
let movingSpeed = 50;
function gameLoop(timeStamp) {
// Calculate how much time has passed
secondsPassed = (timeStamp - oldTimeStamp) / 1000;
oldTimeStamp = timeStamp;
// Pass the time to the update
update(secondsPassed);
draw();
window.requestAnimationFrame(gameLoop);
}
function update(secondsPassed) {
// Use time to calculate new position
rectX += (movingSpeed * secondsPassed);
rectY += (movingSpeed * secondsPassed);
}
在gameLoop()开始时,计算经过的秒数。将此值传递给update()函数。 在那里,它用于计算矩形的新位置。使用时间作为一个条件因素。
相对于时间移动
让我们进一步解释一下。当您的游戏以60fps的速度运行时,每帧大约需要0.0167秒。这意味着当您要以每秒50像素的速度移动对象时,必须将50乘以自上一帧以来经过的秒数。以60fps运行的游戏将使对象每帧移动0.835像素。这就是update()函数中发生的事情。
当帧频增加或减少时,移动速度也将增加。无论经过了多少时间,您的对象都将始终以所需的速度移动。这使动画更适合于具有不同帧速率的各种硬件。当然,较低的帧速率会使动画看起来不连贯,但对象的位移保持不变。
跳过时间限制
在某些特殊情况下,对象始终以相同速度移动,移动校正将变得很大,最终将破坏您的游戏。想象一下无限慢的硬件,您的移动速度将会很大,才能弥补上一帧与当前帧之间的时间差。您的对象必须每帧大步移动,以致于游戏逻辑变得不稳定。
通过在浏览器选项卡中运行游戏并切换到另一个随机选项卡,您可以轻松复制此行为。当您切换回第一个标签时,最后两帧之间的时间非常长。
要解决此问题,您需要将时间因数限制为每帧的最大值。通过将下一个代码添加到游戏循环中,您的游戏在(游戏)时间内的前进时间永远不会超过0.1秒。 对于通常以60fps运行的游戏,这仍然意味着您已经将6帧压缩为1。您可以使用此数字进行游戏以使其适合您的游戏。
// Move forward in time with a maximum amount
secondsPassed = Math.min(secondsPassed, 0.1);
放缓动画的运动
现在您可以将时间作为一个因素,可以在动画中做一些有趣的事情。还记得update()函数在哪里更新游戏对象的位置吗? 好吧,您可以通过将缓动到动画使其变得更加有趣。
let timePassed = 0;
function update(secondsPassed) {
timePassed += secondsPassed
// Use different easing functions for different effects.
rectX = easeInOutQuint(timePassed, 50, 500, 1.5);
rectY = easeLinear(timePassed, 50, 250, 1.5);
}
// Example easing functions
function easeInOutQuint (t, b, c, d) {
if ((t /= d / 2) < 1) return c / 2 * t * t * t * t * t + b;
return c / 2 * ((t -= 2) * t * t * t * t + 2) + b;
}
function easeLinear (t, b, c, d) {
return c * t / d + b;
}
这个简单的例子使用了五次缓和并将其应用于x位置。y位置以线性方式更新。结果如下:

缓动函数可能看起来很难理解,但是好消息是您实际上并不需要去了解它。只要您知道要传递哪些参数,就可以使用它们。所有这些都在缓动函数的动画工具中进行了说明。
使用动画工具可了解有关缓动的更多信息以及将哪些参数传递给缓动函数。在update()函数中播放以创建新的移动效果。就目前而言,这一切都是简单的。
下一步是什么?
您设法以平滑的方式移动HTML5画布上的动画对象,并了解了帧速率对动画的影响。您还学习了如何在动画中包括时间作为因素并使用缓动函数。随时问评论中的任何问题。
在本教程的下一步中,您将学习如何创建多个对象,检测碰撞以及使对象彼此交互。