这两天想要做响应式的页面,于是本着重复造轮子的想法,模仿Bootstrap官网,精简了一个响应式导航的Demo。
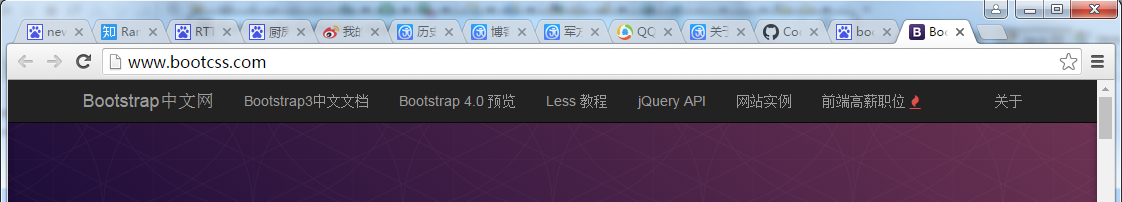
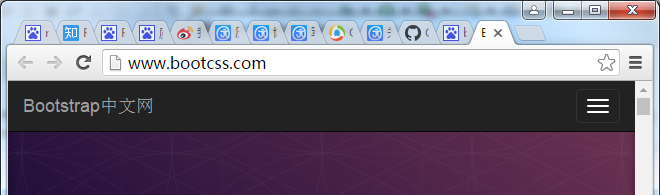
效果



代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<link href="http://static.bootcss.com/www/assets/css/site.min.css?v5" rel="stylesheet">
<style type="text/css">
.navbar-nav {
float: right;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand hidden-sm" href="http://www.bootcss.com">Bootstrap中文网</a>
</div>
<div class="navbar-collapse collapse" role="navigation" aria-expanded="false" style="height: 1px;">
<ul class="nav navbar-nav">
<li class="hidden-sm hidden-md"><a href="http://v2.bootcss.com/" target="_blank">Bootstrap2中文文档</a></li>
<li><a href="http://v3.bootcss.com/" target="_blank">Bootstrap3中文文档</a></li>
<li><a href="http://v4.bootcss.com/" target="_blank">Bootstrap 4.0 预览</a></li>
</ul>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>