解构赋值 Desctructuring
解构赋值重点是在赋值,赋值的元素是要拷贝出来赋值给变量,赋值的元素本身是不会被改变的
ES5中变量赋值很麻烦
let arr = ['Ilya', 'Kantor']
let firstName = arr[0]
let surname = arr[1]
ES6变量赋值人性化许多
let [firstName, surname] = ['Ilya', 'Kantor']
console.log(firstName) // Ilya
console.log(surname) // Kantor
数组解构赋值 Array Destructuring
- 可以省略无需赋值元素
let [,,a,,b] = [1,2,3,4,5];
console.log(a,b);//3,5
- 配合rest参数使用
let [a,...reset] = [1,2,3,4,5];
console.log(a,reset);//1,[2,3,4,5]
如果剩余参数是对应的值为undefined,则赋值为[]
let [a,...reset] = [1];
console.log(a,reset);//1,[]
- 赋值元素可以是任意可遍历的对象
let [a, b, c] = "abc"; // ["a", "b", "c"]
let [one, two, three] = new Set([1, 2, 3]);
- 被赋值的变量还可以是对象的属性,不局限于单纯的变量。
let user = {};
[user.name, user.surname] = "Ilya Kantor".split(' ');
console.log(user.name); // Ilya
- 可以在循环体中使用
let user = {
name: "John",
age: 30
};
// loop over keys-and-values
for (let [key, value] of Object.entries(user)) {
console.log(`${key}:${value}`); // name:John, then age:30
}
let user = new Map();
user.set("name", "John");
user.set("age", "30");
for (let [key, value] of user.entries()) {
console.log(`${key}:${value}`); // name:John, then age:30
}
- 存在默认值
如果数组的内容少于变量的个数,并不会报错,没有分配到内容的变量会是 undefined
let [firstName, surname] = [];
console.log(firstName); // undefined
console.log(surname); // undefined
也可以给变量赋予默认值,防止 undefined 的情况出现
// default values
let [name = "Guest", surname = "Anonymous"] = ["Julius"];
console.log(name); // Julius (from array)
console.log(surname); // Anonymous (default used)
对象解构赋值 Object Destructuring
- 基本语法
let {var1, var2} = {var1:…, var2…}
大致的意思是我们有一个 Object 想把里面的属性分别拿出来而无需通过调用属性的方式赋值给指定的变量。具体的做法是在赋值的左侧声明一个和 Object 结构等同的模板,然后把关心属性的 value 指定为新的变量即可。
let options = {
title: "Menu",
100,
height: 200
};
//let {title: title, width, height: height} = options;
//let { w, height: h, title} = options;
let {title, width, height} = options;
alert(title); // Menu
alert(width); // 100
alert(height); // 200
注:左侧的“模板”结构要与右侧的 Object 一致,但是属性的顺序无需一致。
- 指定默认值
let options = {
title: "Menu"
};
let {width = 100, height = 200, title} = options;
alert(title); // Menu
alert(width); // 100
alert(height); // 200
- rest 运算符
let options = {
title: "Menu",
height: 200,
100
};
let {title, ...rest} = options;
// now title="Menu", rest={height: 200, 100}
alert(rest.height); // 200
alert(rest.width); // 100
- 嵌套对象
let options = {
size: {
100,
height: 200
},
items: ["Cake", "Donut"],
extra: true // something extra that we will not destruct
};
// destructuring assignment on multiple lines for clarity
let {
size: { // put size here
width,
height
},
items: [item1, item2], // assign items here
title = "Menu" // not present in the object (default value is used)
} = options;
alert(title); // Menu
alert(width); // 100
alert(height); // 200
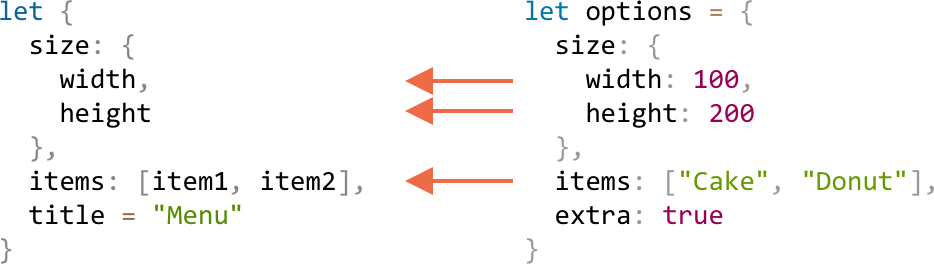
上述代码配图

应用场景
解构赋值基本只要写代码就会用到,除非是在用ES5之前的版本写代码。。。
从作为函数实参的对象中提取数据
function userId({id}) {
return id;
}
function whois({displayName: displayName, fullName: {firstName: name}}){
console.log(displayName + " is " + name);
}
var user = {
id: 42,
displayName: "jdoe",
fullName: {
firstName: "John",
lastName: "Doe"
}
};
console.log("userId: " + userId(user)); // "userId: 42"
whois(user); // "jdoe is John"