在html中如有table表格,进行填写。如果每个填写值都用juqery获取name属性进行获取值,之后再传输给后台这样比较麻烦。
有一个简单的方式就是利用jquery获取table的每一行,赋值到数组里面利用Ajax传输给后台。
以下在asp.net MVC中实现
1、html中table代码
<table class="table table-bordered physical_table"> <thead> <tr><th>姓名</th><th>年龄</th><th>身高</th><th>体重</th><th>性别</th></tr> </thead> <tbody id="add_physical_table"> <tr><td>张三</td><td>17</td><td>178</td><td><input id="asf" value="" type="text" name="phHeight" placeholder="请输入..." /></td><td> <select name="TG_unit"><option value="0">请选择</option><option value="1">mmol/L</option><option value="2">mg/dl</option></select> </td>
</tr> <tr><td>李四</td><td>18</td><td>180</td><td><input type="text" name="phHbA1C" placeholder="请输入..." /></td><td> <select name="TG_unit"><option value="0">请选择</option><option value="1">mmol/L</option><option value="2">mg/dl</option></select> </td>
</tr> <tr><td>王五</td><td>18</td><td>177</td><td><input type="text" name="phTG" placeholder="请输入..." /></td> <td> <select name="TG_unit"><option value="0">请选择</option><option value="1">男</option><option value="2">女</option></select> </td> </tr> </tbody> </table>
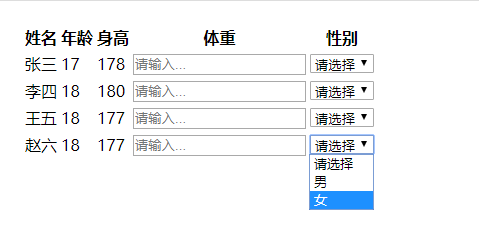
在页面上展示效果:

2、利用Ajax提交table表格中填写的信息,js代码
$(".join-submit").click(function () {
//定义数组
var arrayColumn = new Array();var trList = $("#add_physical_table").children("tr"); for (var i = 0; i < trList.length; i++) { //获取tr行 var trArr = trList.eq(i);
//定义列名称 var ColumnList = new Object(); ColumnList.UserName= trArr.children("td").eq(0).html(); ColumnList.Age= trArr.children("td").eq(1).html(); ColumnList.Height=trArr.children("td").eq(2).html(); ColumnList.Weight= trArr.children("td").eq(3).find("input[type='text']").val();
//trArr.children("td").eq(4).find("select option:selected").attr("value");//获取values值 ColumnList.Sex= trArr.children("td").eq(4).find("select option:selected").text(); arrayColumn.push(ColumnList); } $.ajax({ url: 'AddUser', type: 'post', dataType: "json", data: { "arrList": JSON.stringify(arrayColumn) }, cache: false, traditional: true, success: function (data) {if(data>0){ alert("保存成功"); //window.location.reload(); } }, error: function (jqXHR, textStatus, errorThrown) { alert(jqXHR.responseText); } }); });
3、添加类User_arrDTO类(用于后台接受ajax传过来的数据,进行反序列化)
public class User_arrDTO { public string UserName{ get; set; } public string Age{ get; set; } public string Height{ get; set; } public string Weight{ get; set; } public string Sex{ get; set; } }
4、在Controller中接受传过来的数组信息
public ActionResult AddUser(string arrList) {
if (arrList != "") { userManager _userManager = new userManager();
//数组反序列化 var JsonList = JsonConvert.DeserializeObject<List<User_arrDTO>>(arrList); var result = _userManager.Add(userID, TJBH, JsonList); return Json(result); } else return Json(0); }
到此table中数据已经传过来,并转化为List集合。
参考:https://blog.csdn.net/dragon9a/article/details/80324466